前导介绍:
facebook、2013开源。官网:https://reactjs.org/
版本v16之后,对其底层的核心算法进行了重构,引入了底层的新引擎React Fiber(16版本以后的react)
可支持服务端渲染
生态丰富:React Router、React Native、React VR、Redux(状态管理)、Jest(测试相关开发)、TypeScript等
应用:支持前端开发、服务端开发、移动端开发、vr项目开发
优点:项目容易维护,使用了虚拟DOM、相较于直接操作dom来说性能更好。
特点:API比较少
环境安装:
1. 本机React开发环境安装。
npm安装命令:sudo npm i create-react-app -g
(mac版复制上述命令到全局命令行。window版去掉前边sudo关键字进行安装。下同)
创建项目:(对应目录下执行命令):create-react-app 自定义文件夹名字
(在要创建react项目的目录下,开启命令行输入上述命令。)
观察命令行,create的过程中安装了三个东西:-
①. react:安装react
②. react-dom:此库用来渲染dom,如果没有他,我们的代码没有办法渲染到dom当中,所以需要引入,使用react,必须引入react-dom。
③. react-scripts:内置的webpack,有一些命令可以让我们去使用
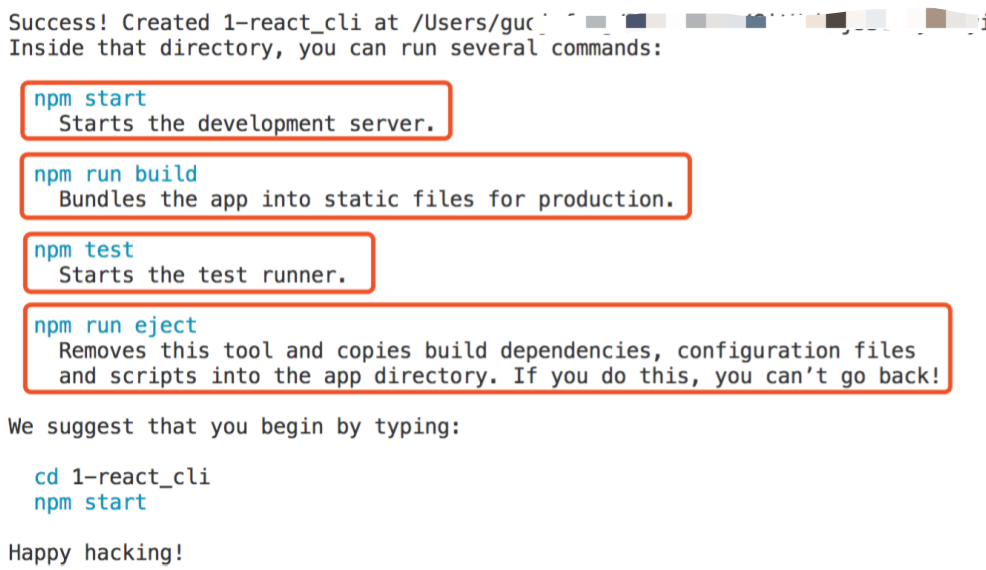
安装完毕后,可以使用以下几个运行的命令:

值得注意的是,npm start 没有run,但是npm run build 就需要run。
另外,npm run eject是不可会退的,他会把你所有的依赖都移除,所以谨慎使用。
2. Chrome开发者工具安装。
a. React Devloper Tools
b. Redux DevTools
(需要安装以下两个,自行想办法去chrome商店安装。或者可以去插件相关github下载安装包,解压后打开这个地址chrome://extensions/拖拽到chrome进行安装)
模版目录:
react项目目录
如果学过vue,跟vue的目录基本一致
□ node_modules
□ public
□ src
□ package.json
□ .gitignore
□ readme.md
重点说下public和src文件夹
· public
|
favicon.icon |
|
|
index.html |
根目录文件 |
|
manifest.json |
实现一个快捷图标,配合serviceWorker实现pwa |
· src
|
App.css |
|
|
App.js |
主页面 |
|
App.test.js |
实现自动化测试 |
|
index.css |
|
|
index.js |
主入口 |
|
logo.svg |
|
|
serviceWorker.js |
pwa技术使用,以写网页的形式写一个app应用。帮助我们实现一个网页应用 |
原理:
render函数及其作用
将jsx语法放到react中进行渲染。
render接收两个参数:
|
参数 |
含义 |
|
要进行渲染的元素 |
|
|
一个容器、通过原生js的id选择器选择了一个#root的根元素。此元素位于index.html中 |
将第一个参数渲染的元素放到第二个参数元素中 |
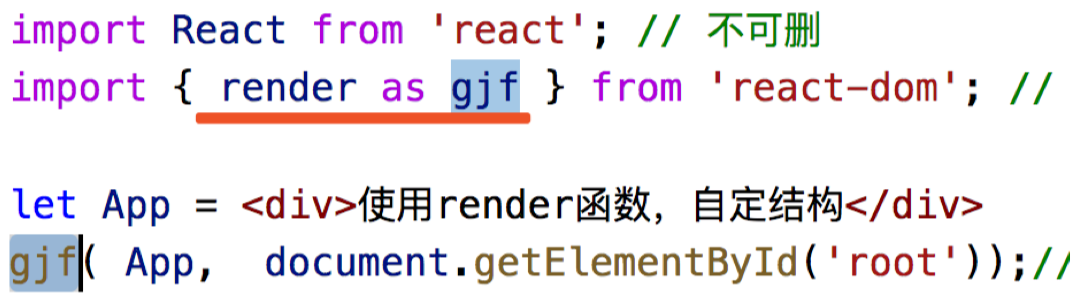
render的名字不可改,不过可以利用es6的as方法进行修改:

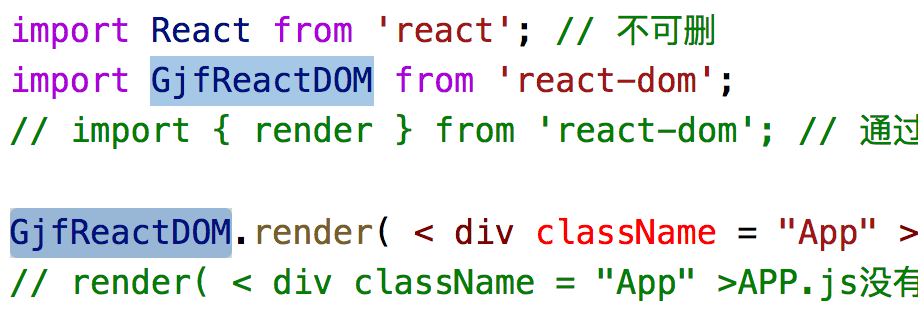
不过ReactDOM的名字随便更改:
【ps:这都是es6的模块导入与导出的知识点啊!】

React的名字不能改,是因为render函数内部有用到React这个变量。
JSX语法会利用babel进行转化,转化成React.createcreateElement函数。
此时就必须要用到React这个变量。
React.createElement函数:
React.createElement函数接收多个参数
|
参数 |
含义 |
示例 |
备注 |
|
type |
元素类型 |
“div” |
html中已有的标签即可 |
|
props |
attrs属性 |
{id: 'gjf'} |
无时可以传null占位 |
|
children... |
子元素们 |
'标签内的文本' React.createElement() |
可以是文本、 也可以是另一个新的函数用于生成新的标签, 子元素可以有无数个一直延伸,props后边有几个参数就有几个子元素。 |
重写react.createElement方法
初步体验使用:不用JSX语法转译,而是通过React.createElement自己写一段Node对象来生成html

