1.html与js关系
Html:写网页结构
Css:控制网页样式
Javascript: 控制网页行为
2.js书写位置
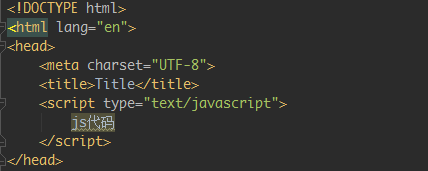
(1).内嵌式

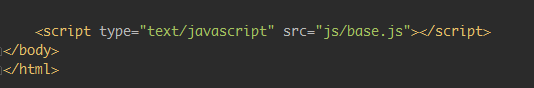
(2).外联式

(3).行内式(外双内单:(外部的用双引号,内部的用单引号))

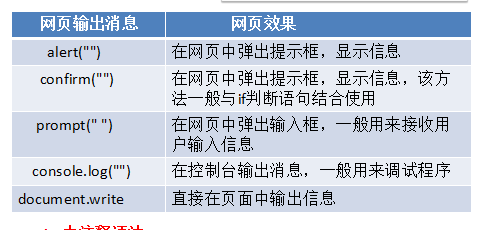
3.js初体验(页面弹出消息)

注意:
Console.log() 在控制台输出日志 ( 控制台.日志() )
Console.warn()在控制台输出警告 ( 控制台.警告() )
Console.error()在控制台输入错误 ( 控制台.错误() )
无论哪种方法,程序末尾,一定要加英文状态下的分号(;)。
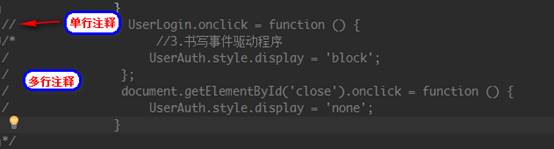
4.js语法注释

4.js变量
(1).变量命名
1.变量命名必须以字母或是下标符号”_”或者”$”为开头。
2.变量名长度不能超过255个字符。
3.变量名中不允许使用空格,首个字不能为数字。
4.不用使用脚本语言中保留的关键字及保留符号作为变量名。(var.top)
5.变量名区分大小写。(javascript是区分大小写的语言)
6.汉字是可以作为变量名的。(没人这么做,显的不专业)
(2).变量和作用域
1.全局变量(成员变量)
在方法外部声明的变量
方法内部,没有加var关键字声明的变量
2.局部变量
方法内部,使用var声明的变量
总结:凡是不适用var定义的变量,无论在哪儿定义的都是全局变量。
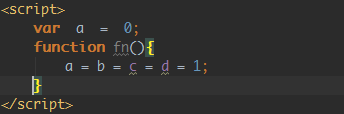
(3).隐式全局变量
不容易被发现的全局变量。(下面这个案例中的bcd)

var a=1,b=2,c=3;这行代码的意思是,abc公用一个var.
var
a=1;b=1;c=1; 这行代码的意思是,var只给a。
(;就是一行代码的结束。)
5.js函数
函数就是可以重复执行的代码块。
(1).结构
1.用关键字function来定义。
2.function之后又第一个空格。
3.然后是函数名+()+{}
(可以有名字,也可以没有名字)(匿名函数)
4.大括号里面是预先想要重复执行的代码。
注意:
函数不调用不执行
调用方法: 函数名();
函数的加载。(不调用的情况下,只加载函数名,不加载函数体)
函数是可以传参数的
函数在执行的过程中,我们可以往函数中传递参数。
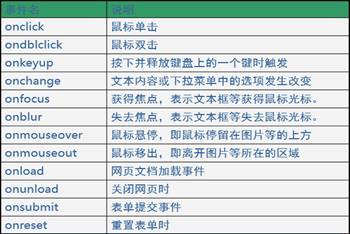
6.js事件
事件源: 每一个标签都可能是事件源。(标签就是事件源!)
事件:

事件驱动程序: 事件被触动后,我们希望他执行什么程序,就写到函数中
事件驱动程序执行流程:
事件源.事件 = function(){事件驱动程序 }
标签.js = function(){执行命令}
7.js数据类型
1).简单数据类型
String Number Boolean null undefined
字符串 数字 布尔 空 未定义
“” 0123 true/false 自己 还没有定义
2).复杂数据类型
对象(Object),函数(function),数组(array),日期(Date),正则...........
3).数据类型转换
a.String类型转换
1. 变量+ ''''
2. String(变量)
3. a++a= a+1 不是一样的:a是String类型的时候后面的结果是a1;
b. Number类型
1、进制问题。
var result = 0xb; //表示十六进制
var result1 = 020;//表示八进制
2、丢失精度。
0.1+0.2 = 0.30000000000000004
3、数据类型转换
1. x-1x*1 x/1 变成Number类型(只有String类型)
2. Number(变量)
如果变量中包含字母,返回一个NaN.
c. Boolean类型
使用
false、undefined 、null、0、“” 都表示为 false
true、1、“somestring”、[Object] 都表示为 true
任何数据类型,都可以转换成布尔类型
d.null和undefined(任何数字和undefined相加(运算)都是NaN)
null和undefined有最大的相似性。看看null == undefined的结果(true)也就更加能说明这点。不过相似归相似,还是有区别的,就是和数字运算时,10 + null结果为:10;10
+ undefined结果为:NaN。
8.内置方法
1). parseInt();取整
取整 parseInt(只能放一个值);首个字符必须为数字。Or:NaN.
parseInt(变量,进制)
:这个方法能够让一个指定进制的数变为十进制
指定进制的值 = number(十进制).toString(指定的进制);
通过这两个方法我们可以完成,任意进制的转换
2). parseFloat(); 取小数
只有一个用法就是:取值(取小数)
9.额外补充
1)隐藏盒子
1. display: none; 隐藏盒子(不占位置)
2.visibility:hidden; 隐藏盒子(占位置)
3. overflow: hidden; 隐藏超出盒子的部分。
2)显示盒子
1. display: block; 显示盒子
2.visibility:visible;显示盒子
3)js加载问题
1.js的加载时和html同步。(顺序加载,加载到谁,就执行谁。)
2.Css和html是不同步加载的。(先加载HTML,后加载css。)