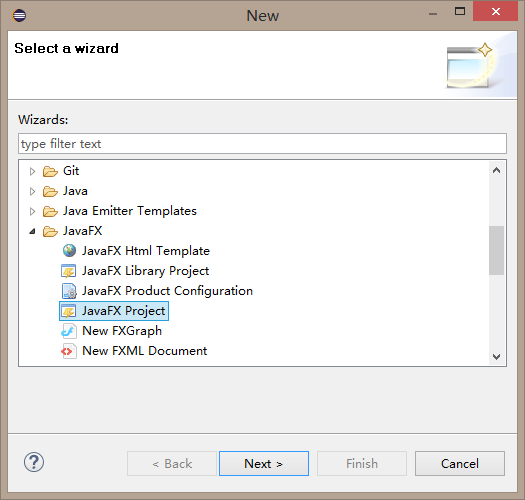
1.创建一个JavaFX项目


这样项目就建好了,初次项目不包含马赛克部分

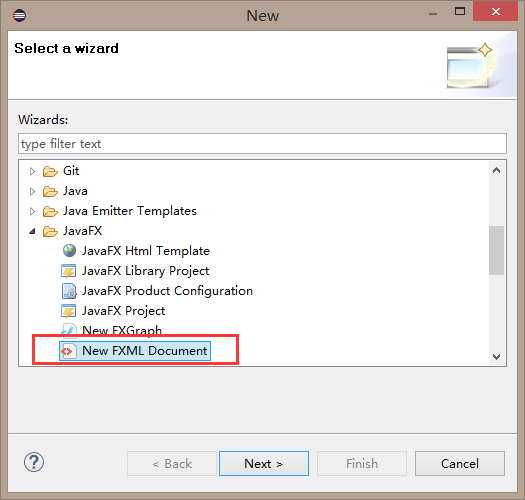
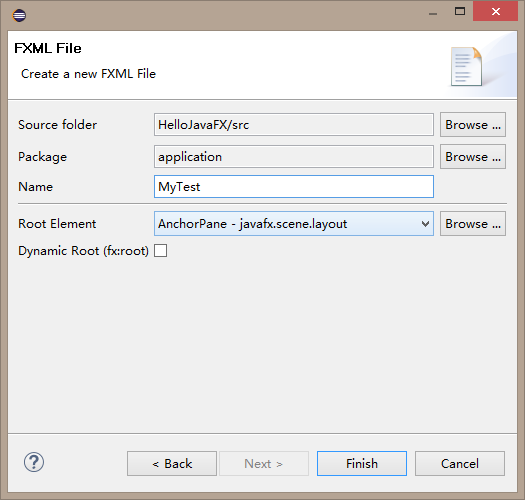
2.新建一个图形描述文件 - .fxml
这是描述界面组件以及布局的文件



接着右键这个.fxml文件,我这里叫MyScene.fxml,可以在菜单中找到open with SceneBuilder,打开的其实就是之前在首选项配置好的exe


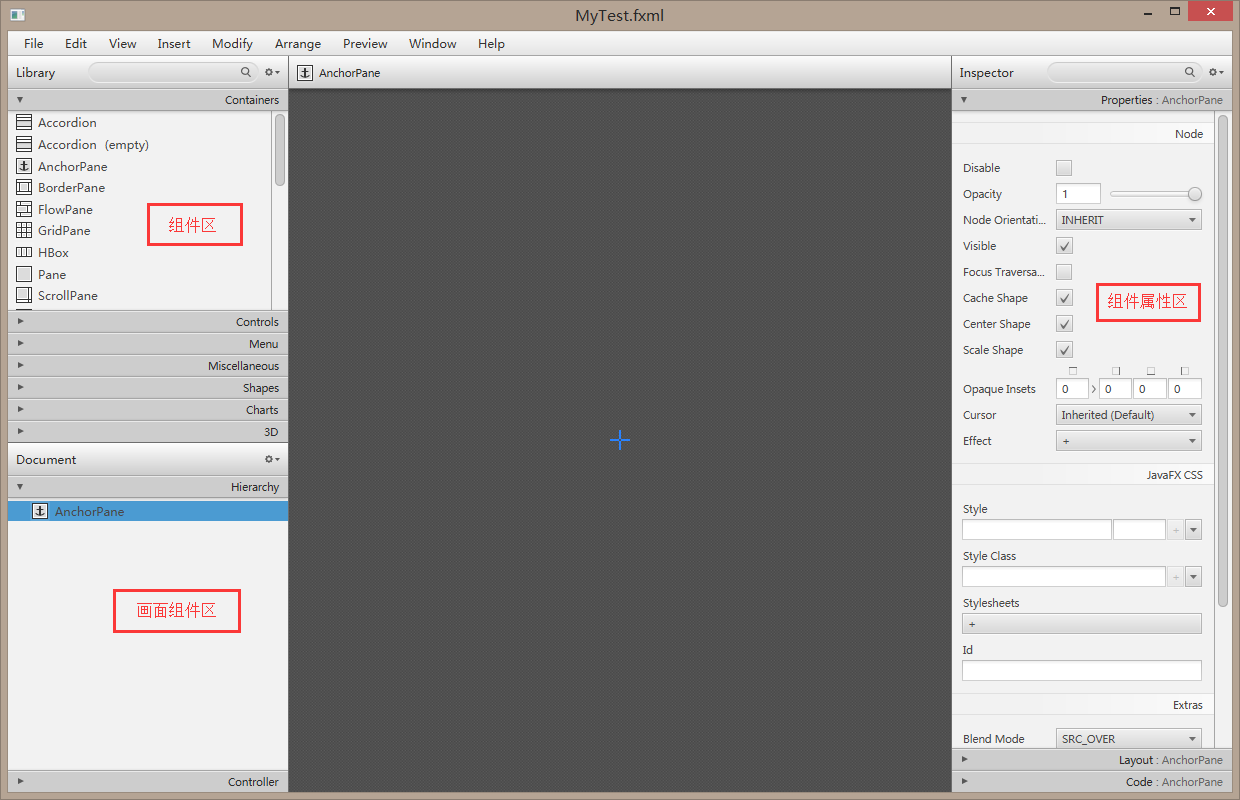
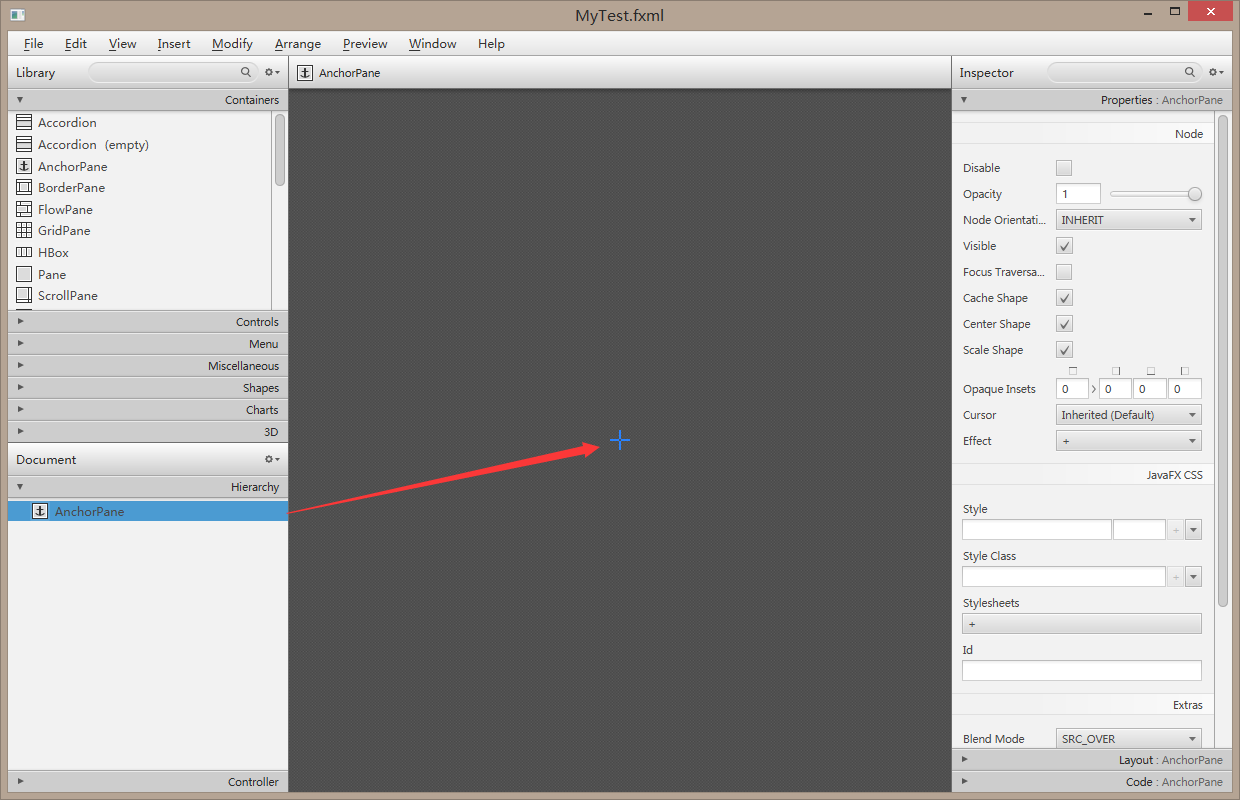
点击画面组件区的AnchorPane,中间黑色的编辑区就会出现一个十字,然后在右手边属性区,找到layout,然后填写画布的大小,


