A---恢复内容开始---
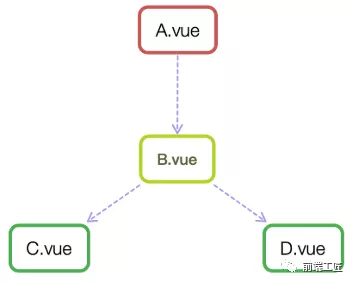
组件vue.js最强大的功能之一,而组件实例的作用域是相互独立的,这就是各种组件之间的数据是无法相互引用的,一般来说组件可以有以下几种关系:

如图所示,A和B,B和C,B和D都是父子关系,C和D是兄弟关系,A和C是个隔代关系(可能隔多代).
vue组件间的几种通信方式:如props,$emit/$on,vuex,$parent/$children,$attrs/$listener,和provide/inject
方法一:
父组件A通过props的方式向子组件B传递,B向A通过B组件中$emit,A组件中v-on的方式实现
1.父组件向子组件传值
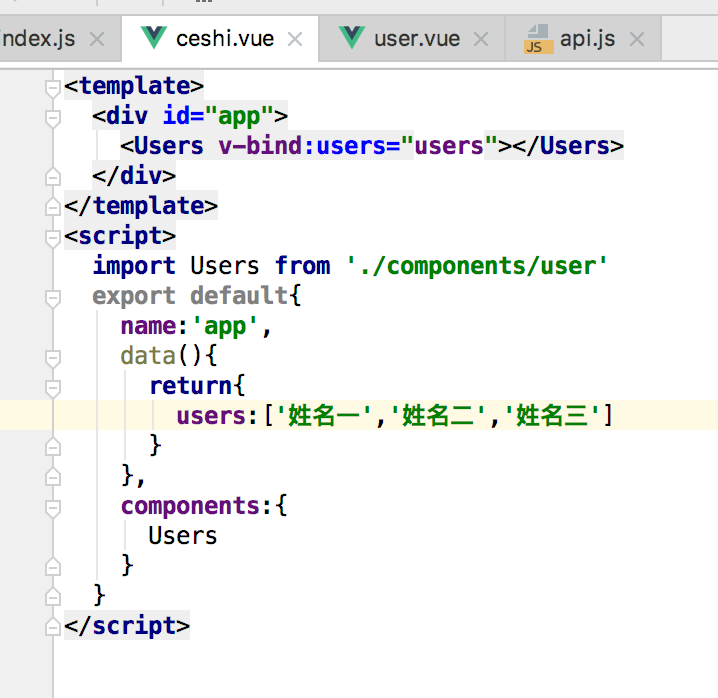
例:父组件如何向子组件传递值:在子组件Users.vue中如何获取父组件App.vue中的数据 users:["Henry","Bucky","Emily"]
父组件代码

