> vue-admin-template@3.8.0 dev D:heimaguili_vuevue-admin-template-master
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
98% after emitting
WARNING Compiled with 1 warnings 下午2:19:25
Module Warning (from ./node_modules/eslint-loader/index.js):
✘ http://eslint.org/docs/rules/eol-last Newline required at end of file but not found
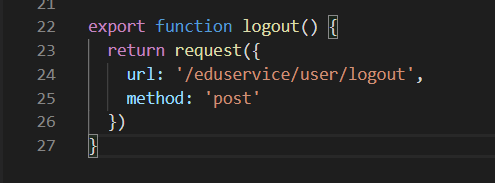
srcapilogin.js:27:2
}
^
✘ 1 problem (1 error, 0 warnings)
Errors:
1 http://eslint.org/docs/rules/eol-last
You may use special comments to disable some warnings.
Use // eslint-disable-next-line to ignore the next line.
Use /* eslint-disable */ to ignore all warnings in a file.
Vue报以上错误,格式化也没有解决
后来发现问题在这;注意第27行

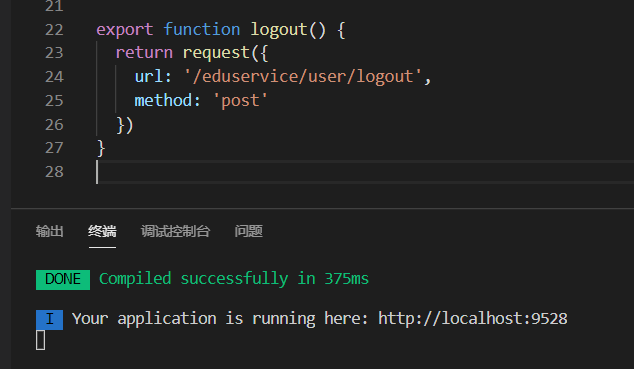
解决方案:Enter一个第28行就好了

1、报错解释
Errors:
1.http://eslint.org/docs/rules/eol-last 表示:文档末尾要换行
Errors:
2 http://eslint.org/docs/rules/spaced-comment 表示: // 注释后要跟空格
Errors:
3 http://eslint.org/docs/rules/indent 表示:缩进错误,设置'indent':0
Errors:
4 http://eslint.org/docs/rules/no-tabs 表示:tab缩进错误
2、报错原因
文件编码的代码,不符合eslint的语法校验规则
----------------------------------------
以下解决方案我目前还没试过:
第一步 在vs的搜索(左侧图标放大镜)里搜 useEslint: true
第二步 然后找到useEslint: true 将它改为useEslint: false,
第三步 ctrl+c 确定后 重启项目 npm run dev