1、安装OpencvSharp
我使用的是VS2013 社区版,安装OpencvSharp3.0
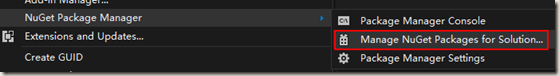
在线安装方法:进入Tools,打开NuGet的包管理器
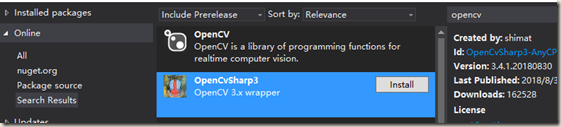
搜索Opencv
安装之后就可以使用,无需再做其他配置。
但是有个问题就是每新建一个解决方案就得重新下载安装,对网速慢的小伙伴很不友好。
离线安装方法:
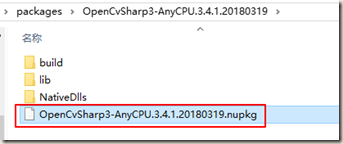
打开一个已经安装过OpencvSharp3的解决方案的目录,在Package目录下有OpencvSharp的安装包,
后缀为nupkg。
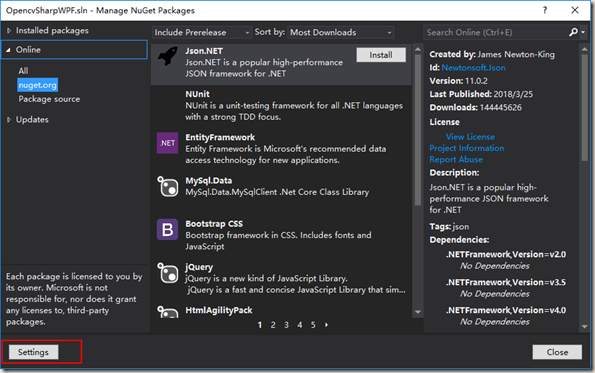
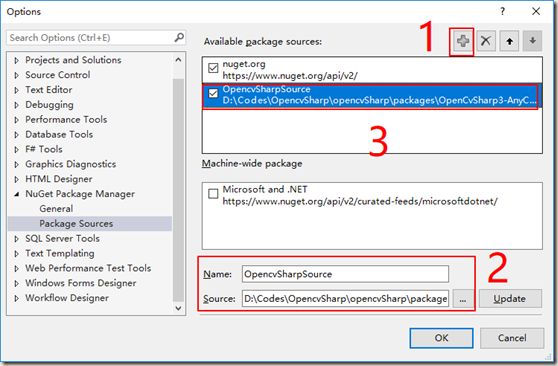
打开新建的未安装OpencvSharp的解决方案,进到Tools,NuGet管理器,选择左下角的Setting。
添加一个package source,并将其source设置为刚才OpencvSharp安装包所在的目录即可,然后取一个好记得名字。
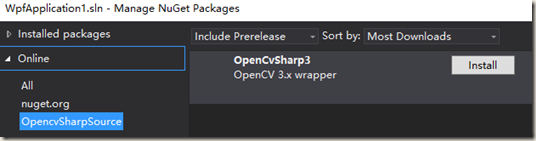
回到NuGet包管理界面,会发现Online里多了一个Package Source 选项,这个选项里可以看到刚才目录下的安装包,点击安装即可。
2、建立WPF工程
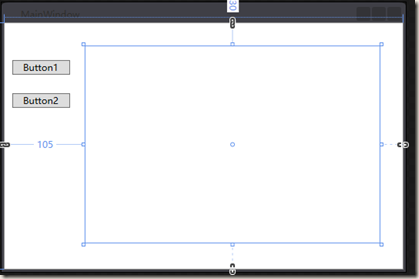
新建WPF工程,拖入两个button,一个Image控件。
为了使用OpencvSharp,需要在文件开头添加:
using OpenCvSharp;之后在button1的响应函数下添加图片显示的代码:
Mat image = new Mat(@"girl.png", ImreadModes.Color); Cv2.ImShow("Demo", image); Cv2.WaitKey(0);
这样就实现了图片显示的功能,但是图片会显示在一个弹出的窗口上,而不会显示在Image控件上。
3、Bitmap 转 BitmapImage
将图片显示在Image控件上很简单,只需要设置Image控件的source属性,可参考:WPF中使用Image控件显示图片 - CSDN博客 https://blog.csdn.net/chuangand/article/details/48031271
WPFImge.Source = BitmapImage;
因此需要把Mat类型转化为BitmapImage类型。
先把Mat转化为Bitmap类型:
public Bitmap MatToBitmap(Mat image) { return OpenCvSharp.Extensions.BitmapConverter.ToBitmap(image); }
再转化为BitmapImage类型。
