有个兄弟分享秒杀系统的优化,其观点有些赞同,大部分观点却并不同意,结合自己的经验,谈谈自己的一些看法。
一、为什么难
秒杀系统难做的原因:库存只有一份,所有人会在集中的时间读和写这些数据。
例如小米手机每周二的秒杀,可能手机只有1万部,但瞬时进入的流量可能是几百几千万。
又例如12306抢票,亦与秒杀类似,瞬时流量更甚。
二、常见架构

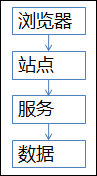
流量到了亿级别,常见站点架构如上:
1)浏览器端,最上层,会执行到一些JS代码
2)站点层,这一层会访问后端数据,拼html页面返回给浏览器
3)服务层,向上游屏蔽底层数据细节
4)数据层,最终的库存是存在这里的,mysql是一个典型
三、优化方向
1)将请求尽量拦截在系统上游:传统秒杀系统之所以挂,请求都压倒了后端数据层,数据读写锁冲突严重,并发高响应慢,几乎所有请求都超时,流量虽大,下单成功的有效流量甚小【一趟火车其实只有2000张票,200w个人来买,基本没有人能买成功,请求有效率为0】
2)充分利用缓存:这是一个典型的读多些少的应用场景【一趟火车其实只有2000张票,200w个人来买,最多2000个人下单成功,其他人都是查询库存,写比例只有0.1%,读比例占99.9%】,非常适合使用缓存
四、优化细节
4.1)浏览器层请求拦截
点击了“查询”按钮之后,系统那个卡呀,进度条涨的慢呀,作为用户,会不自觉的再去点击“查询”,继续点,继续点,点点点。。。有用么?平白无故的增加了系统负载(一个用户点5次,80%的请求是这么多出来的),怎么整?
a)产品层面,用户点击“查询”或者“购票”后,按钮置灰,禁止用户重复提交请求
b)JS层面,限制用户在x秒之内只能提交一次请求
如此限流,80%流量已拦
4.2)站点层请求拦截与页面缓存
浏览器层的请求拦截,只能拦住小白用户(不过这是99%的用户哟),高端的程序员根本不吃这一套,写个for循环,直接调用你后端的http请求,怎么整?
a)同一个uid,限制访问频度,做页面缓存,x秒内到达站点层的请求,均返回同一页面
b)同一个item的查询,例如手机车次,做页面缓存,x秒内到达站点层的请求,均返回同一页面
如此限流,又有99%的流量会被拦截在站点层
4.3)服务层请求拦截与数据缓存
站点层的请求拦截,只能拦住普通程序员,高级黑客,假设他控制了10w台肉鸡(并且假设买票不需要实名认证),这下uid的限制不行了吧?怎么整?
a)大哥,我是服务层,我清楚的知道小米只有1万部手机,我清楚的知道一列火车只有2000张车票,我透10w个请求去数据库有什么意义呢?对于写请求,做请求队列,每次只透过有限的写请求去数据层,如果均成功再放下一批,如果库存不够则队列里的写请求全部返回“已售完”
b)对于读请求,还用说么?cache来抗,不管是memcached还是redis,单机抗个每秒10w应该都是没什么问题的
如此限流,只有非常少的写请求,和非常少的读缓存mis的请求会透到数据层去,又有99.9%的请求被拦住了
4.4)数据层闲庭信步
到了数据这一层,几乎就没有什么请求了,单机也能扛得住,还是那句话,库存是有限的,小米的产能有限,透过过多请求来数据库没有意义。
五、总结
没什么总结了,上文应该描述的非常清楚了,对于秒杀系统,再次重复下笔者的两个架构优化思路:
1)尽量将请求拦截在系统上游
2)读多写少的常用多使用缓存
本文作者:58沈剑