SpringBoot通过配置devtools实现热部署
步骤:
一、在项目的pom.xml文件添加如下两段
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <scope>true</scope> <optional>true</optional> </dependency>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<fork>true</fork>
<addResources>true</addResources>
</configuration>
</plugin
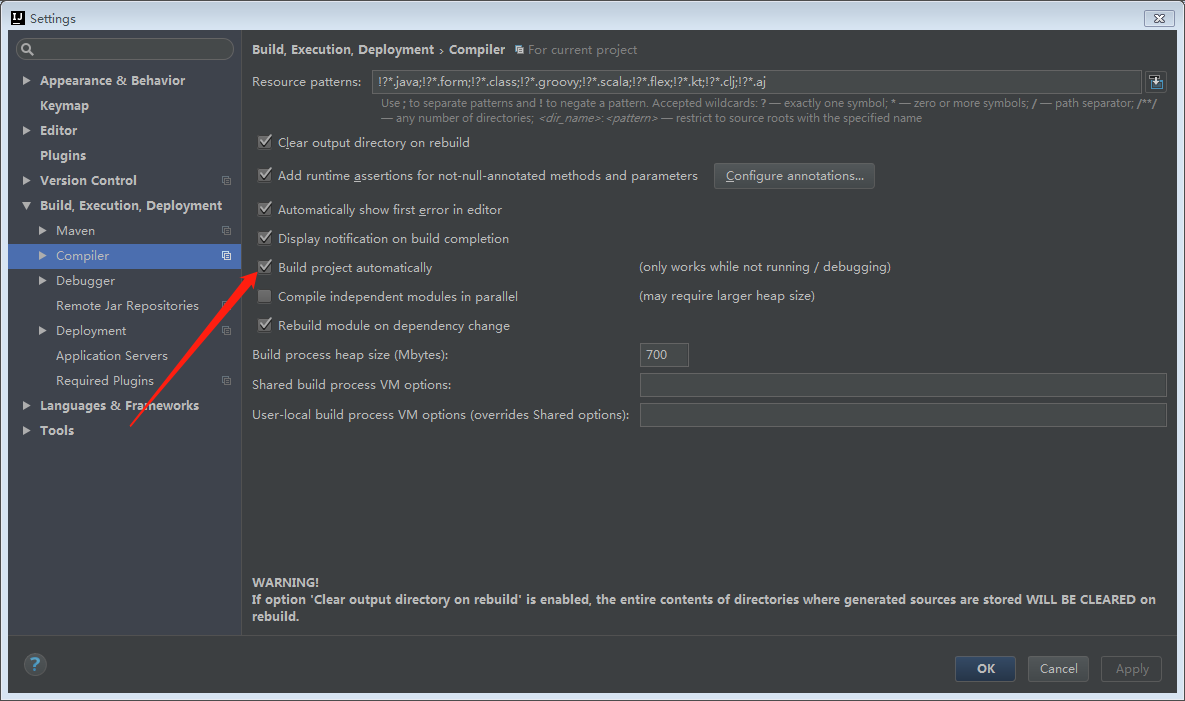
二、设置
2、Intellij IEDA 使用ctrl+shift+a 快捷键搜索Registry,选择搜索出来的第一个,找到compiler.automake.allow.when.app.running,勾上开启此功能即可


此时重新启动项目即可实现热部署,改动任意代码会立即生效,不用再每次重新启动项目。
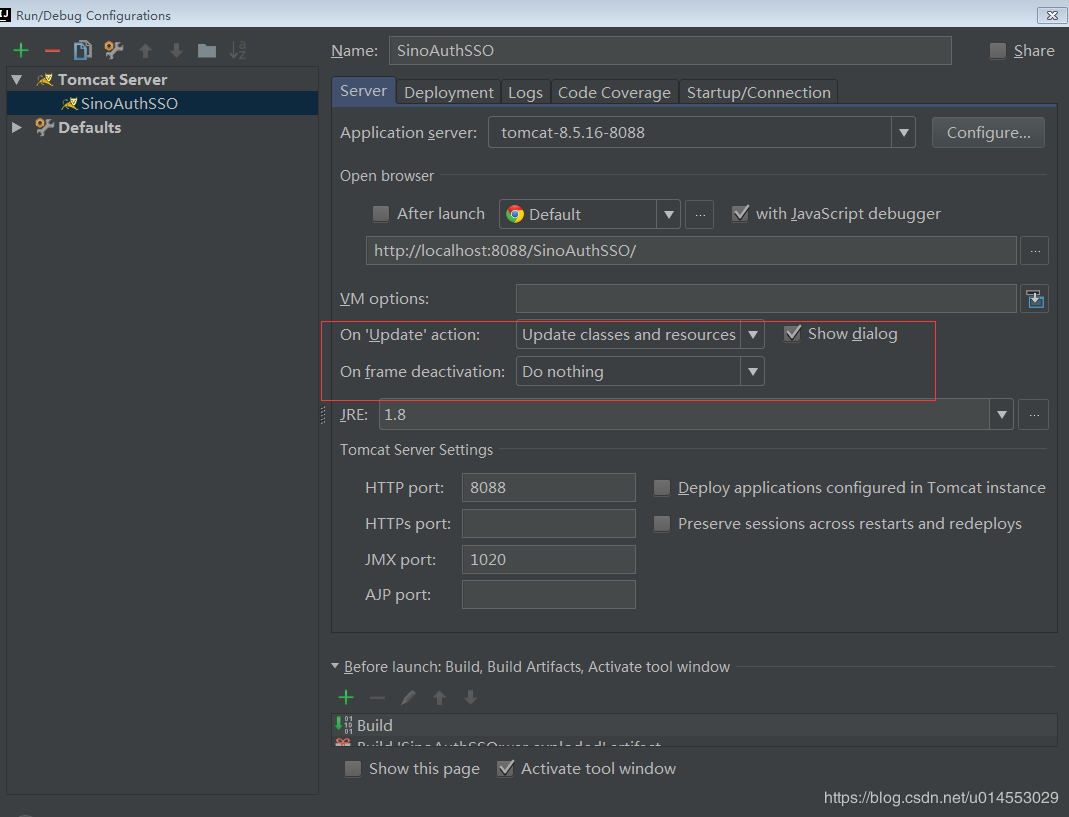
三、On Update action/On frame deactivation
On Update action : 顾名思义,当代码改变的时候,需要IDEA为你做什么;
On Frame deactivation : 当失去焦点(比如你最小化了IDEA窗口),需要IDEA为你做什么。

On Update action 里面有四个选项(一般选Update classes and resources):
-Update resources :如果发现有更新,而且更新的是资源文件(*.jsp,*.xml等,不包括java文件),就会立刻生效
-Update classes and resources : 如果发现有更新,这个是同时包含java文件和资源文件的,就会立刻生效
这里需要注意一下:在运行模式下,修改java文件时不会立刻生效的;而debug模式下,修改java文件时可以立刻生效的。当然,两种运行模式下,修改resources资源文件都是可以立刻生效的。
-Redploy : 重新部署,只是把原来的war删掉,不重启服务器
-Restart : 重启服务器
On Frame deactivation:
-Do nothing : 不做任何事 (一般推荐这个,因为失去焦点的几率太大)
-Update resources : 失去焦点后,修改的resources文件都会立刻生效
-Update classes and resources : 失去焦点后,修改的java ,resources文件都会立刻生效(与On update action中的Update classes and resources一样,也是运行模式修改的java文件不会生效,debug模式修改的java文件会立刻生效)
---------------------
作者:乾源
来源:CSDN
原文:https://blog.csdn.net/u014553029/article/details/80971690
版权声明:本文为博主原创文章,转载请附上博文链接!