可见,JSX语法就是React.createElement函数的语法糖。
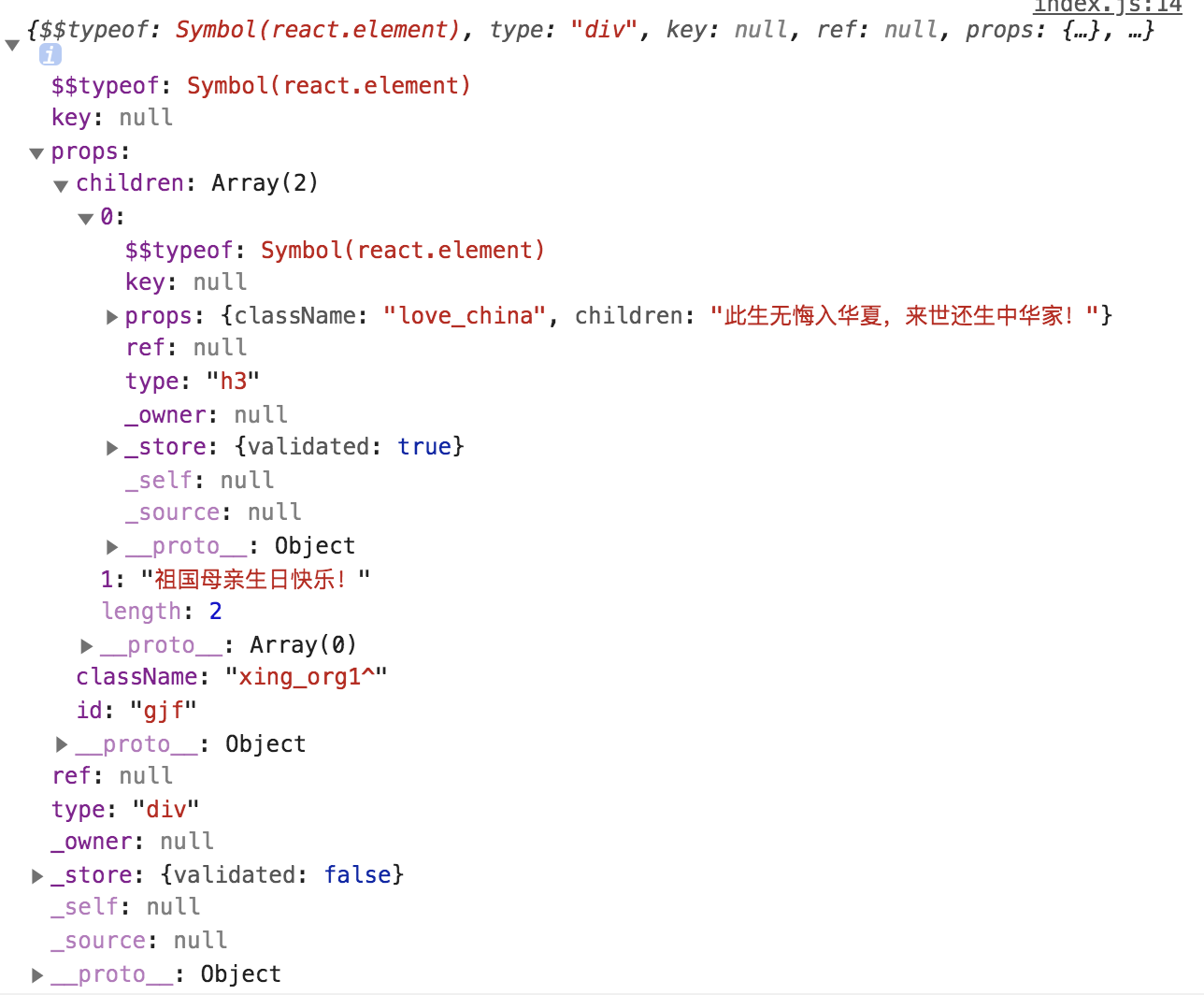
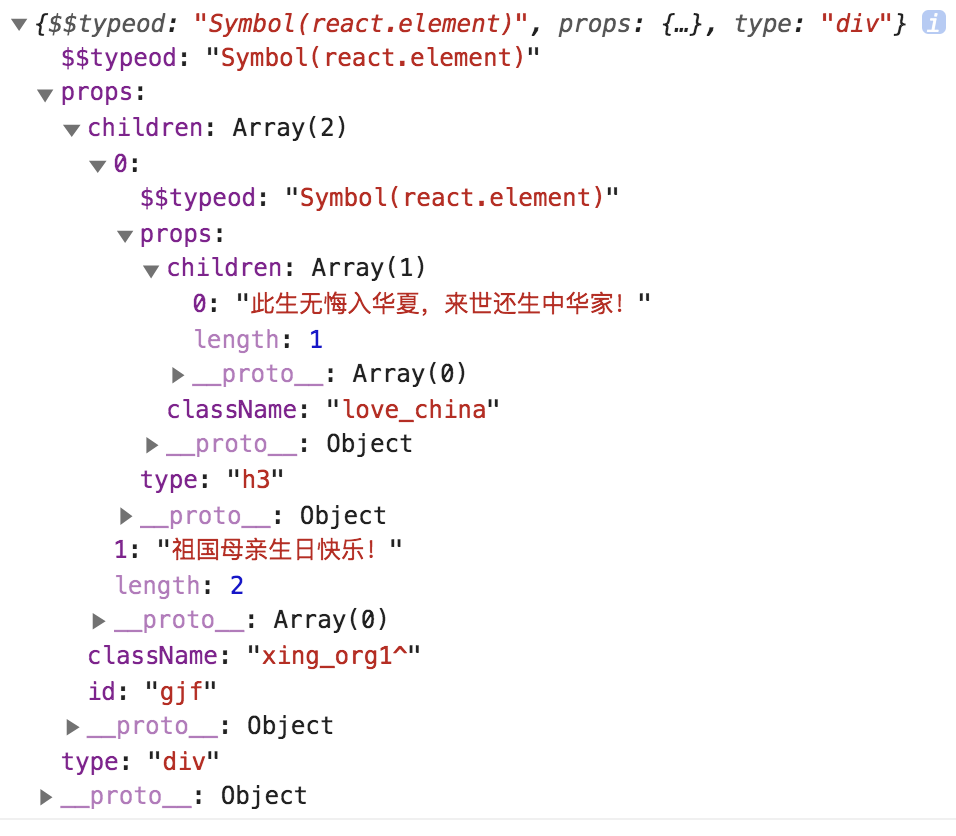
App生成的对象打印VNode节点对象:

React.createElement模拟实现:
不引入React,而是自己写一个React让其是一个对象,对象里边有createElement方法。
第一步:搭出大致框架

此时的打印结果如下:

第二步:深入细节

离胜利只差一步的时候被卡住了,怎么把得到的dom元素字符串化呢!
使用js自带的这些转化字符串的方法都不可用:
![]()
后来发现,我把createElement和render一起实现了,
createElement只是vNode对象并返回,并不是生成字符串形式的dom标签,
也不是只让render做把React.createElement返回的dom标签直接塞到根节点里的。
render函数才是将React.createElement生成的vNode渲染成html元素并插入到html当中的!
重写:第二步深入细节

修改后实现效果,打印vNode虚拟节点如下:

接下来就需要重写render函数!
重写react-dom.render函数
render(vNode,container)
|
参数 |
含义 |
备注 |
|
vNode |
虚拟节点 |
|
|
container |
容器 |
包裹虚拟节点生成的html元素 |
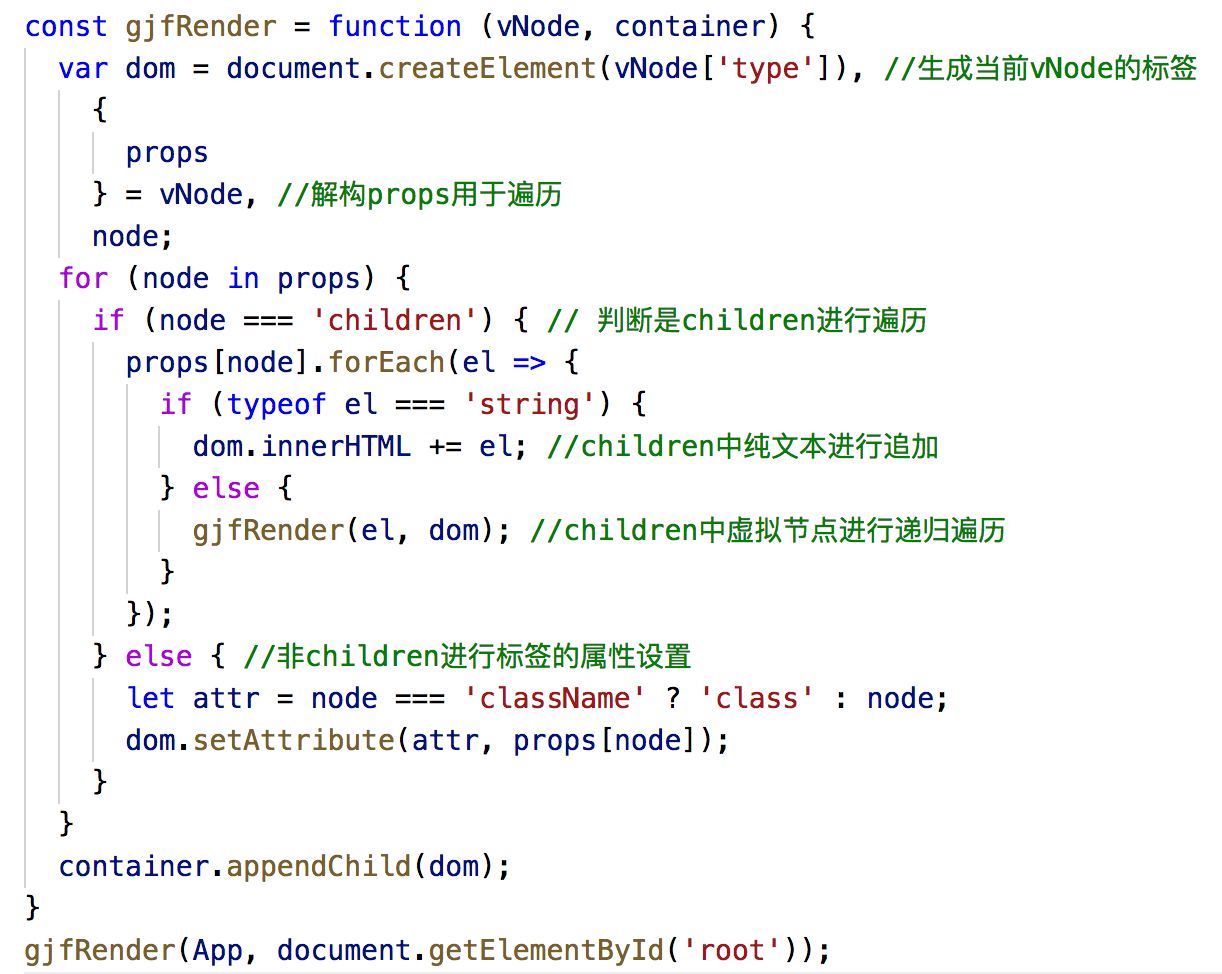
【重写render函数】根据虚拟节点vNode生成dom元素,并插入到container中~

2019-10-13 23:27:35