小程序项目中遇到这样的布局(以下为A)

将该组件用的是flex布局,写完之后发现效果没有等分,如下图

然后自己手撸了一段代码test,发现一样的样式,在web端是实现了A布局,然后又新建了一个小程序页面,把我写的test代码填进去,发现效果也是A,这下就有点懵了,到底是什么影响了布局展示,然后又细看了代码,发现这样一句代码<div style='clear: both;'></div> ,把他注释掉之后,页面布局得以实现A样式。
下面是web端的测试css代码:
.icons-list {
600px;
box-sizing: border-box;
display: flex;
flex-direction: row;
justify-content: space-around;
position: relative;
flex-wrap: wrap;
border-radius: 10px;
background: #fff;
padding: 24px;
}
.icons-list .icon-box {
float: left;
display: flex;
flex-direction: column;
align-items: center;
border-radius: 10px;
z-index: 1;
}
.icon-img {
60px;
height: 60px;
}
.icon-text {
font-size: 12px;
color: #222;
line-height: 12px;
margin-top: 16px;
}
html部分:
<div class="icons-list">
<div class='icon-box'>
<div class='icon-img'></div>
<div class='icon-text'>test1</div>
</div>
<div class='icon-box'>
<div class='icon-img'></div>
<div class='icon-text'>test2</div>
</div>
<div style='clear: both;'></div>
</div>
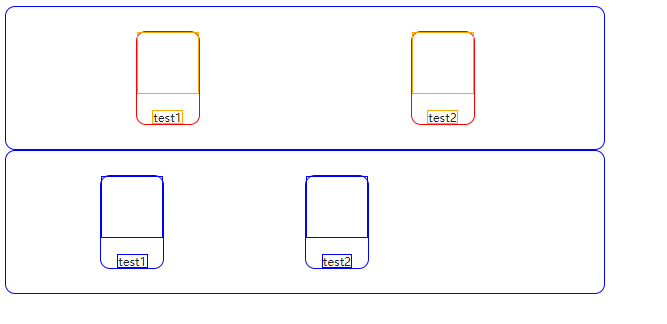
注释掉<div style='clear: both;'></div> 之后的后前效果对比

猜测原因:flex布局里面跟浮动有关系,加上clear会破坏浮动