目录
霍夫线变换
标准霍夫变换SHT
多尺度霍夫变换MSHT
累计概率霍夫变换PPHT
霍夫圆变换
霍夫梯度法
霍夫梯度法缺点
霍夫直线变换
一条直线在图像二维空间可以由两个变量表示。

- 笛卡尔坐标系:可有参数斜率和截距表示;
- 极坐标系:可由(r,θ)极径和极角表示;
对于霍夫变换,我们用极坐标系来表示直线:


通过点(x0,y0)的一族直线统一定义为:

即每一对(rθ,θ)代表一条通过(x0,y0)的直线。
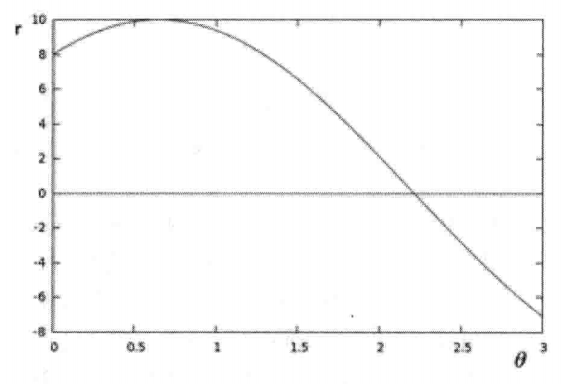
对于一个定点(x0,y0),绘制出(rθ,θ)曲线,例:

只绘出满足r>0,0<θ<2π
每个点都绘制图这样一条曲线,如果两个不同的点的曲线相交,就意味着它们通过同一条直线。
越多的曲线相交于一点,意味着这个交点表示的直线由更多的点组成。一般设置直线上点的阈值来定义多少条曲线交于一点,这样才认为检测到了一条直线。
霍夫圆变换
对于直线来说,一条直线能够由极径极角(r,θ)表示,而对于圆来说,需要三个参数表示一个圆:

霍夫梯度法
1、先对图像进行边缘检测;
2、对边缘图像中的每个非零点,考虑其局部梯度,就是用sobel函数计算x和y方向的sobel一阶导数得到梯度;
3、由斜率指定一条直线,将直线上的每个点都累加起来。这里的斜率是从一个指定的最小值到指定的最大值的距离;
4、标记边缘图像中每一个非0像素的位置;
5、然后从二维累加器中这些点中选择候选的中心,这些中心都大于给定阈值并且大于其所有近邻。这些候选的中心按照累加值降序排列,以便于最支持像素的中心首先出现。
6、接下来对每一个中心,考虑所有的非0像素。
7、这些像素按照其与中心的距离排序。从到最大半径的最小距离算起,选择非0像素最支持的一条半径。8.如果一个中心收到边缘图像非0像素最充分的支持,并且到前期被选择的中心有足够的距离,那么它就会被保留下来。
霍夫梯度法缺点
1、在霍夫梯度法中,我们使用Sobel导数来计算局部梯度,那么随之而来的假设是,其可以视作等同于一条局部切线,并这个不是一个数值稳定的做法。在大多数情况下,这样做会得到正确的结果,但或许会在输出中产生一些噪声。
2、在边缘图像中的整个非0像素集被看做每个中心的候选部分。因此,如果把累加器的阈值设置偏低,算法将要消耗比较长的时间。第三,因为每一个中心只选择一个圆,如果有同心圆,就只能选择其中的一个。
3、因为中心是按照其关联的累加器值的升序排列的,并且如果新的中心过于接近之前已经接受的中心的话,就不会被保留下来。且当有许多同心圆或者是近似的同心圆时,霍夫梯度法的倾向是保留最大的一个圆。可以说这是一种比较极端的做法,因为在这里默认Sobel导数会产生噪声,若是对于无穷分辨率的平滑图像而言的话,这才是必须的。