- 前言
- 关于案例
- 下一章 版本更新提示案例
一、前言
上章我们提到过开发一个插件所需要的步骤:
并且还介绍了如何在页面上面注入脚本代码,并且成功的完成用户名和密码的自动输入功能。
本章将会以一些案例来介绍插件的一些新的开发技巧。案例将包括:
关于案例
涉及的技术点包括:
如何使用popup.html
popup如何使用js
如何使用chrome api
二、关于案例
任何一个成熟的产品都会有关于的标志,这是在法律的角度上面宣示自己拥有这个产品的所有权。
以下案例将会介绍如何做个“关于”的案例,我们通过观察其它软件的“关于”都有相同的特性。
产品名称
产品版本号
产品编号/许可证/作者
产品法律效益宣示
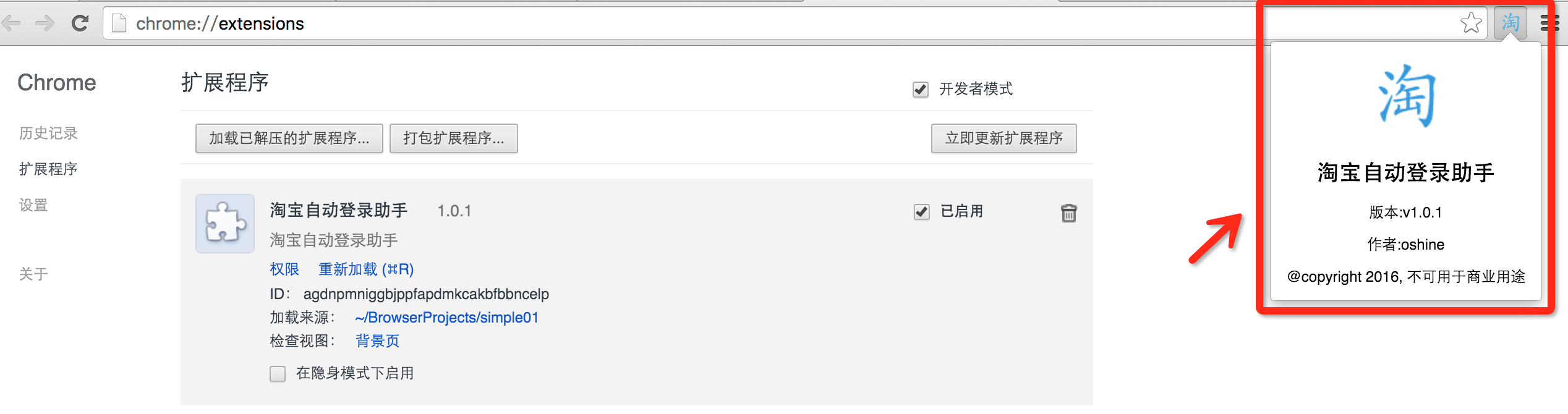
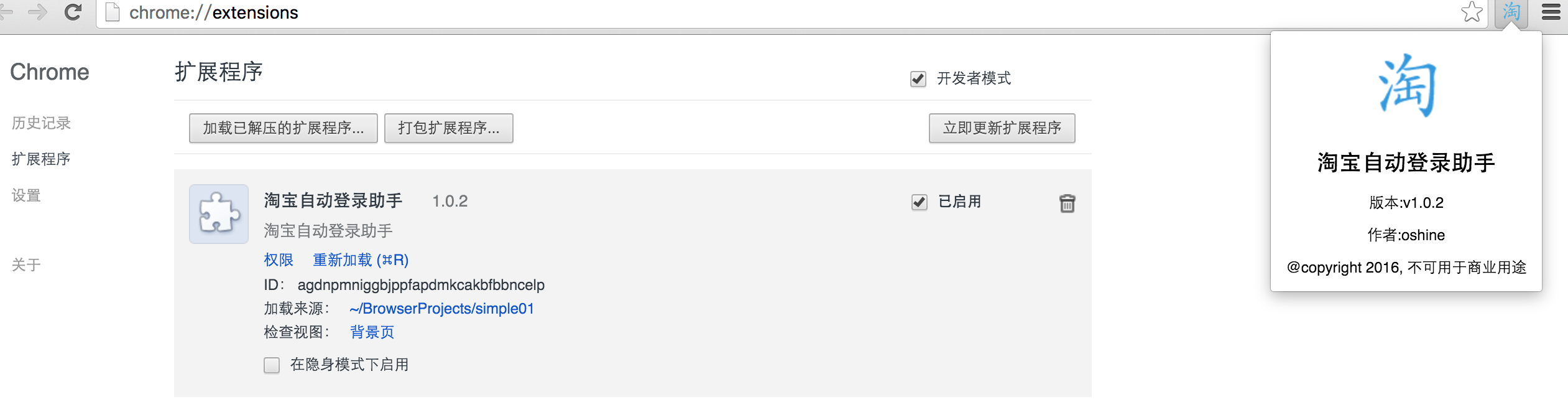
本次案例将会介绍如何通过弹窗来实现本功能,具体运行界面图如下:

由界面运行图可得知,我们需要制作一个弹窗界面popup.html。
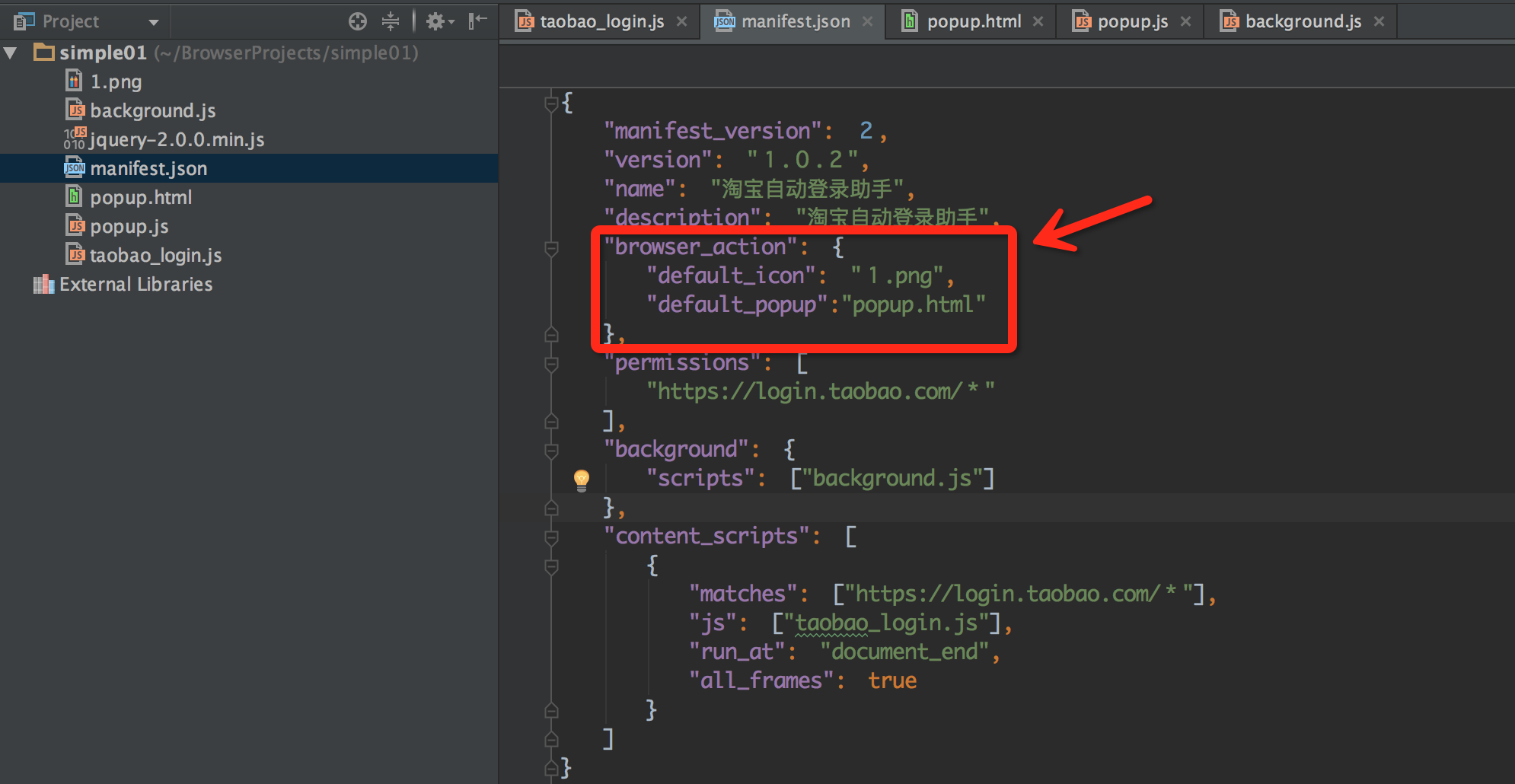
chrome插件制作弹窗非常简单,我们只需在manifest.json中配置browser_action项即可达到弹窗界面的功能。

