今天(昨天)又发现一个知识盲区
css3的:target标签,之前学习的时候就是一眼扫过,说是认识了,但其实也就记了三分钟,合上书就全忘光了。
直到昨天,遇到一个有意思的题目,用css3新特性做一个类似tab标签的小效果,才让我又重新认识了 :target 选择器
w3c上对于target选择器的解释是:

试一下他的效果就能对target的作用明白了:http://www.w3school.com.cn/tiy/t.asp?f=css_sel_target
原理: 也就是给一个元素A设定id,另一个元素B指定跳转到这个id,然后就向 a:hover 那样,在css中设定 “元素:target”并改变样式,那么点击B元素,就会根据你的设定改变A的样式。
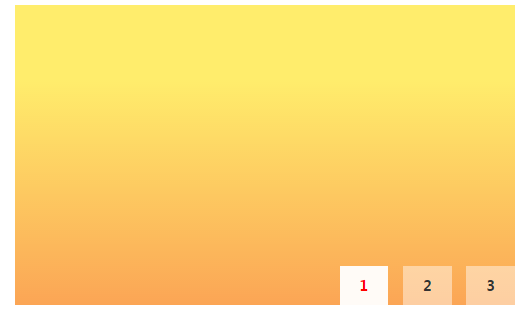
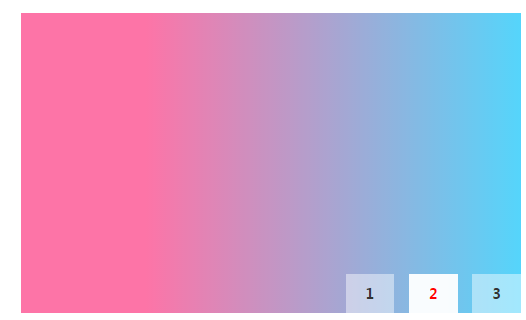
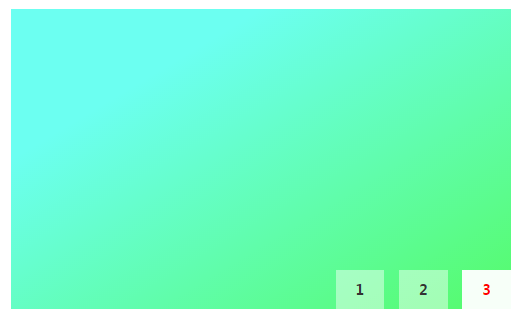
以下就是我根据原理做出来的一个样式



很明显,就是一个tab切换效果,css制作。
代码如下:
html
1 <div class="swiper-box">
2 <div class="swiper-cont">
3 <div class="swiper1" id="swiper1">
4 </div>
5 <div class="swiper2" id="swiper2">
6 </div>
7 <div class="swiper3" id="swiper3">
8 </div>
9 </div>
10 <div class="swiper-num">
11 <a href="#swiper1">1</a>
12 <a href="#swiper2">2</a>
13 <a href="#swiper3">3</a>
14 </div>
15 </div>
css
1 .swiper-box{
2 position: relative;
3 width: 500px;
4 height: 300px;
5 margin: 20px auto;
6 background: #f1f1f1;
7 }
8 .swiper-cont div,.swiper1,.swiper2,.swiper3{
9 width: 0%;
10 height: 300px;
11 position: absolute;
12 top: 0;
13 left: 0;
14 -webkit-transition: width .5s linear;
15 -moz-transition: width .5s linear;
16 -ms-transition: width .5s linear;
17 -o-transition: width .5s linear;
18 transition: width .5s linear;
19 }
20 .swiper1{
21 background: -webkit-linear-gradient(bottom, #fba555, #ffed6c 75%);
22 background: -moz-linear-gradient(bottom, #fba555, #ffed6c 75%);
23 background: -ms-linear-gradient(bottom, #fba555, #ffed6c 75%);
24 background: -o-linear-gradient(bottom, #fba555, #ffed6c 75%);
25 background: linear-gradient(to top, #fba555, #ffed6c 75%);
26 }
27 .swiper2{
28 background: -webkit-linear-gradient(right, #55d5fb, #fd74a7 75%);
29 background: -moz-linear-gradient(right, #55d5fb, #fd74a7 75%);
30 background: -ms-linear-gradient(right, #55d5fb, #fd74a7 75%);
31 background: -o-linear-gradient(right, #55d5fb, #fd74a7 75%);
32 background: linear-gradient(to left, #55d5fb, #fd74a7 75%);
33 }
34 .swiper3{
35 background: -webkit-linear-gradient(bottom right, #55fb69, #6cfff1 75%);
36 background: -moz-linear-gradient(bottom right, #55fb69, #6cfff1 75%);
37 background: -ms-linear-gradient(bottom right, #55fb69, #6cfff1 75%);
38 background: -o-linear-gradient(bottom right, #55fb69, #6cfff1 75%);
39 background: linear-gradient(to top left, #55fb69, #6cfff1 75%);
40 }
41 .swiper-num{
42 position: absolute;
43 bottom: 0;
44 right: 0;
45 display: inline-block;
46 z-index: 9;
47 }
48 .swiper-num a{
49 display: inline-block;
50 margin-left: 10px;
51 padding: 10px 20px;
52 color: #333;
53 font-size: 14px;
54 text-decoration: none;
55 font-weight: bold;
56 background: rgba(255,255,255,.45);
57 }
58 .swiper-num a:hover,.swiper-num a:active{
59 color: red;
60 cursor: pointer;
61 background: rgba(255,255,255,.95);
62 }
63 .swiper-box :target{
64 width: 100%;
65 -webkit-transition: width .5s linear;
66 -moz-transition: width .5s linear;
67 -ms-transition: width .5s linear;
68 -o-transition: width .5s linear;
69 transition: width .5s linear;
70 }
71 .in-cont{
72 height: 60px;
73 }
核心关键点我觉得除了第63行的:target选择器以外,还有就是,所谓的指定target目标id的元素,也就是使用了(href=“#xxx”)属性的元素,一定要是a链接,(比如我div.swiper-num里边的a链接就是zhongdian!!!)
曾经我用span,然后捣鼓到了晚上八点最后明白需要a后才下班。。。
难道href是a的御用吗
更多的技巧这篇文章做的很仔细:http://www.css88.com/archives/6256