牛顿迭代法求平方根和立方根:
(作者初学,文章有些粗略,请谅解。)
code:
1 #include<cstdio> 2 using namespace std; 3 double n; 4 double sqrt(double x) {//平方根 5 6 double b; 7 int sum; 8 while(x!=b) { 9 b=x; 10 x=(x+n/x)/2; 11 ++sum; 12 } 13 return x; 14 } 15 int main() { 16 scanf("%lf",&n); 17 double ans=sqrt(n); 18 printf("%.13lf",ans); 19 }
1 #include<cstdio>//立方根 2 #include<cstdlib> 3 double newton(double a){ 4 double xn,xn_1; 5 xn=1; 6 xn_1=xn-((xn*xn*xn-a)/(3*xn*xn)); 7 while(xn-xn_1>0.000001||xn-xn_1<-0.000001){ 8 xn=xn_1; 9 xn_1=xn-((xn*xn*xn-a)/(3*xn*xn)); 10 } 11 return xn_1; 12 } 13 int main(){ 14 double a; 15 scanf("%lf",&a); 16 a=newton(a); 17 printf("%.13lf",a); 18 return 0; 19 }
 |
牛顿迭代法原理:
求平方根:
为了方便理解,就先以本题为例:
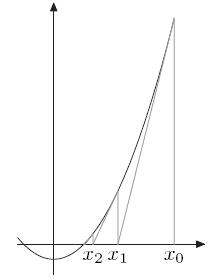
计算x2 = n的解,令f(x)=x2-n,相当于求解f(x)=0的解,如左图所示。
首先取x0,如果x0不是解,做一个经过(x0,f(x0))这个点的切线,与x轴的交点为x1。
同样的道理,如果x1不是解,做一个经过(x1,f(x1))这个点的切线,与x轴的交点为x2。
以此类推。(迭代的起点要恰当)。
以这样的方式得到的xi会无限趋近于f(x)=0的解。
判断xi是否是f(x)=0的解有两种方法:
一是直接计算f(xi)的值判断是否为0,二是判断前后两个解xi和xi-1是否无限接近。
经过(xi, f(xi))这个点的切线方程为f(x) = f(xi) + f’(xi)(x - xi),其中f'(x)为f(x)的导数,本题中为2x。令切线方程等于0,即可求出xi+1=xi - f(xi) / f'(xi)。
继续化简,xi+1=xi - (xi2 - n) / (2xi) = xi - xi / 2 + n / (2xi) = xi / 2 + n / 2xi = (xi + n/xi) / 2。
(xi + n/xi) / 2尤其重要。
求立方根:
对于求a的立方根,可以设f(x)=x^3-a,从而转换成求解f(x)=0,即求方程的根。
f(x)展开泰勒公式:f(x)=f(x0)+(x-x0)*f'(x0)=0,得出的x=x0-f(x0)/f'(x0)=g(x0),此时递归调用该式子可以逐步接近于最终结果。
为什么会接近于最终结果?当然,牛顿迭代并不是无条件收敛的。
首先,要保证f'(x0)!=0,这样f(x)=0将等价于x=x-f(x)/f'(x)。而x_k+1=xk-f(xk)/f'(xk)=g(xk),由迭代过程收敛性定理可得abs(g'(xk))<=L<1(具体证明请读者自行查找)。
g'(x*)=f(x*)*f''(x*)/[f'(x)]^2,x*为f(x)的一个根,所以g‘(x*)=0,g''(x*)=f''(x*)/f'(x*)!=0,只要f’‘(x*)!=0,则牛顿迭代法收敛。
牛顿迭代法相比起二分收敛快,代码量少,但内容要深入理解。
(感谢qlky的解释)