public BitmapImage MatToBitmapImage(Mat image) { Bitmap bitmap = MatToBitmap(image); using (MemoryStream stream = new MemoryStream()) { bitmap.Save(stream, System.Drawing.Imaging.ImageFormat.Png); // 坑点:格式选Bmp时,不带透明度 stream.Position = 0; BitmapImage result = new BitmapImage(); result.BeginInit(); // According to MSDN, "The default OnDemand cache option retains access to the stream until the image is needed." // Force the bitmap to load right now so we can dispose the stream. result.CacheOption = BitmapCacheOption.OnLoad; result.StreamSource = stream; result.EndInit(); result.Freeze(); return result; } }
最后在button2的响应函数中添加显示图像的代码:
private void button2_Click(object sender, RoutedEventArgs e) { try { Mat image = new Mat(@"girl.png", ImreadModes.Color); WPFImge.Source = MatToBitmapImage(image); } catch(Exception exp) { MessageBox.Show(exp.ToString()); return; } }
参考文献:
c# 4.0 - How can I convert Mat to Bitmap using OpenCVSharp? - Stack Overflow https://stackoverflow.com/questions/37540750/how-can-i-convert-mat-to-bitmap-using-opencvsharp
【C#/WPF】Bitmap、BitmapImage、ImageSource 、byte[]转换问题 - CSDN博客 https://blog.csdn.net/qq_18995513/article/details/53693554
4、添加引用:using和reference
上一节中用到的变量类型对应的命名空间如下:
using System.Windows.Media.Imaging; //使用BitMapImage类型 using OpenCvSharp; //OpencvSharp using System.Drawing; //使用Bitmap类型 using System.IO; //使用MemoryStream类型
如果代码中添加了命名空间还是报错,就需要手动添加reference。
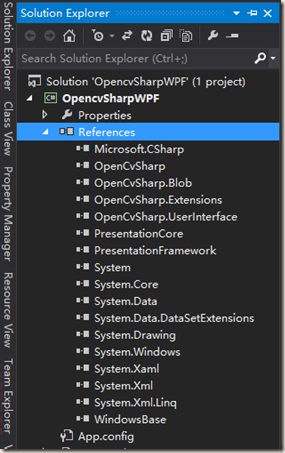
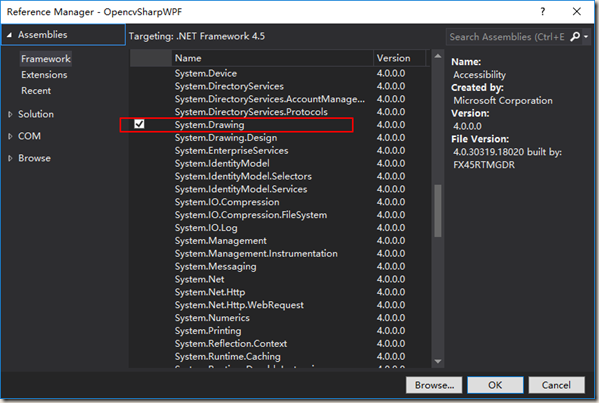
首先看看用到的命名空间是否在现有的reference中:
如果没有,就要手动Add Reference…比如我新建的项目中就没有自动添加Drawing这个命名空间: