1.需求背景:当用户在页面上添加一行一行的数据时,突然发现网络断掉了,页面上编辑的数据没法保存进数据库,所以需要一个本地端的临时保存功能,以便在网络通畅后重新加载出来!
2.解决方案:
结合网上搜刮,考虑到了这几种方式:1)采用cookie; 2)看能不能采用浏览器的页面缓存来模拟 3)使用html5
1)cookie使用(做测试是直接用浏览器打开没有效果,需要放到站点下)
所有浏览器都支持,所以不需要去考虑兼容性的问题;
浏览器对于同一domain最多支持20个左右cookie,每个cookie的长度也有限制,超长部分就会被截掉
过期的限制:在cookie的生命周期内有效,过期就会被清掉
还有就是每次对服务器的请求cookie都会附带上去增加了网络带宽
鉴于以上几点考虑,并且项目中希望以文件形式存储,不予考虑!
cookie存储操作示例:
function setCookie() {
var value = $('#data').val();
if (value != '' && $.trim(value) != '') {
var expireDate = new Date();
expireDate.setTime(expireDate.getTime() + 30 * 24 * 3600 * 1000);
document.cookie = "data=" + escape(value) + ("; expires=" + expireDate.toGMTString());
} else {
alert('请输入要存储的数据!');
}
}
function getCookie() {
if (document.cookie.length > 0) {
var startIndex = 5;
var endIndex = document.cookie.indexOf(";", 0);
var data = "";
if (endIndex != -1) {
data = unescape(document.cookie.substring(startIndex, endIndex));
} else {
data = unescape(document.cookie.substring(startIndex, document.cookie.length));
}
$('#data-display').html(data);
}
}
2).localStorage
html5本地存储分为两种,一是key-value对的形式存储,一种是DateBase存储;
1.key-value本地存储有sessionStorage和localStorage两种
sessionStorage:会话存储,生命期从进入网站开始,从关闭网站后结束
localStorage:本地存储,即使关闭浏览器,再次打开时同样能够读取到存储的数据,这也是其与sessionStorage的区别
示例:
window.localStorage.setItem('name','istone');
window.localStorage.getItem('name');
2.html5本地数据库,提供了一套API来操作
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
var msg;
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (1, "foobar")');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (2, "logmsg")');
msg = '<p>Log message created and row inserted.</p>';
document.querySelector('#status').innerHTML = msg;
});
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM LOGS', [], function (tx, results) {
var len = results.rows.length, i;
msg = "<p>Found rows: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
for (i = 0; i < len; i++){
msg = "<p><b>" + results.rows.item(i).log + "</b></p>";
document.querySelector('#status').innerHTML += msg;
}
}, null);
});
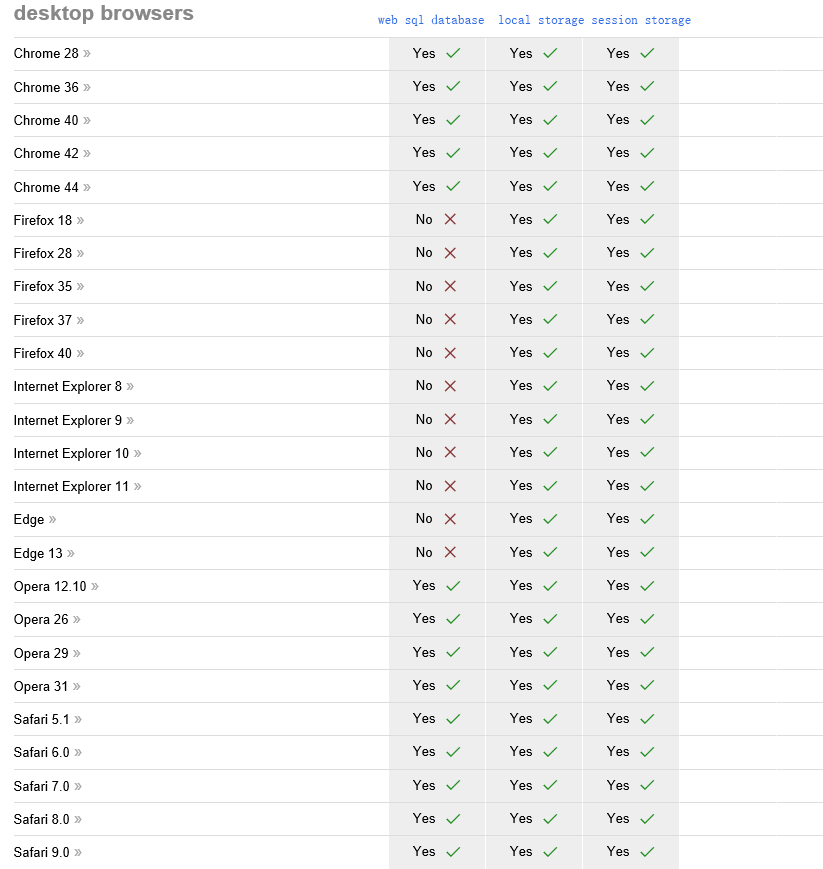
浏览器支持情况

3)h5File API
对于页面数据的保存,采用js库将数据json化,如:JSON.stringify(),IE的数据保存网上搜到是调用浏览器'另存为'的功能来保存成txt,而对于chrome的数据保存调用html5的API接口blob封装数据提供给a标签的href,文件名提供给download
function saveDraftForIE(fileName,content) {
var win = window.open('', '', 'top=10000,left=10000');
win.document.write(content);
win.document.execCommand('SaveAs', '', fileName)
win.close();
}
function saveDraftForChrome(fileName,content) {
function fake_click(obj) {
var ev = document.createEvent("MouseEvents");
ev.initMouseEvent(
"click", true, false, window, 0, 0, 0, 0, 0
, false, false, false, false, 0, null
);
obj.dispatchEvent(ev);
}
var urlObject = window.URL || window.webkitURL || window;
var export_blob = new Blob([content]);
var save_link = document.createElementNS("http://www.w3.org/1999/xhtml", "a")
save_link.href = urlObject.createObjectURL(export_blob);
save_link.download = fileName;
fake_click(save_link);
}
对于本地文件的读取,采用html5 fileAPI:FileReader,通过readAsText方法读取到本地json串,JSON.parser()转回去.
