canvas:
首先在html页面中加入canvas标签
<canvas id="canvas" width="1024" height="742" display="block"></canvas>
window.onload=function(){
var canvas=document.getElementById("canvas");
//也可以直接在此处指定width,height,这两个属性不仅表示宽高度,还表示精度
canvas.width=1024;.......
var context=canvas.getContext("2d");
context.moveTo(100,100);
context.lineTo(700,700);
context.lineTo(100,700);
context.lineTo(100,100);
context.linewidth=5;
context.strokeStyle="#aabbcc";
context.stroke();//此处就完成了三角形的绘制
}
若想要将图形填充,则不采用stroke,
代码:
context.fillStyle("#aabbcc");
context.fill();
在绘制过程中,细心的学者会发现当画两个图形时,样式最终取决于最后的画笔样式,那么如何可以解决这个问题呢?就用到了context.beginPath()和context.closePath()
context.beginPath()
context.moveTo(100,100);
context.lineTo(700,700);
context.lineTo(100,700);
context.closePath();
如此就可以确保被包围的图形只样式改变一次
context.lineTo(100,100);
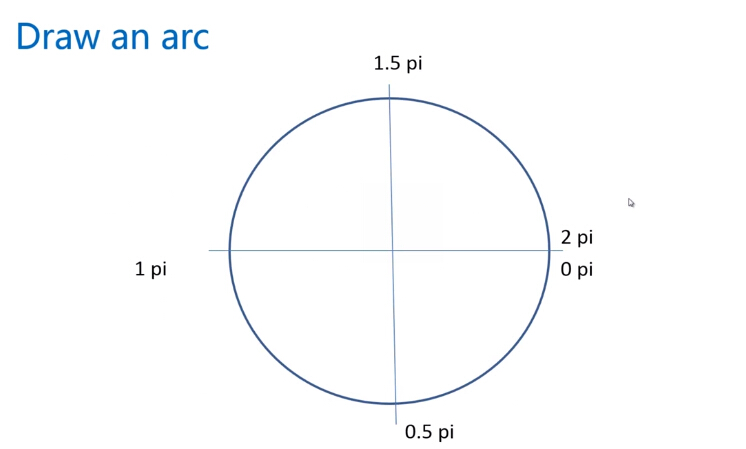
学会画线后,画弧线是用什么函数呢?
context.arc(圆心x点,圆心y点,半径,弧度起始值,弧度结束值,false)//最后一个参数表示是顺时针绘制还是逆时针绘制,默认false,顺时针绘制。