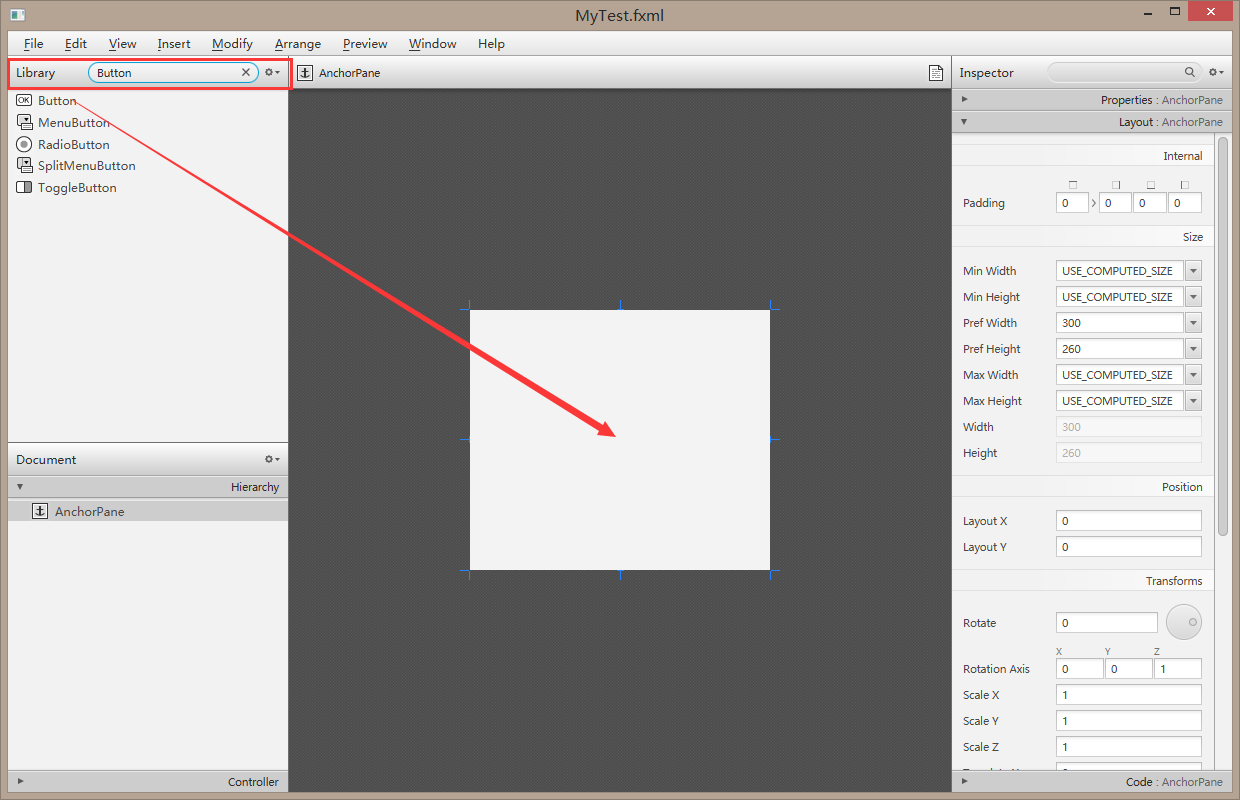
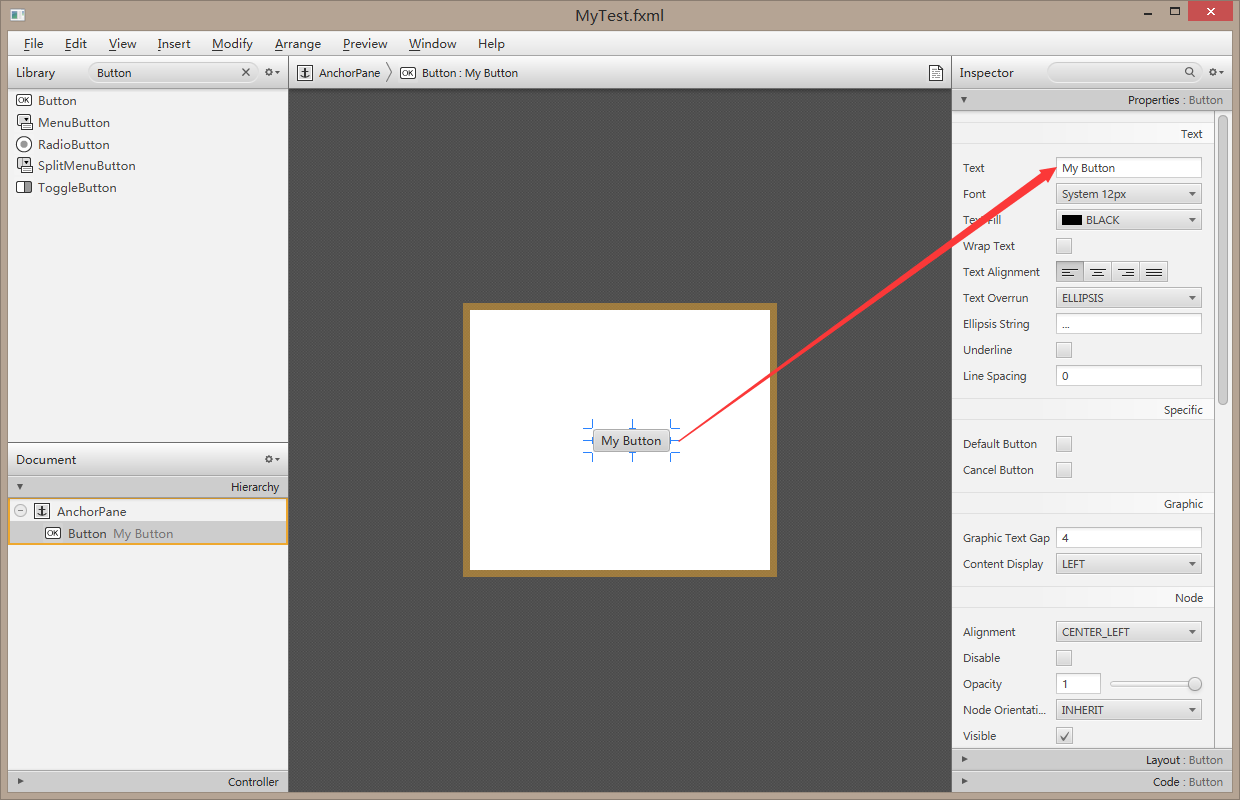
到现在为止,就可以开始填充需要的控件了,可以在控件选择区拖拉需要的组件,如一个按钮Button,找不到组件的可以在上面Library的地方输入需要的组件名查找。


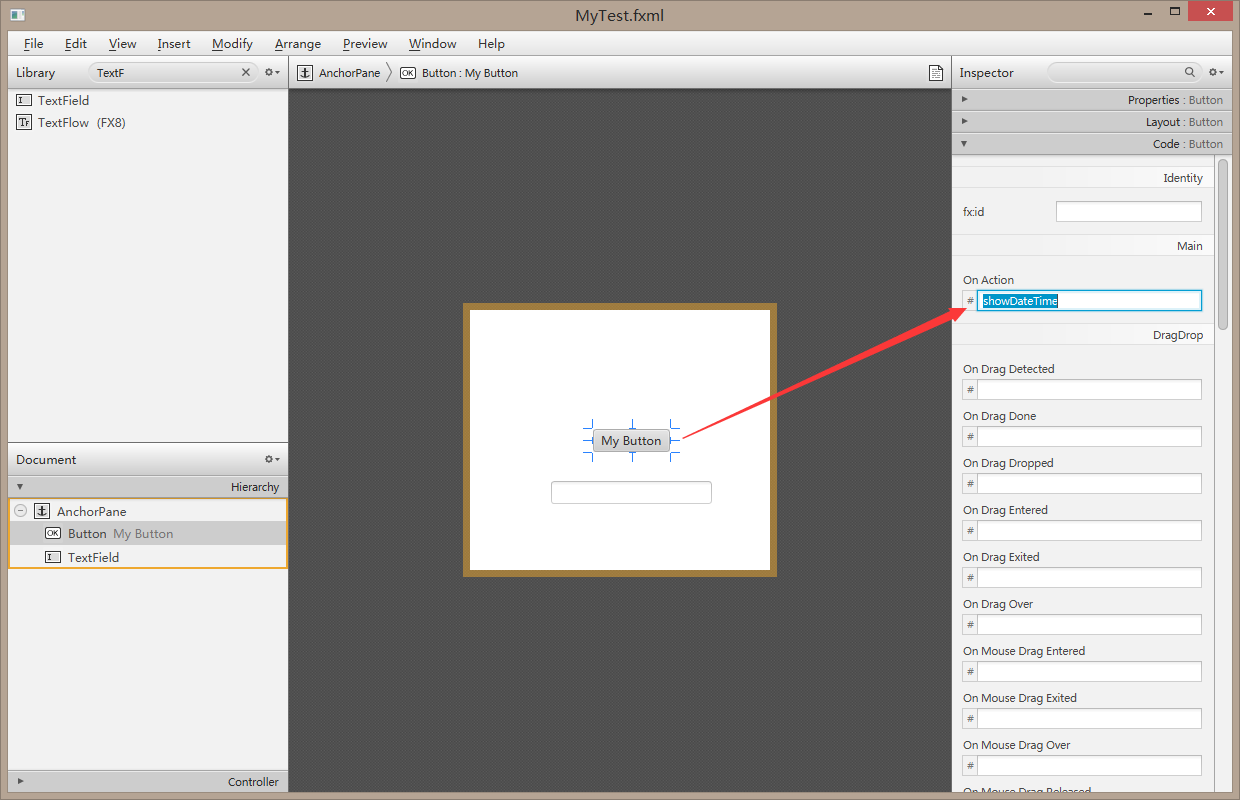
这里可以选择输入Button的展示名称,这里我输入的Text为MyButton,

在Code里面找到fxid,这个ID的作用是可以在Java代码里面,写上button的ID就可以映射到这个button的对象,直接进行编辑,包括setText等等

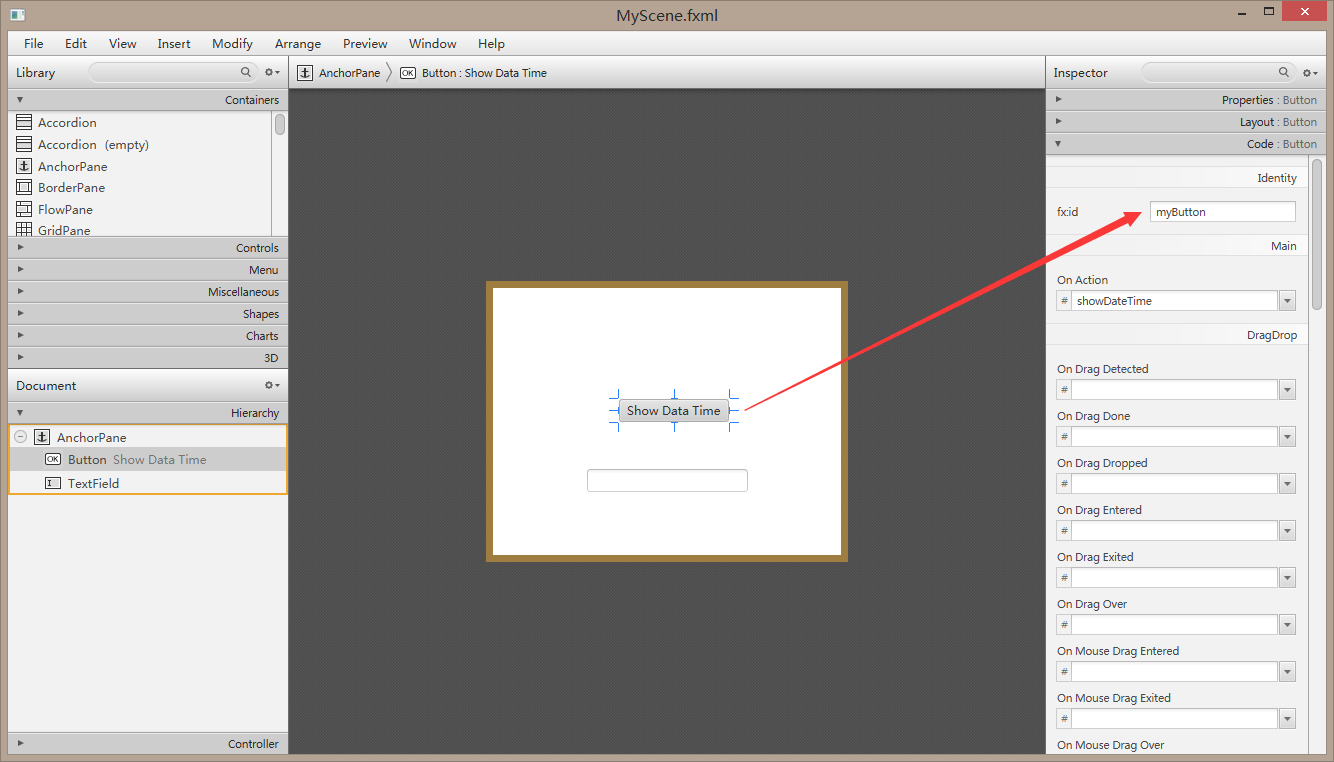
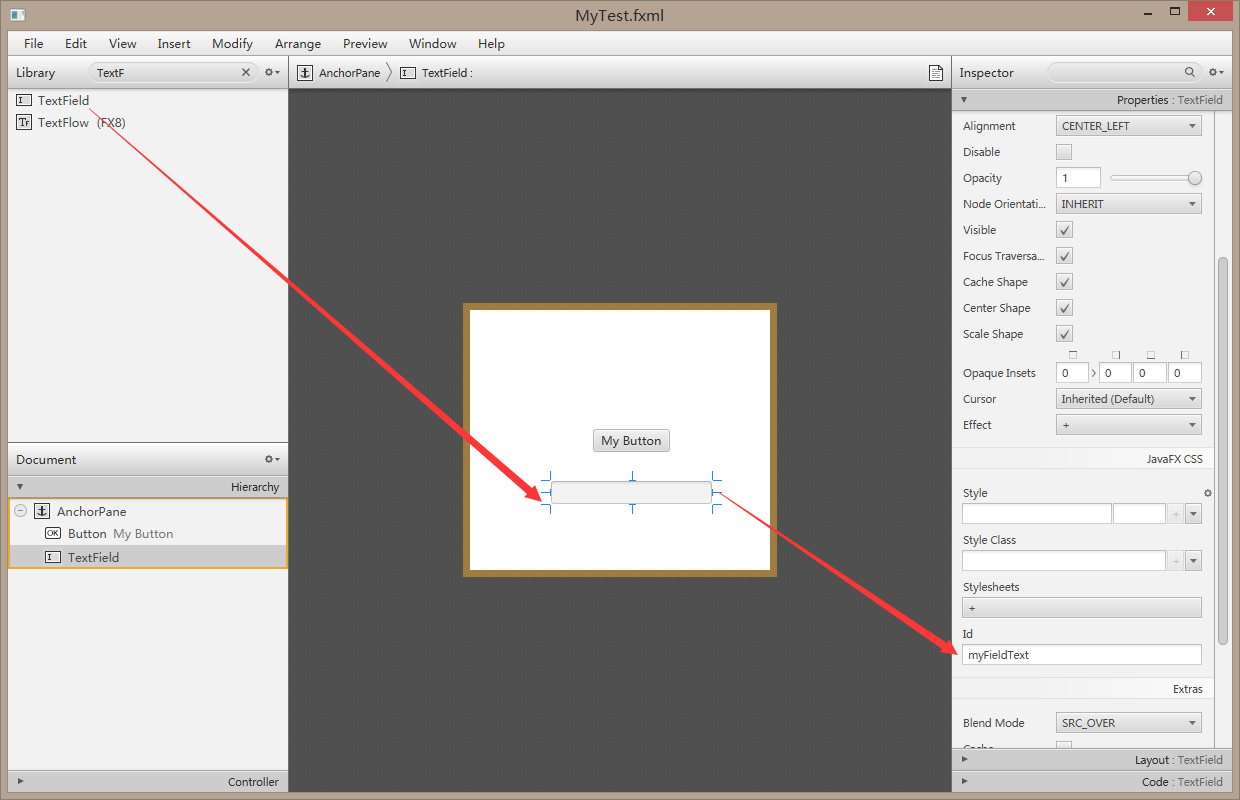
同样的再拖一个TextField出来,并且ID为myTextField

最后想在button上加一个事件监听,按按钮把时间显示在下面的输入框里面,我们需要点击按钮,在Code里面找到onAction,然后把action名填上去,这个action名就是对应Java代码的方法名

保存一下文件ctrl+s,OK,基本编辑完成了,提示一下,两个控件都必须填好fxId,不然java里面无法找到对应的空间对象
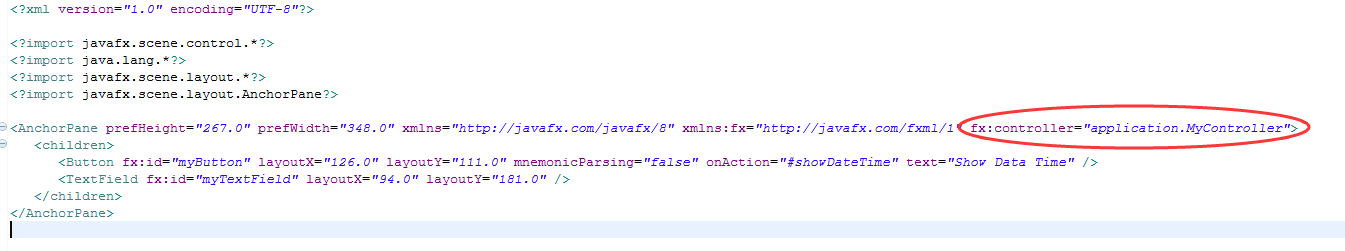
现在这个fxml文件会看到有了变化,内容如下
<?xml version="1.0" encoding="UTF-8"?> <?import javafx.scene.control.*?> <?import java.lang.*?> <?import javafx.scene.layout.*?> <?import javafx.scene.layout.AnchorPane?