2019-2020-2 网络对抗技术 20175205 Exp8 Web基础
原理与实践说明
实践内容概述
-
Web前端HTML
- 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
-
Web前端javascipt
- 理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
-
Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端:编写PHP网页,连接数据库,进行用户认证
-
最简单的SQL注入,XSS攻击测试
- 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
-
课题负责人需要完成:登陆后可以发贴;会话管理。
实践原理
1、 基础知识
- Web前端
- 编程语言:html、css、js
- 运行环境:浏览器
- 编程用语:在浏览器内部的动态,美观展示形式
- Web后端
- 编程语言:PHP、JSP、.NET
- 运行环境:应用服务器
- 编程用途:对前端提交的数据进行处理并返回相应的HTML网页内容
- 数据库编程
- 编程语言:PHP、JSP等相应的库,SQL语言
- 运行环境:数据库服务器
- 变成用途:基本的数据增、删、改、查
2、 GET和POST两个方法
- 两个方法都是像后台传参的一种方法。
- 最直观的区别就是GET把参数包含在URL中,POST通过request body传递参数
- GET产生一个TCP数据包;POST产生两个TCP数据包(火狐就只有一个)。
- GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留
基础问题回答
1、 什么是表单
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2、 浏览器可以解析运行什么语言
- 支持HTML(超文本标记语言)
- XML(可扩展标记语言)
- Python
- PHP
- JavaScript
- ASP等众多脚本语言
3、 WebServer支持哪些动态语言
- 最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
- ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
- JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
- PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
- 三者都提供在HTML代码中混合某种程序代码、由语言引擎解释执行程序代码的能力。但JSP代码被编译成Servlet并由Java虚拟机解释执行,这种编译操作仅在对JSP页面的第一次请求时发生。在ASP、PHP、JSP环境下,HTML代码主要负责描述信息的显示样式,而程序代码则用来描述处理逻辑。普通的HTML页面只依赖于Web服务器,而ASP、PHP、JSP页面需要附加的语言引擎分析和执行程序代码。程序代码的执行结果被重新嵌入到HTML代码中,然后一起发送给浏览器。ASP、PHP、JSP三者都是面向Web服务器的技术,客户端浏览器不需要任何附加的软件支持。
实验内容
任务一:Web前端HTML
1、 kali默认已安装Apache,直接使用service apache2 start命令打开Apache服务即可。如图所示,如果没有任何错误提示,即表明成功开启。

2、 此时在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功:

3、 使用cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件simple_form.html,内容如下:
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
</html>
4、 在浏览器中输入/var/www/html/simple_form.html打开网页如下所示:

任务二:Web前端:javascipt
1、 在原有simple_form.html基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的login_test.html如下所示:
<html>
<head>
<title>CryptoTeam</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body>
<!-- main -->
<!--//header-->
<h2>Login Quick</h2>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("user email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>
2、 在浏览器访问/var/www/html/login_test.html,如果用户邮箱或密码未填写就提交,网页会出现以下提示:

任务三:Web后端:MySQL基础
1、 输入/etc/init.d/mysql start开启MySQL服务:

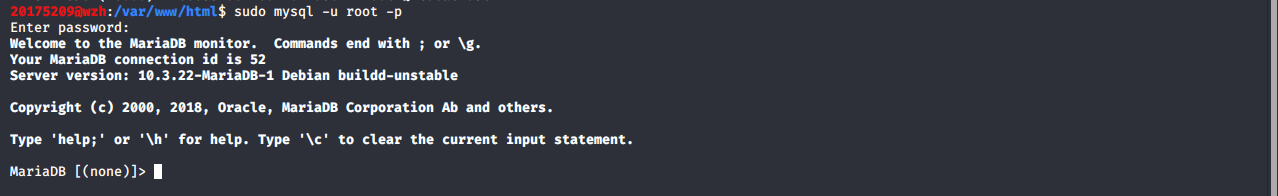
2、 输入mysql -u root -p使用root权限进入,默认的密码是password:

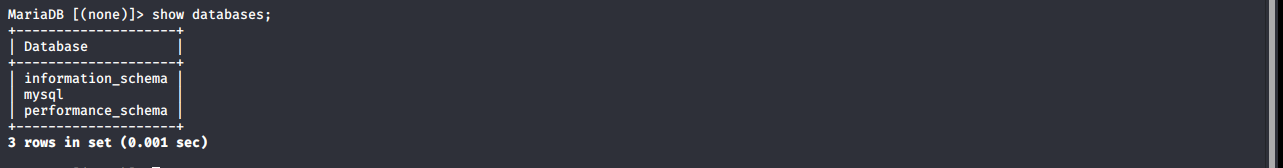
3、 用show databases;查看数据库基本信息:

4、 输入use mysql;选择使用mysql这个数据库

5、 输入select user, password, host from user;查看当前用户信息:

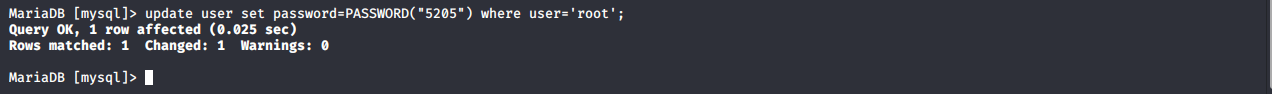
6、 输入update user set password=PASSWORD("5205") where user='root';,修改密码;

7、 输入flush privileges;,更新权限:

8、 输入exit退出数据库,使用新的密码登录:

9、 使用create database Hy;建立数据库:

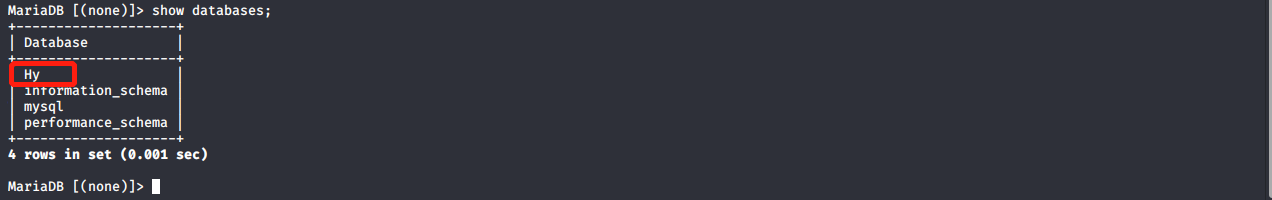
10、 使用show databases;查看存在的数据库:

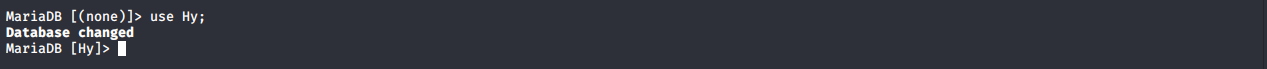
11、 使用use Hy;使用我们创建的数据库:

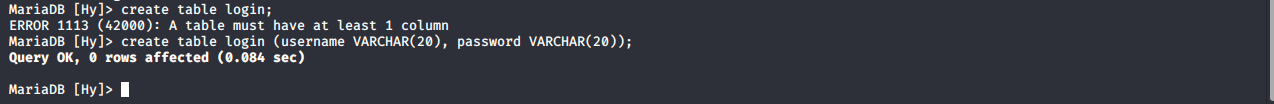
12、 使用create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息:
- 这里使用的是varchar类型而非char类型,他们的差别如下:
- char类型指定大小后会预分配固定大小,不管是否使用空间都被占用
- varchar类型用多少占多少,只是不能超过括号中指定的上限

