上次的HelloWorld根本不能发挥WPF的威力,这次我们来做一个真正体验WPF魅力的程序。不过我们要请来一款重量级的设计工具——Microsoft Expression Blend 2。
Blend用于设计人员进行专业和复杂的界面设计工作,可以与Visual Studio相辅相成,替代Visual Studio的界面编辑器,至于程序功能设计方面依然由Visual Studio担此重任。
1、打开工程文件
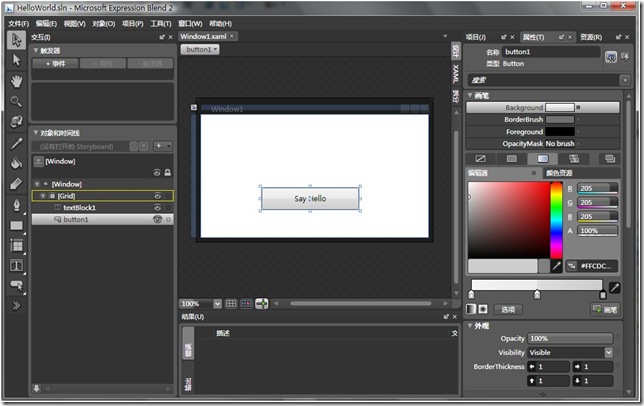
使用上次的工程文件,对上次的HelloWorld进行界面改良。打开Expression Blend 2,在项目一页中选择项目,再选择打开项目,打开上次的解决方案文件。或者在文件菜单中选择打开项目/解决方案。

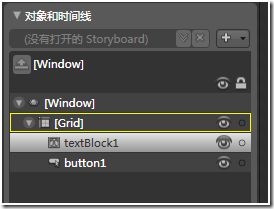
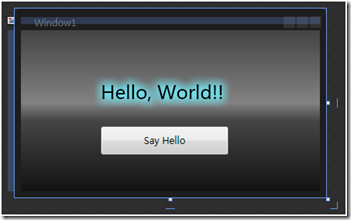
不错,我们上次设计的窗口已经显示出来了。需要留意的是左面“对象和时间线”窗格,这里列出了控件元素树(体验了UI元素的包含关系),我们可以在里面选择我们要修改的控件。右面是属性区,不要怕太复杂,其实和VS里面的属性表是基本相同的,不过提供了很多方便修改效果的工具(比如类似PS的颜色盘)。还有看到设计区滚动条旁边的设计/XAML按钮吗?这里可以在界面和代码之间进行切换。
2、修改Hello World文字效果
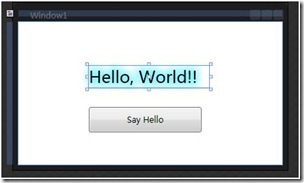
大家一定注意到Hello World的TextBlock不见了,原因是我们设计了默认隐藏,我们要先把它显示出来,再添加效果。首先,在“对象和时间线”窗格选择textBlock1,然后在右面的“属性”窗格中寻找Visibility属性,然后改为Visible。如下图所示:


大家一定注意到我们修改一项属性后,旁边会有一个小白色方块出现,这表示这项属性在XAML代码中出现了。如果我们需要把该属性改为默认的话,只需要按这个小方块,然后选择“重置”就OK了。
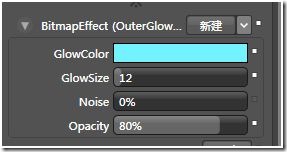
好了,现在我们要为文字添加效果了,来个发光文字怎么样?首先,我们在属性窗格,点击外观的框下面的下拉箭头,然后在BitmapEffect一栏里,点击“新建”按钮旁的下拉箭头,选择外发光,在滑出的设置框中随便设置颜色和参数吧,看看效果如何,还不错嘛。
3、修改窗口背景
白白的背景不怎么好看,现在来改一改背景,但不要单调的,幸好WPF的着色支持复杂的渐变效果,这下我们可以搞些颜色丰富生动的界面了。
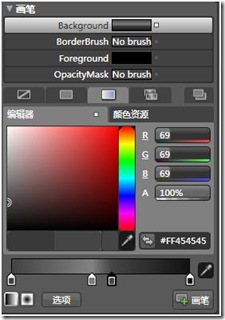
首先点击空白处,选择整个Windows对象,然后再属性窗格,选择Blackground属性,下面我们将选择渐变画笔(画笔是一种着色模式)。你可以像使用PS一样定制下方的渐变条,增删滑块和修改颜色。


4、修改按钮的模样
其实这个按钮还是系统按钮的老样子,能不能想一些播放器和游戏之类的软件有自己模样的按钮呢?在WPF不单可以,而且实现并不复杂,不过需要一定的XAML代码构成的知识,并且对WPF的可视化元素有一定的了解,不过时间还多着呢,可以慢慢学习嘛,我们先来给这个Button修改一段代码,让大家体会一下效果吧。
切换到XAML代码编辑器,大家参照下面的代码修改你的界面(下面列出了Grid元素下的代码):
<Grid>
<Grid.Resources>
<ControlTemplate x:Key="ButtonTemplate" TargetType="{x:Type Button}">
<Border x:Name="Border" Background="White" CornerRadius="4">
<ContentPresenter VerticalAlignment="Center" HorizontalAlignment="Center" />
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="Border" Property="Background" Value="Gold" />
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter TargetName="Border" Property="Background" Value="Orange" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Grid.Resources>
<TextBlock Margin="103,64,107,0" Name="textBlock1" Text="Hello, World!!" FontSize="24" TextDecorations="None" VerticalAlignment="Top" Visibility="Visible" >
<TextBlock.BitmapEffect>
<OuterGlowBitmapEffect GlowColor="#FF73F2FF" GlowSize="12" Opacity="0.795"/>
</TextBlock.BitmapEffect>
</TextBlock>
<Button Height="37" Margin="103,0,118,47" Name="button1" VerticalAlignment="Bottom" Click="button1_Click" Template="{StaticResource ButtonTemplate}" FontSize="18" FontWeight="Bold">Say Hello</Button>
</Grid>
切换回设计界面,怎么样,虽然这个按钮比较简单,不怎么好看,但至少改变了那个老模样了,花点心思还是可以做出漂亮的按钮的。

5、添加动画效果
这个效果就震撼了,WPF有Storyboard功能,帮助大家构建复杂的动画效果,以前编程序,搞个动画效果像登天般困难,现在可以像做Flash动画那样做了。不会Flash?不用怕,一下子就可以上手了。
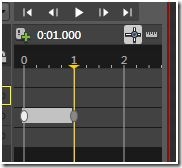
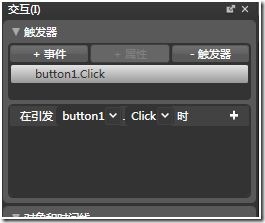
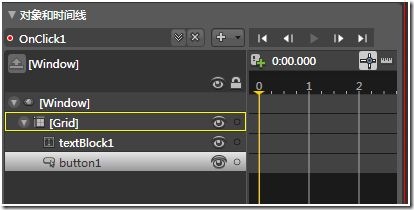
我们需要做到的是,在点击按钮后,出现HelloWorld,为了让这个过程更加动态和柔和,我们建立像PowerPoint的文字渐现上升效果。首先点击目标button1,因为这个是动画触发器。在左上角的“触发器”框中点击“+事件”。选择在引发button1 Click时,然后点击右面的“+”号添加新的操作。这是Blend会询问你是否需要新建故事板(storyboard)。故事板是所有UI元素活动的时间线,可以看作“一场动画”。确定后元素树的时间线出现了,如下图所示。


我们现在开始建立动画。建立动画的基本要领就是确定关键帧,然后在关键帧上设置对象的外观属性,关键帧与关键帧之间的过程是属性值渐变的过程。对于设计者而言,设计后关键帧就行了,中间的过程变化将会由程序自动生成。如果你有Flash动画制作经验的话,这个简直小菜一碟。
如下图所示,我们点击时间旁边的![]() 再开始的时候添加一个关键帧。然后把HelloWorld往下移动一点,然后把外观属性框中的Opacity(透明度)属性调到0%。
再开始的时候添加一个关键帧。然后把HelloWorld往下移动一点,然后把外观属性框中的Opacity(透明度)属性调到0%。
接着拖动时间线里面黄色拉杆上的三角形,在1秒的位置新建一个关键帧,然后点击这个关键帧的椭圆小标记。拖动HelloWorld上移一点(虽然看不见,但仍可以拖动,会出现蓝色边框作为标记),然后把外观属性框中的Opacity(透明度)属性调到100%。
动画建立完毕了,可以点击时间线上的播放按钮预览动画。最后点击+号旁边的![]() 关闭时间线。
关闭时间线。
6、运行
最后我们还需要把textBlock的Visibility属性,然后改为Hidden。这样就完成了。
激动人心的时刻终于来临了,快点按F5,进行调试运行。怎么样,这个HelloWorld够华丽的嘛!
7、一点说明
有没有试过在使用Blend时,切换会Visual Studio,它会马上询问你是否更新代码或者界面。对,两个工具是可以互相更新的,确保同时修改一个项目时不会出现混乱。
源文件可以在这里下载:Masson_WPF_02HelloWorld_v2_source.rar