> <AnchorPane prefHeight="267.0" prefWidth="348.0" xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1"> <children> <Button fx:id="myButton" layoutX="126.0" layoutY="111.0" mnemonicParsing="false" onAction="#showDateTime" text="Show Data Time" /> <TextField fx:id="myTextField" layoutX="94.0" layoutY="181.0" /> </children> </AnchorPane>
3.试跑一下
先在跑就能看到界面是长什么样的了,但是需要改一下main.java
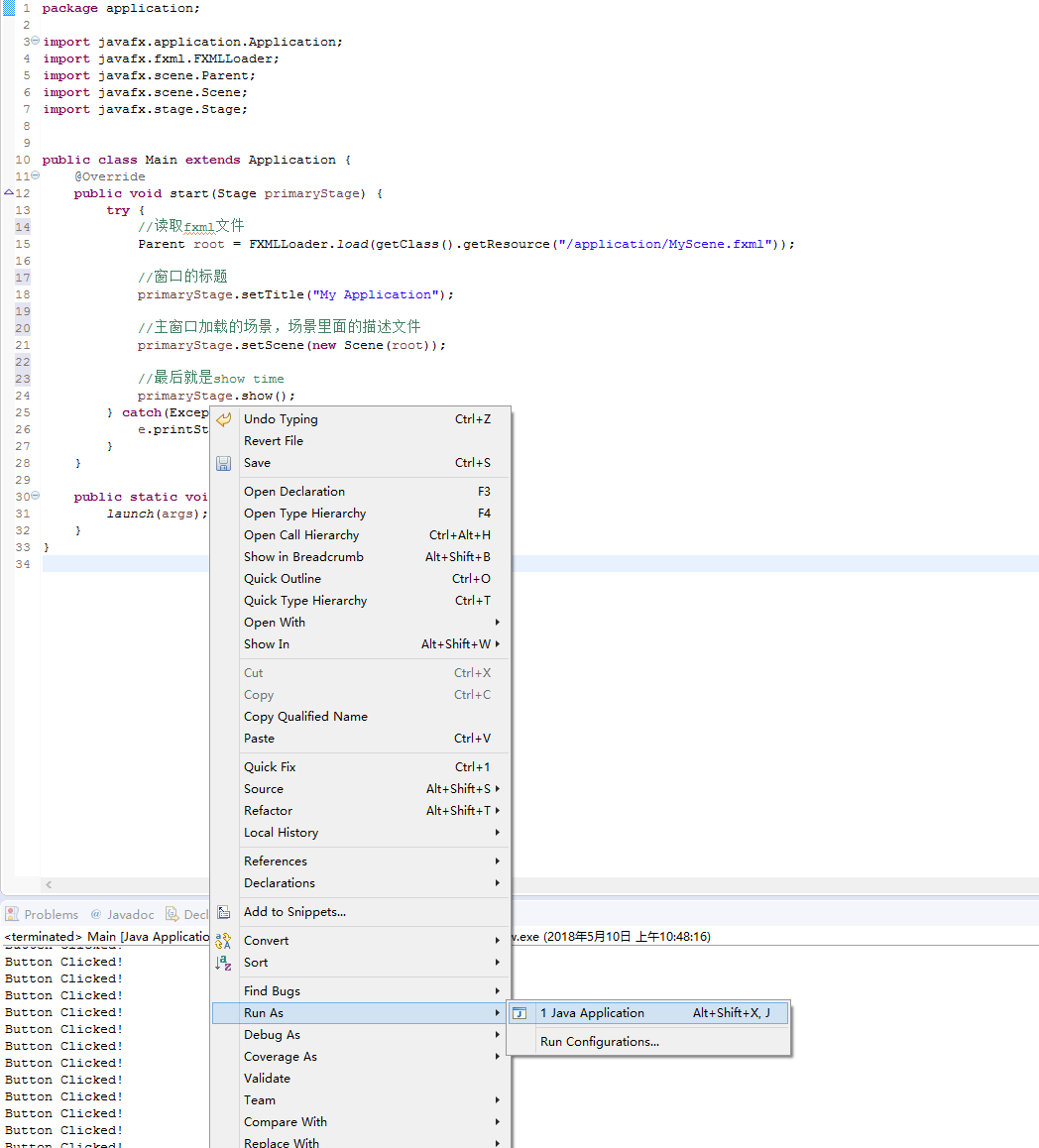
package application; import javafx.application.Application; import