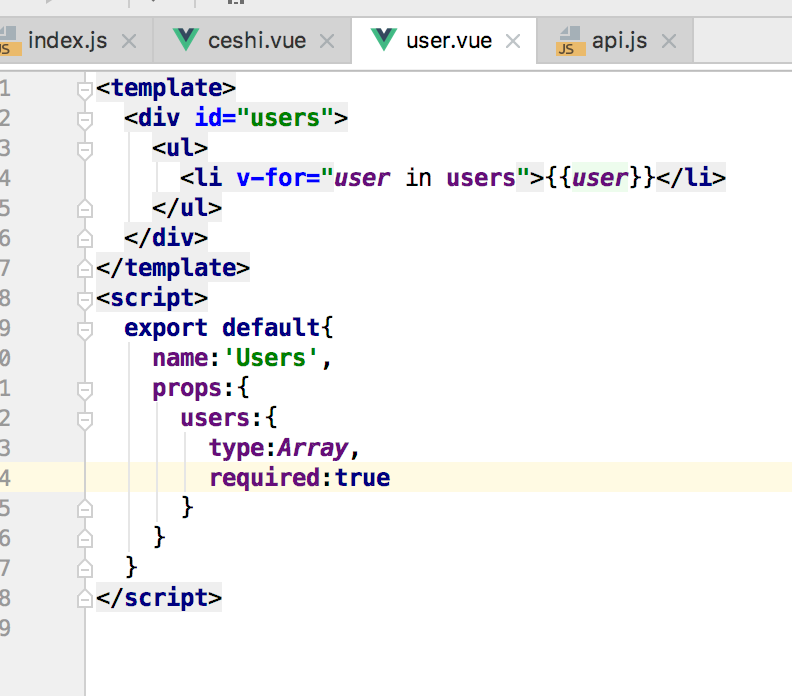
子组件

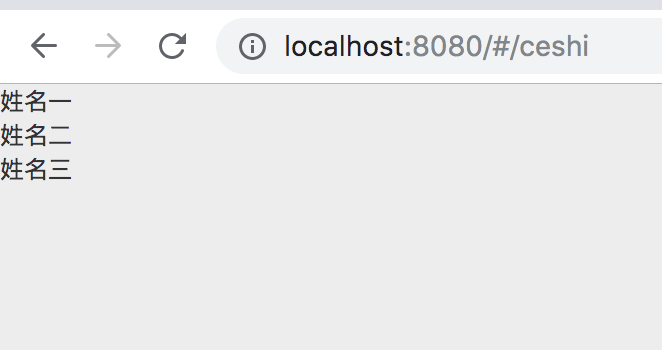
运行效果

总结:父组件通过props向下传递数据给子组件.注:组件中的数据有三种形式:data props computed
2.子组件向父组件传值(通过事件的形式)
例如:点击某个按钮,子组件向父组件传值:
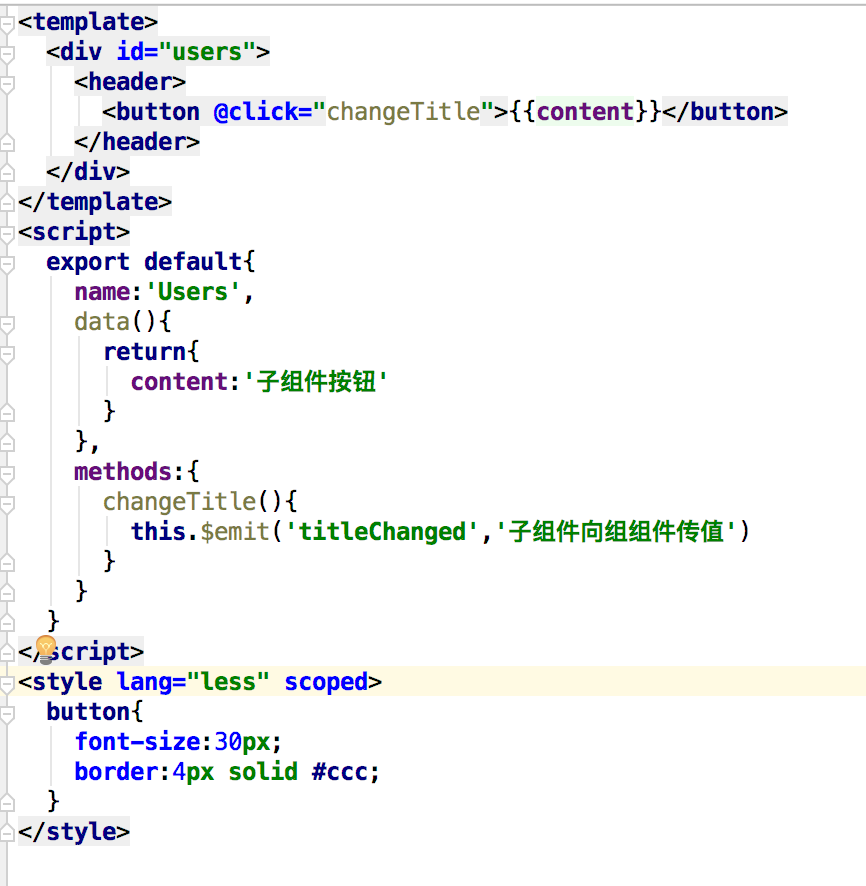
子组件代码:

父组件代码:

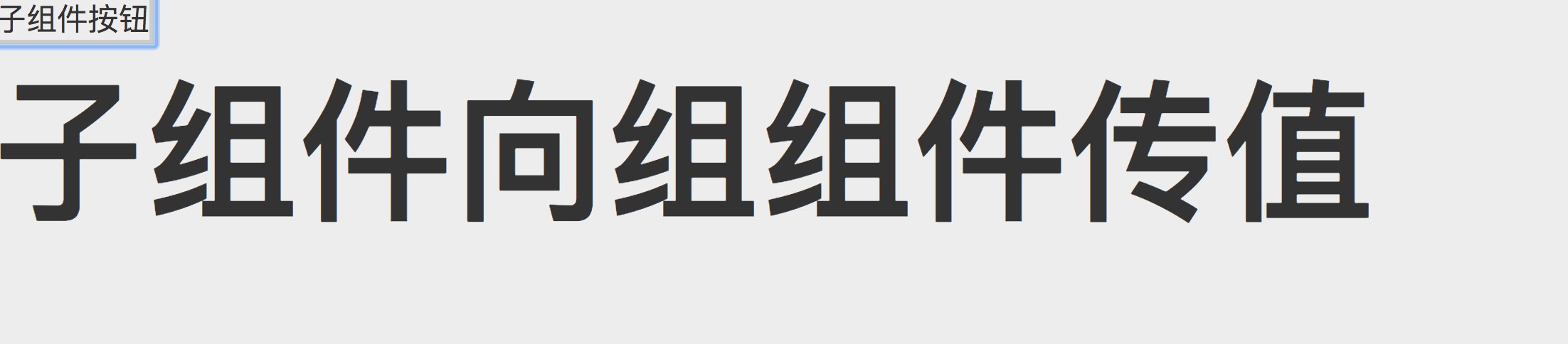
在浏览器的运行的效果:

点击之后的效果

总结:子组件通过events给父组件发送消息,实际上就是把自己的数据发送到父组件
方法二:$emit / $on
这种方法通过一个空的vue实例作为中央事件总线(事件中心),用它来触发事件和监听事件,巧妙而轻量地实现了任何组件间的通信,包括了父子,兄弟,跨级.
1.具体的实现方式:
import Vue from 'vue'
const Bus = new Vue();
export default Bus;
举个例子:
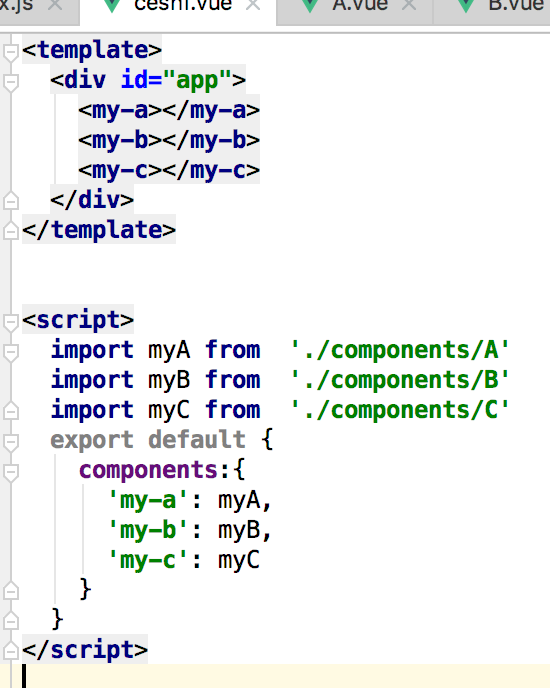
父组件:

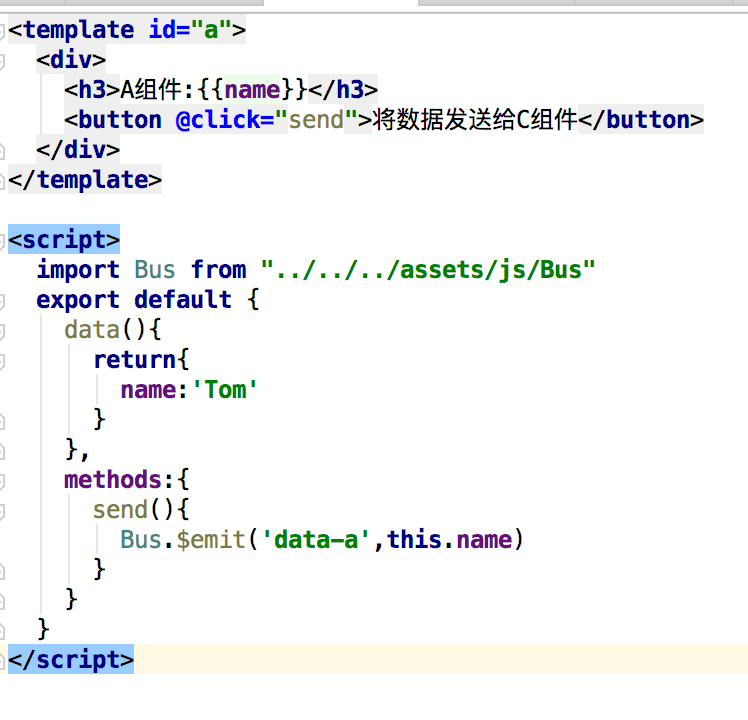
AA组件:

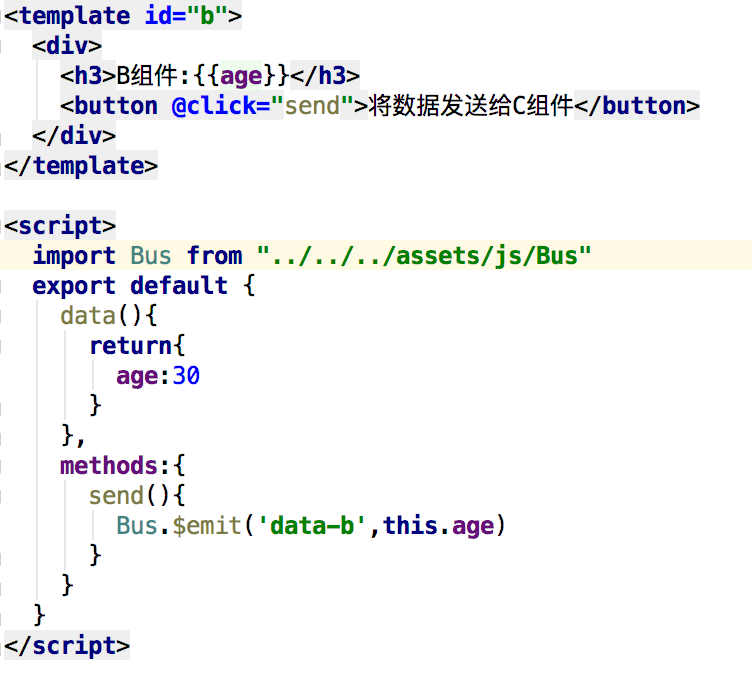
B组件:

C组件
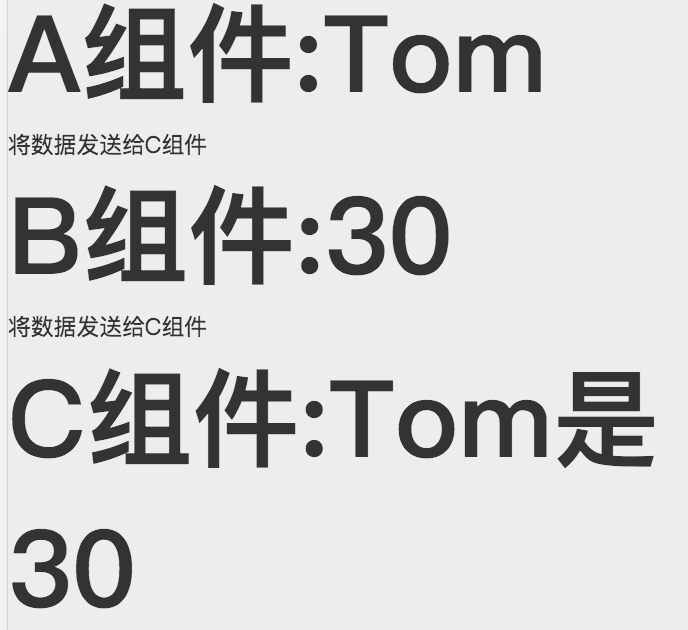
浏览器上面运行的情况

总结:监听了自定义事件data-a和data-b,因为有时不确定什么时候回触发事件,所以一般会在mounted 或 created 钩子中来监听
方法三:vuex
因为vuex的原理有点复杂,所以在下一篇中介绍
方法四:$attrs/$listeners
多级组件嵌套需要传递数据时,通常使用的方法是通过vuex。但如果仅仅是传递数据,而不做中间处理,使用 vuex 处理,未免有点大材小用;为此Vue2.4 版本提供了另一种方法---- $attrs/ $listeners
-
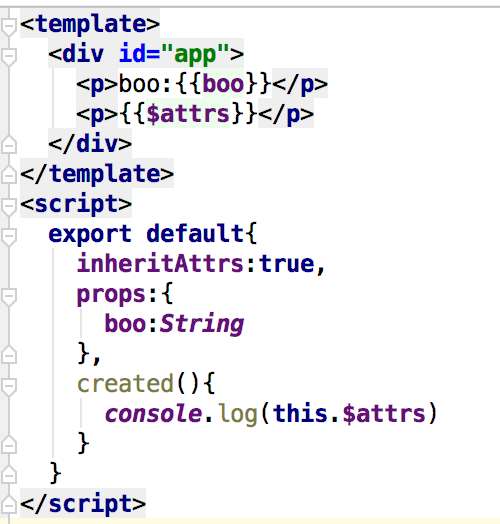
$attrs:包含了父作用域中不被 prop 所识别 (且获取) 的特性绑定 (class 和 style 除外)。当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class 和 style 除外),并且可以通过 v-bind="$attrs" 传入内部组件。通常配合 interitAttrs 选项一起使用。 -
$listeners:包含了父作用域中的 (不含 .native 修饰器的) v-on 事件监听器。它可以通过 v-on="$listeners" 传入内部组件
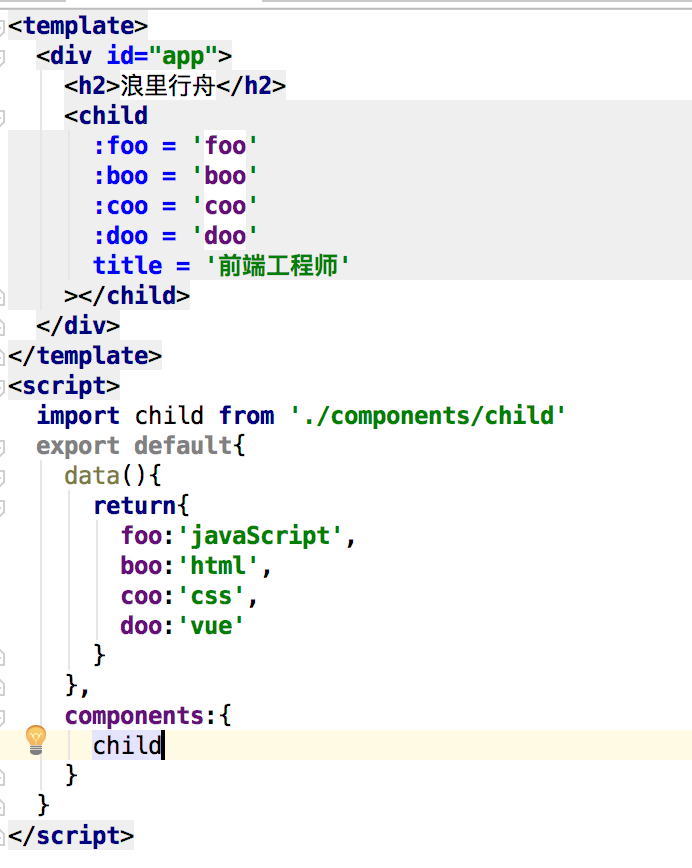
例如:父组件

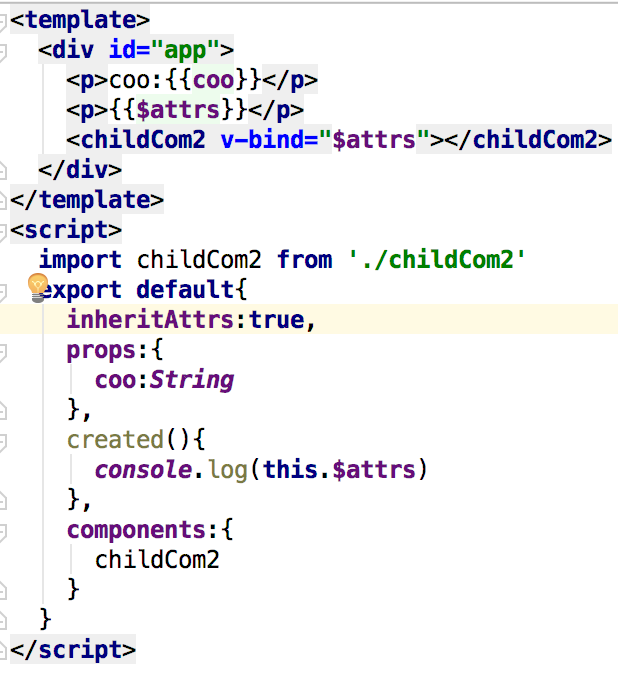
子组件
子子组件:

子子子组件

在浏览器上 运行的效果

如上图所示 $attrs表示没有继承数据的对象,格式为{属性名:属性值}。Vue2.4提供了 $attrs, $listeners 来传递数据与事件,跨级组件之间的通讯变得更简单。
简单来说: $attrs与 $listeners 是两个对象, $attrs 里存放的是父组件中绑定的非 Props 属性, $listeners里存放的是父组件中绑定的非原生事件。
方法五:provide/inject
方法六:$parent / $children & ref
未完再续......
---恢复内容结束---
