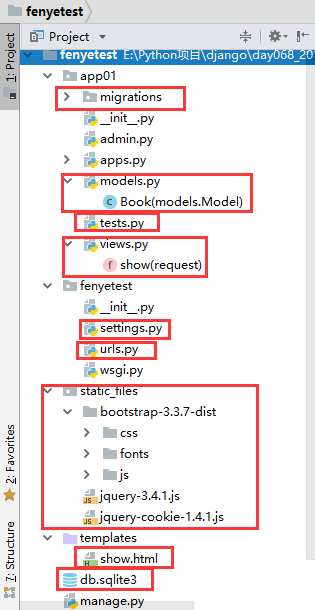
项目文件:

models.py(建表)

1 from django.db import models 2 # Create your models here. 3 4 class Book(models.Model): 5 title = models.CharField(max_length=32) 6 price = models.DecimalField(max_digits=5, decimal_places=2) 7 date = models.DateField() 8 #执行makemigrations /migrate命令初始化数据库
test.py(添加数据)

1 from django.test import TestCase 2 3 # Create your tests here. 4 import os 5 if __name__ == '__main__': 6 os.environ.setdefault("DJANGO_SETTINGS_MODULE", "fenyetest.settings") 7 import django 8 django.setup() 9 10 from app01 import models 11 import random 12 books_obj=[] 13 for i in range(1,101): 14 book_obj= models.Book(title=f'书籍{i}',price=random.randint(1,100)+1,date=f'2018-0{random.randint(1,9)}-0{random.randint(1,9)}') 15 books_obj.append(book_obj) 16 print(book_obj.__dict__) 17 18 models.Book.objects.bulk_create(books_obj) 19
urls.py(路由分发)

1 from django.conf.urls import url 2 from django.contrib import admin 3 from app01 import views 4 5 urlpatterns = [ 6 url(r'^admin/', admin.site.urls), 7 url(r'^show/', views.show, name='show'), 8 ]
views.py(试图函数)

1 from django.shortcuts import render 2 from app01 import models 3 from django.core.paginator import Paginator,EmptyPage, PageNotAnInteger 4 5 # Create your views here. 6 7 def show(request): 8 book_obj = models.Book.objects.all() 9 paginator = Paginator(book_obj,8)#每页显示8条数据 10 print(paginator.count)#总数据条数 11 print(paginator.num_pages)#总页数 12 print(paginator.page_range)#页数范围 13 14 current_page_num=int(request.GET.get('page',1))#通过a标签的GET方式请求,默认显示第一页 15 book_objs=paginator.page(current_page_num)#获取当前页面的数据 16 if book_objs.has_previous():#当前页面是否有前一页 17 print(book_objs.previous_page_number())#当前页面的前一页页码 18 if book_objs.has_next():#当前页面是否有后一页 19 print(book_objs.next_page_number())#当前页面的后一页页码 20 21 22 page_range=paginator.page_range 23 if paginator.num_pages>5:#页码只显示5页,总页数小于5页时,直接全部显示 24 if current_page_num<3: 25 page_range=range(1,6) 26 elif current_page_num+2>paginator.num_pages: 27 page_range=range(paginator.num_pages-5,paginator.num_pages+1) 28 else: 29 page_range=range(current_page_num-2,current_page_num+3) 30 31 32 return render(request, 'show.html', {'book_objs': book_objs,'page_range':page_range,'current_page_num':current_page_num})
templates(模板页面)
show.html

1 {% load static %} 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> 7 <title>信息展示</title> 8 </head> 9 <body> 10 <div class="container "> 11 <div class="panel panel-primary"> 12 <div class="panel-heading"><span>图书信息表</span></div> 13 <div class="panel-body"> 14 <div class="row"> 15 <div class="col-xs-6 text-left"> 16 <a href=""> 17 <button type="button" class="btn btn-info" id="insert">新增</button> 18 </a> 19 </div> 20 <div class="col-xs-3 col-xs-offset-3"> 21 <div class="input-group"> 22 <input type="text" class="form-control" placeholder="Search for..."> 23 <span class="input-group-btn"> 24 <button class="btn btn-default" type="button"> 25 <span class="glyphicon glyphicon-search" aria-hidden="true"></span> 26 </button> 27 </span> 28 </div> 29 </div> 30 </div> 31 </div> 32 <!-- Table --> 33 <table class="table table-striped"> 34 <thead> 35 <tr> 36 <th class="text-center">编号</th> 37 <th>书籍名称</th> 38 <th>价格</th> 39 <th>出版日期</th> 40 </tr> 41 </thead> 42 43 <!-- 数据渲染 --> 44 <tbody id="tb"> 45 {% for book_obj in book_objs %} 46 <tr> 47 <td>{{ forloop.counter }}</td> 48 <td>{{ book_obj.title }}</td> 49 <td>{{ book_obj.price }}</td> 50 <td>{{ book_obj.date|date:'Y-m-d' }}</td> 51 </tr> 52 {% endfor %} 53 </tbody> 54 55 </table> 56 <!-- 页码控制渲染--> 57 <nav aria-label="Page navigation" class="pull-right"> 58 <ul class="pagination"> 59 <!-- 上一页 --> 60 <li> 61 {% if book_objs.has_previous %} 62 <a href="{% url 'show' %}?page={{ book_objs.previous_page_number }}" aria-label="Previous"> 63 <span aria-hidden="true">«</span> 64 </a> 65 {% else %} 66 <a href="{% url 'show' %}?page={{ current_page_num }}" aria-label="Previous" class="disabled"> 67 <span aria-hidden="true">«</span> 68 </a> 69 {% endif %} 70 71 </li> 72 <!-- 页码--> 73 {% for page_num in page_range %} 74 <li class="{% if current_page_num == page_num %}active{% endif %}"><a href="{% url 'show' %}?page={{ page_num }}" >{{ page_num }}</a></li> 75 {% endfor %} 76 <!-- 下一页 --> 77 <li> 78 {% if book_objs.has_next %} 79 <a href="{% url 'show' %}?page={{ book_objs.next_page_number }}" aria-label="Next"> 80 <span aria-hidden="true">»</span> 81 </a> 82 {% else %} 83 <a href="{% url 'show' %}?page={{ current_page_num }}" aria-label="Next" class="disabled"> 84 <span aria-hidden="true">»</span> 85 </a> 86 {% endif %} 87 88 </li> 89 </ul> 90 </nav> 91 92 </div> 93 </div> 94 </body> 95 <script src="{% static 'jquery-3.4.1.js' %}"></script> 96 <script src="{% static 'jquery-cookie-1.4.1.js' %}"></script> 97 <script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script> 98 </html>