javafx.fxml.FXMLLoader; import javafx.scene.Parent; import javafx.scene.Scene; import javafx.stage.Stage; public class Main extends Application { @Override public void start(Stage primaryStage) { try { //读取fxml文件 Parent root = FXMLLoader.load(getClass().getResource("/application/MyScene.fxml")); //窗口的标题 primaryStage.setTitle("My Application"); //主窗口加载的场景,场景里面的描述文件 primaryStage.setScene(new Scene(root)); //最后就是show time primaryStage.show(); } catch(Exception e) { e.printStackTrace(); } } public static void main(String[] args) { launch(args); } }
开跑--------------------------------------------

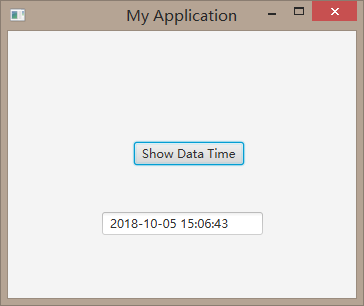
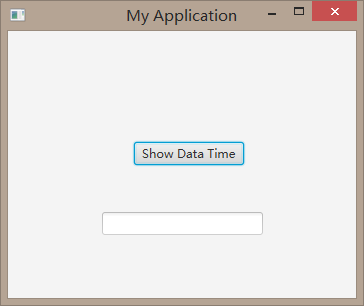
结果就是:

就这么简单,最后就是按钮按一下,时间展示在输入框里面
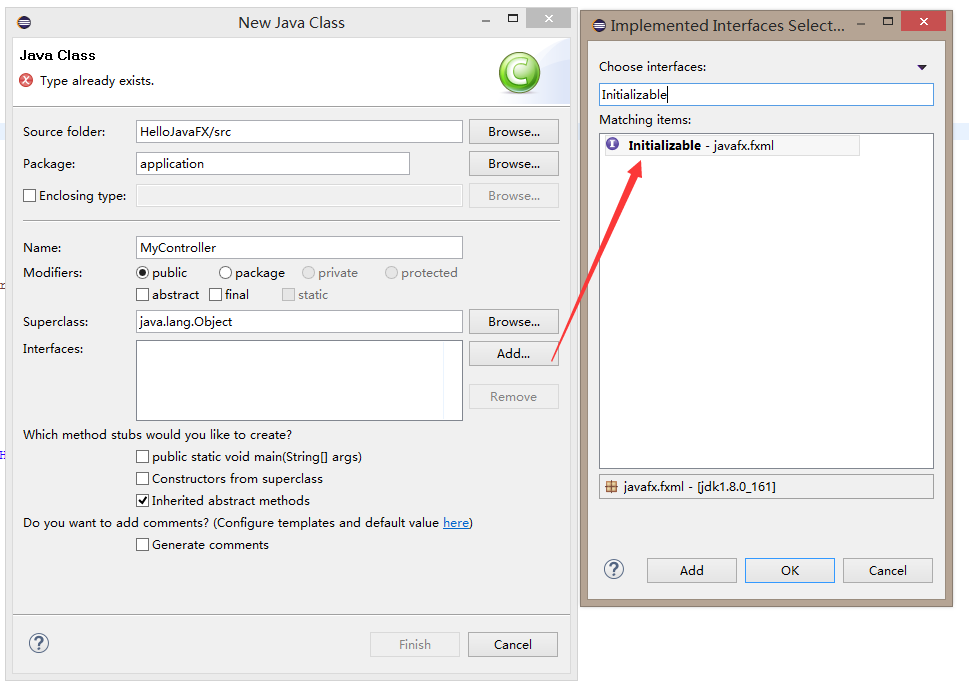
新建一个java文件,并引用Initializable接口



写一些代码
package application; import java.net.URL; import java.text.DateFormat; import java.text.SimpleDateFormat; import java.util.Date; import java.util.ResourceBundle; import javafx.event.ActionEvent; import javafx.fxml.FXML; import javafx.fxml.Initializable; import javafx.scene.control.Button; import javafx.scene.control.TextField; public class MyController implements Initializable { //对应刚才编辑的fx:id里面id @FXML private Button myButton; //对应刚才编辑的fx:id里面id @FXML private TextField myTextField; @Override public void initialize(URL location, ResourceBundle resources) { // TODO Auto-generated method stub } public void showDateTime(ActionEvent event) { System.out.println("Button Clicked!"); Date now= new Date(); DateFormat df = new SimpleDateFormat("yyyy-dd-MM HH:mm:ss"); String dateTimeString = df.format(now); // fx:id对了就可以直接使用对象,直接setText不对应,就会得到null,直接报错 myTextField.setText(dateTimeString); } }
最后一步,就是要把这个类关联到fxml文件里面 fx:controller="application.MyController"

ok,再次运行,点击按钮,就会得到你想的效果