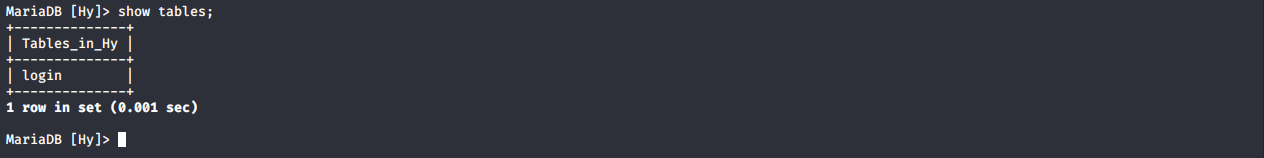
13、 使用show tables;查看表信息:

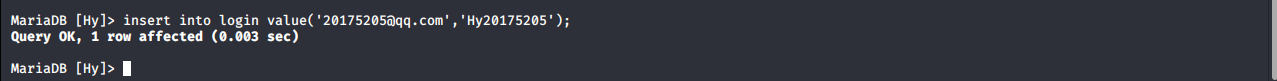
14、 使用insert into 表名 values('值1','值2','值3'...);插入数据:

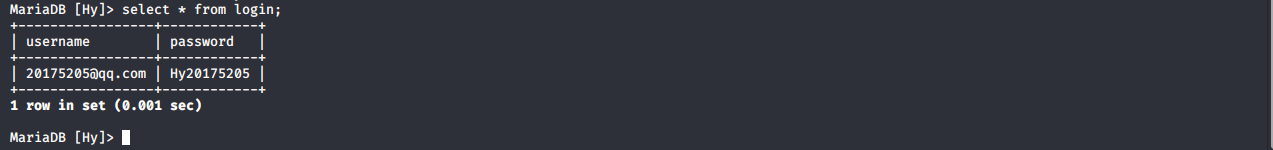
15、 使用select * from 表名;查询表中的数据:

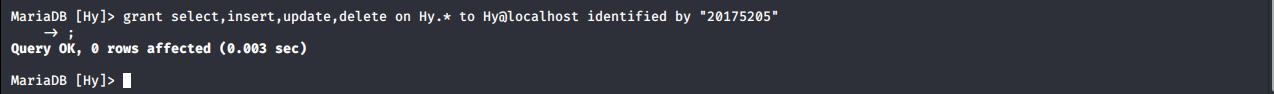
16、 在MySQL中增加新用户,使用grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";指令,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户:

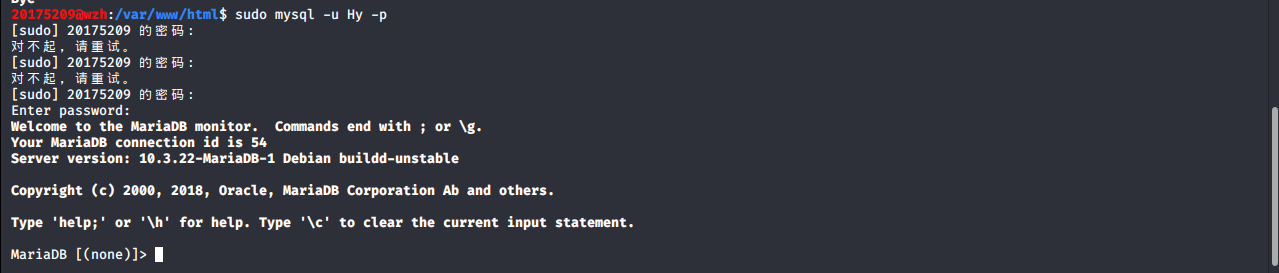
17、增加新用户后,exit退出,然后使用新的用户名和密码进行登录:

登录成功,说明成功增加新用户。
任务四:Web后端:编写PHP网页
1、 在/var/www/html目录下新建一个PHP测试文件phptest.php,简单了解一下它的一些语法:
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is my php test page!<br>";
?>
2、 在浏览器网址栏中输入localhost:80/phptest.php,可看到文件的内容:

也可以在浏览器网址栏中输入localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容:

3、 在浏览器中输入127.0.0.1/login.php,连接成功如下图,但是由于没有输入登录信息,因此查询失败:

4、 利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的login.php代码如下:
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "Hy", "20175205", "Hy");
$query_str1="use Hy;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
5、 在浏览器输入127.0.0.1/login.html访问自己的登录界面(注意更改login.html中action)
6、 输入用户名和密码进行认证,成功登陆如下图所示:

7、 输入一个数据库中根本没有的用户名和密码,显示连接数据库成功,但登录失败

任务五:最简单的SQL注入,XSS攻击测试
1、 SQL注入
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
-
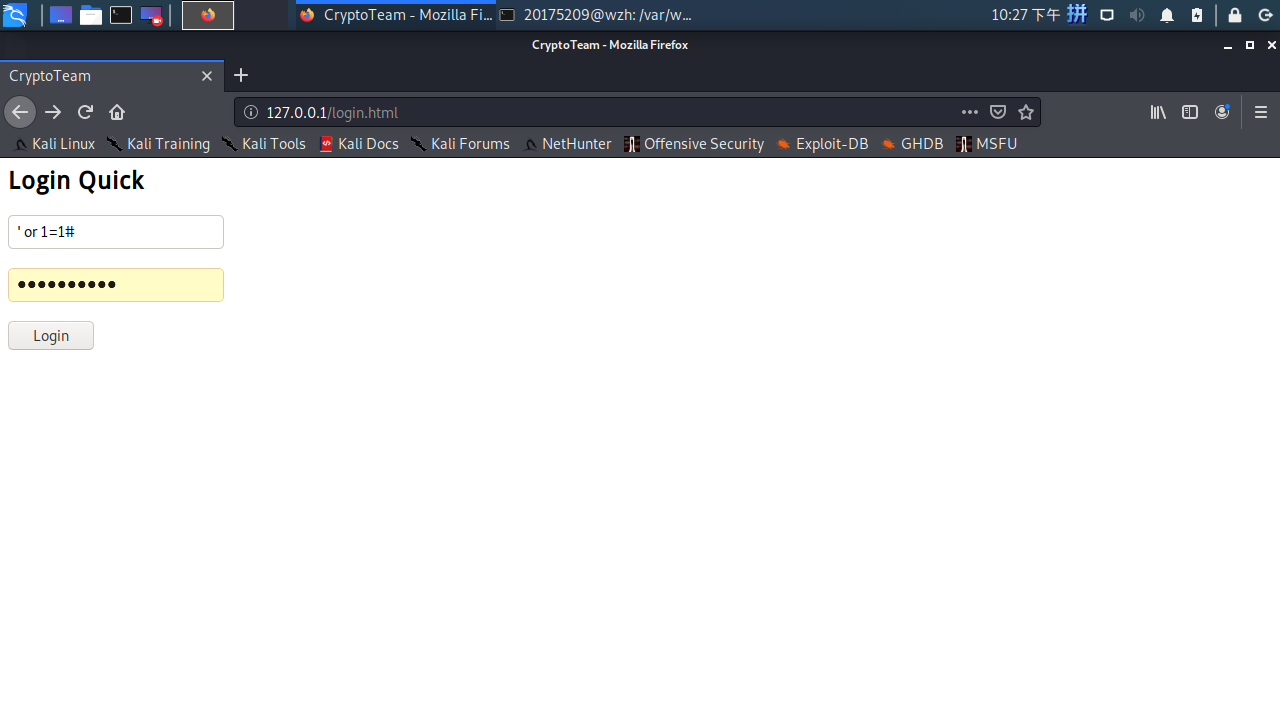
在用户名输入框输入' or 1=1#,密码任意输入:

-
登陆成功

-
这是因为,输入的用户名和我们的代码中select语句组合起来变成了
select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
2、 XSS攻击
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
-
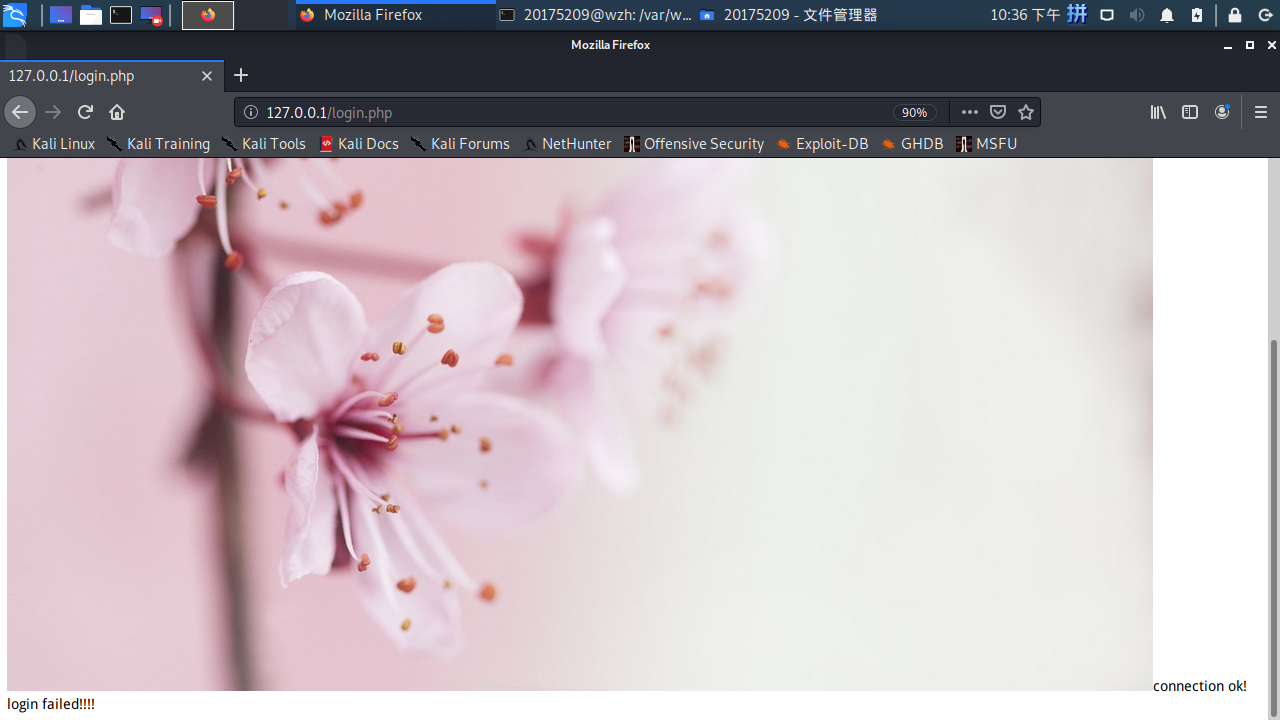
将一张图片放在/var/www/html目录下,在用户名输入框输入
 ,密码随意
,密码随意

-
就可以读取图片啦

任务六:课题负责人需要完成:登陆后可以发贴;会话管理。(我也不知道完成的是否符合要求。。。就做了一个无敌简单的小网站)
1、 根据要求,要实现会话,因此登录界面login.html加了一部分会话内容:
<?php
// 启动 Session
session_start();
// 声明一个名为 admin 的变量,并赋空值。
$_SESSION["admin"] = null;
?>

2、 登陆之后,添加会话内容,并实现3s后跳转到发帖界面post.html
if ($result->num_rows > 0 ){
// 当验证通过后,启动 Session
session_start();
// 注册登陆成功的 admin 变量,并赋值 true
$_SESSION["admin"] = true;
echo "<br> {$uname}:Welcome!!! <br> ";
header("Refresh:3;url=post.html");
}

3、 发帖界面post.html,增加输入框,并判断输入内容是否为空
<html>
<head>
<title>Post</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body>
<!-- main -->
<!--//header-->
<h2>添加新随笔</h2>
<form action="post.php" method="post" name="form_post">
<textarea placeholder="请输入发表的内容" name="Post" class="post" id="Post" value=""></textarea>
<br></br>
<input type="submit" value="发表" onClick="return validatePost()"/>
</form>
<!--//main-->
<script language="javascript">
function validatePost(){
var PostTxt = document.getElementById("Post").value;
if (PostTxt ==''){
alert("内容为空!");
return false ;
}
}
</script>
</body>
</html>

4、 如果登陆成果,增加会话内容,并显示前端输入的随笔内容;若登陆失败,则显示“登陆过期”
<?php
// 防止全局变量造成安全隐患
$admin = false;
// 启动会话,这步必不可少
session_start();
// 判断是否登陆
if (isset($_SESSION["admin"]) && $_SESSION["admin"] === true){
$uname=$_POST["Email"];
$txt=$_POST["Post"];
echo $uname;
printf(" 随笔内容
");
echo '<br>';
echo $txt;
}
else{
printf(" 登录过期!");
}
?>
-
登陆成功

-
登陆失败

实验中遇到的问题及解决方法
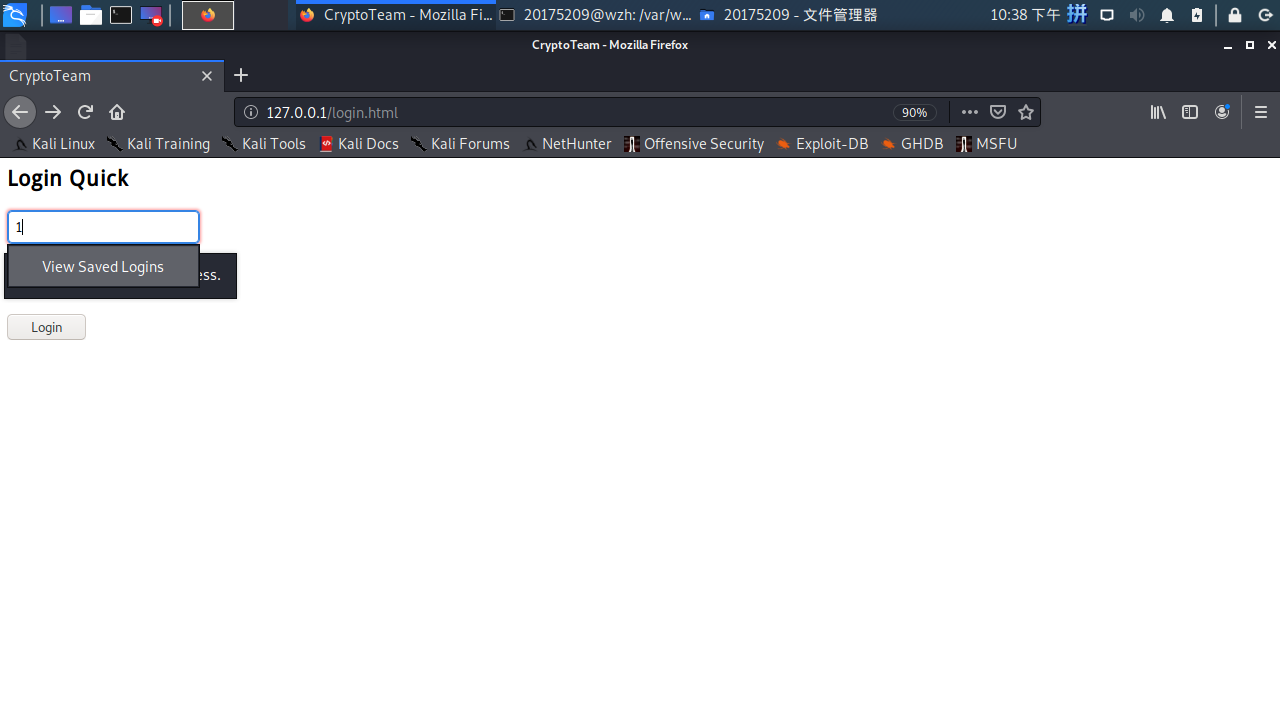
Q1:在SQL注入时,提示以下问题:

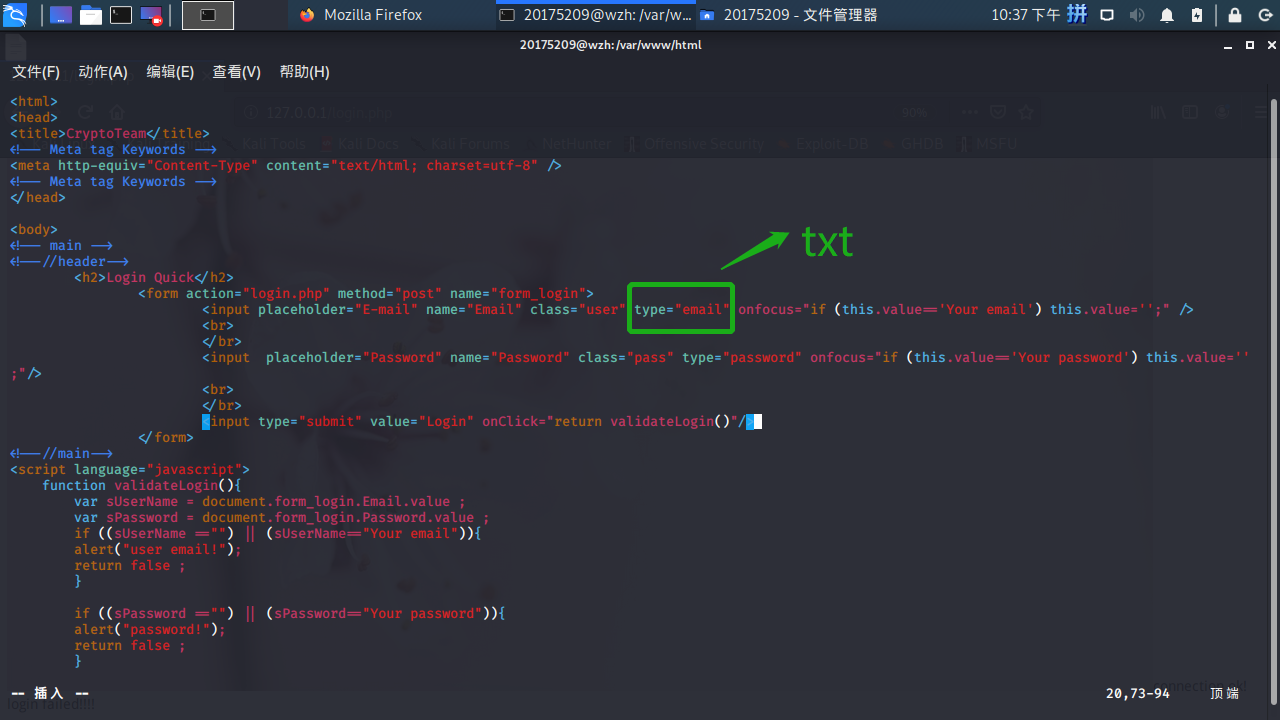
A1:因为在login.html的表单中有定义用户名输入类型为email,将其改为txt即可。

实验感想
- 本次实验结合了之前学过的很多知识,比如网络编程、信息系统安全、数据库等等,将所学的知识点融会贯通
- 不过之前学习后台的语言是java,php语言没接触过,通过参考学姐博客,基础的输出才学会
- “SQL注入”之前在刘念老师的课上有提过,其实防范的方法也很简单,添加对用户名输入的限制即可。