"browser_action": { "default_icon": "1.png", "default_popup":"popup.html" }
browser_action
在浏览器主工具条的地址栏右侧增加一个图标
default_icon: 图标资源文件路径
default_popup: 点击弹窗界面资源文件路径
编写popup.html, 加入:

简单方便的完成了任务。
显然我们的任务并没这么简单,我们需要动态读取本插件产品的信息。
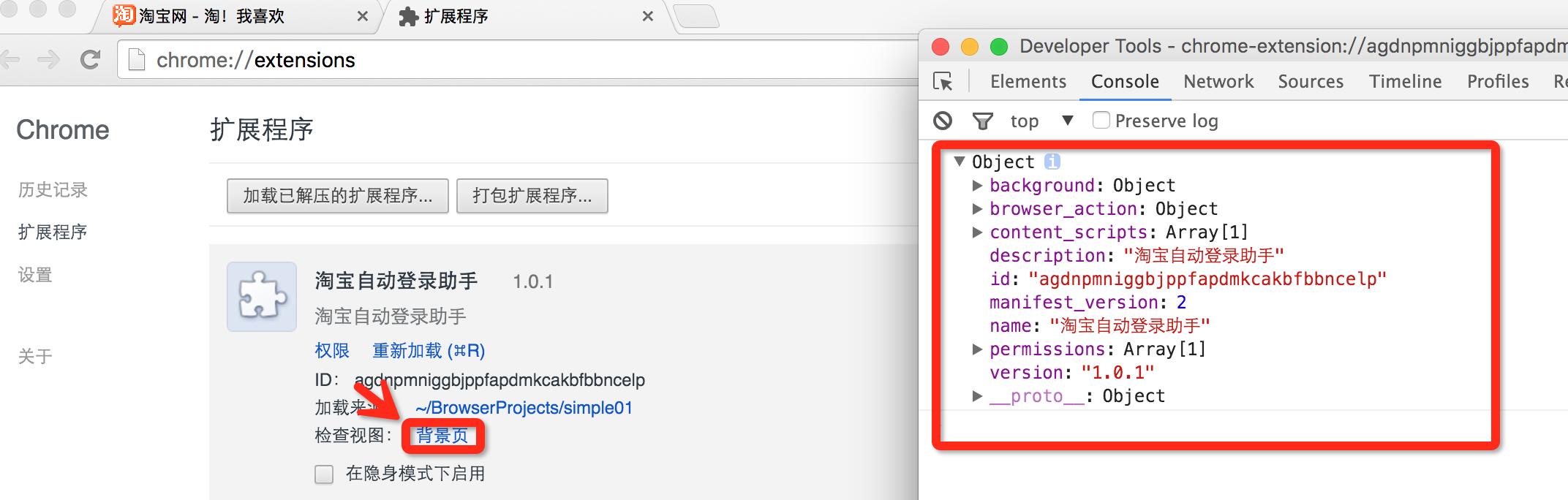
如何获取本插件产品的信息,我们需要通过Chrome API来获取:
chrome.app.getDetails() //获取产品信息,包括manifest.json所有项.
下面图是通过backgroup获取产品信息的案例图,供参考:

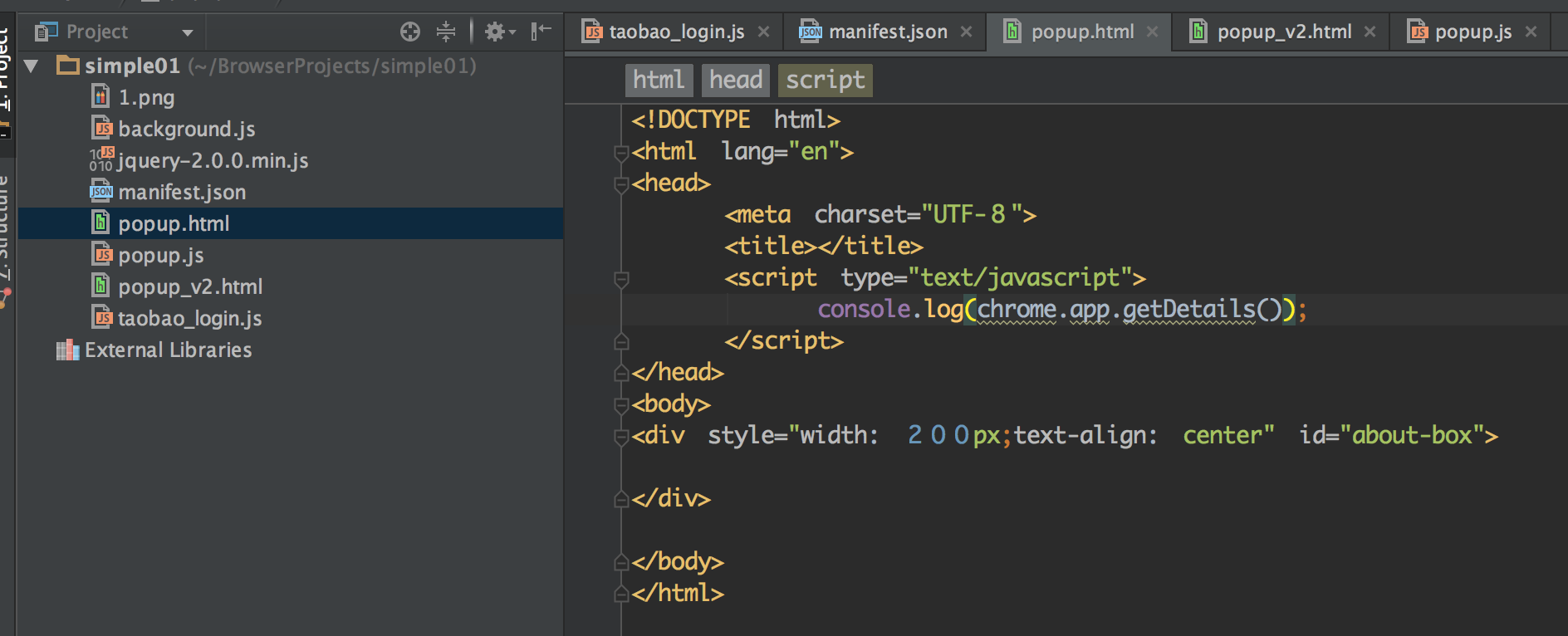
popup.html如何使用js呢?

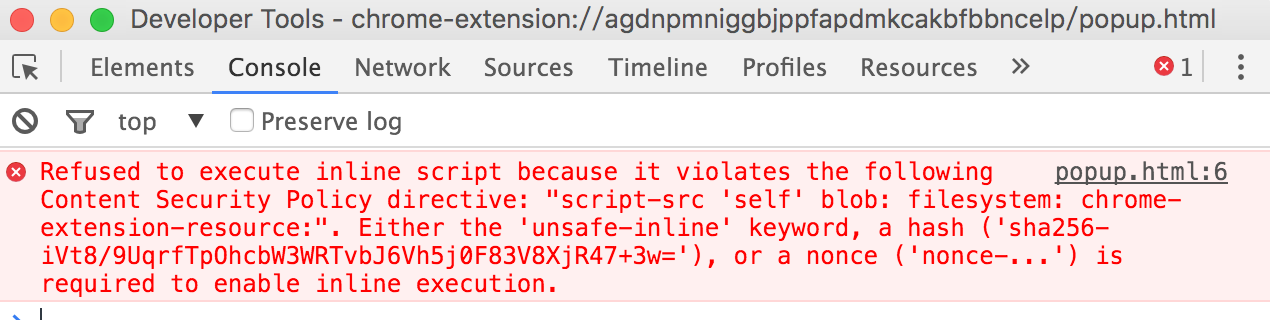
由于google的安全机制,该处将会出现安全错误提示(html里面不能出现內联js脚本):

正确的用法是新建一个js文件,popup.html代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <script src="jquery-2.0.0.min.js"></script> <script src="popup.js"></script> </head> <body> <div style=" 200px;text-align: center" id="about-box"> </div> </body> </html>
popup.js文件
$(document).ready(function(){ var details = chrome.app.getDetails(); var html = "<p><img src='"+details.browser_action.default_icon+"'></p>"+ "<h2>"+details.name+"</h2>"+ "<p>版本:v"+details.version+"</p>"+ "<p>作者:oshine</p>"+ "<p>@copyright 2016, 不可用于商业用途</p>"; $("#about-box").html(html); });
manifest.json
{ "manifest_version": 2, "version": "1.0.2", "name": "淘宝自动登录助手", "description": "淘宝自动登录助手", "browser_action": { "default_icon": "1.png", "default_popup":"popup.html" }, "permissions": [ "https://login.taobao.com/*" ], "background": { "scripts": ["background.js"] }, "content_scripts": [ { "matches": ["https://login.taobao.com/*"], "js": ["taobao_login.js"], "run_at": "document_end", "all_frames": true } ] }
运行结果:

案例结果!!
Chrome Extension Developer QQ群: 15785475