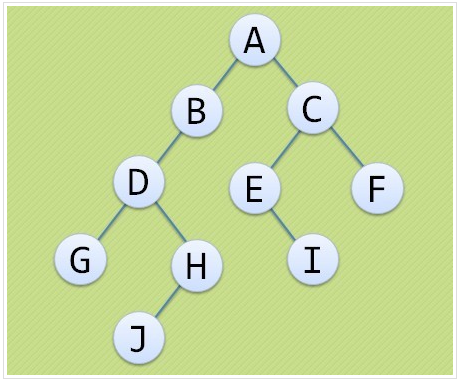
一、关于二叉树:

截图来自:https://segmentfault.com/a/1190000000740261
温馨提示:学习以及使用二叉树概念,心中永远有这么一个图,对于理解和接受二叉树有很大的帮助。

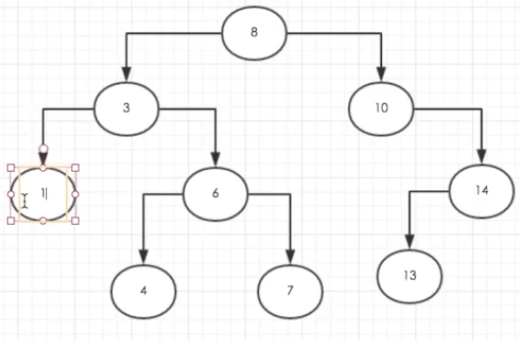
截图来自慕课:http://www.imooc.com/video/15749
关于二叉树概念,百度百科一大篇,百度一大堆,我也是看各种博客文章;
贴几个传送门
1 https://segmentfault.com/a/1190000000740261
2
3 http://code.tutsplus.com/articles/data-structures-with-javascript-tree--cms-23393
4
5 https://www.nczonline.net/blog/2009/06/09/computer-science-in-javascript-binary-search-tree-part-1/
二、整理的名词:
1 二叉树的高:二叉树的层级就是二叉树的高,有几层就是高是多少
2 二叉树的根:二叉树最上边没有父亲节点的第一个节点就是整个二叉树的根节点
3 二叉树的叶子:二叉树最下边没有孩子节点的最后一层的节点就是二叉树的叶子(就像一棵树的叶子,最末端)
4 二叉树特点:左边的孩子小于右边孩子的值,左边孩子值小于父亲节点的值,右边孩子的值大于父亲节点的值。【又称排序二叉树】
三、二叉树的实现
——用javascript生成一个二叉树:
代码:

1 function BinaryTree(){
2 var Node = function(key){
3 this.key = key;
4 this.left = null;
5 this.right = null;
6 };
7 var oRoot = null;
8 var insertNode = function(node,newNode){
9 if(newNode.key < node.key){
10 if(node.left === null){
11 node.left = newNode;
12 }else{
13 insertNode(node.left,newNode);
14 }
15 }else{
16 if(node.right === null){
17 node.right = newNode;
18 }else{
19 insertNode(node.right,newNode);
20 }
21 }
22 }
23 this.insert = function(key){
24 var newNode = new Node(key);
25 if(!(oRoot === null)){
26 insertNode(oRoot,newNode)
27 }else{
28 oRoot = newNode;
29 }
30 };
31 }
32 var nodeArr = [8,3,10,1,6,14,4,7,13];
33 var binaryTree = new BinaryTree();
34 nodeArr.forEach(function(key){
35 binaryTree.insert(key);
36 })
ps:因为是看慕课的视频跟着做的,我把代码整理下来分析了一次、以下贴分析的代码:
1 function BinaryTree(){//封装一个二叉树的函数
2 var Node = function(key){//设置一个节点函数,根节点的key是值,left表示左箭头,right表示右箭头
3 this.key = key;
4 this.left = null;
5 this.right = null;
6 };
7 var oRoot = null;//准备一个根节点的坑。
8 var insertNode = function(node,newNode){//“寻找节点位置并插入节点”函数,传参为当前节点和要加入的新节点
9 // 因为二叉树的数据结构特点就是根节点左边的元素值比根节点小,右边的大、。
10 if(newNode.key < node.key){//如果新节点比当前节点小,那就扔到左边
11 if(node.left === null){//扔到左边前,先看看左边有没有空位子
12 node.left = newNode;//有位子,就把这个值扔到这里
13 }else{
14 insertNode(node.left,newNode);//若左边没有空位子(即左边已经有了根节点,那么再次执行插入节点函数,同时比较的数变成左边这个根节点的值和新值的大小了。
15 }
16 }else{//如果新节点比当前节点大,那就扔到右边
17 if(node.right === null){//扔到右边前,看看有没有地方
18 node.right = newNode;//有地方直接扔进去
19 }else{
20 insertNode(node.right,newNode);//没地方,那就重新遍历,遍历换成比较右边占着茅坑的这个值和要放进来的新值的大小
21 }
22 }
23 }
24 this.insert = function(key){//"插入根节点"函数
25 var newNode = new Node(key);//传进来的key值,作为新值
26 if(!(oRoot === null)){//如果第一层的根节点不为空
27 insertNode(oRoot,newNode);//往根节点的下一层插入去,执行“寻找节点位置并插入节点”函数,根据二叉树的数据结构特点和原则【根节点左边的元素值比根节点小,右边的元素值比根节点大】判断性的寻找正确的位置并插入
28 }else{
29 oRoot = newNode;//根节点为空,就是整个树还为空,那就让这个值作为根节点占住根节点的位、
30 }
31 };
32 }
33 var nodeArr = [8,3,10,1,6,14,4,7,13];//要遍历的数组
34 var binaryTree = new BinaryTree();//把整个自定义的二叉树函数送给这个变量指针
35 nodeArr.forEach(function(key){//遍历数组,并传入要遍历的值
36 binaryTree.insert(key);//执行二叉树函数的"插入根节点"函数,开始插入函数。
37 })
四、二叉树的遍历
中序遍历
顺序(左中右):先访问当前节点的左子树直到左子树为空,再打印当前值,最后访问当前节点的右子树
作用:用于排序一个数组,从小到大升序排列。
前序遍历
顺序(中左右):先访问并打印当前节点的值,然后访问当前节点的左子树,最后访问当前节点的右子树
作用:复制一个已有的二叉树结构,性能是最高的。比重新创造一个新的二叉树的效率高十倍多。
后序遍历
顺序(左右中):先访问当前节点的左子树,然后访问当前节点的右子树,最后访问并打印当前节点值
作用:用于操作系统和文件系统的遍历上。
1、中序遍历
源码:

1 // 中序遍历函数封装
2 var inOrderTraverseNode = function(node,callback){
3 if(node !== null){
4 inOrderTraverseNode(node.left,callback);//这种在函数身体里边再调用函数自身的方法真的要注意使用!
5 callback(node.key);
6 inOrderTraverseNode(node.right,callback);
7 }
8 }
9 // 增加遍历的api接口
10 this.inOrderTraverse = function(callback){
11 inOrderTraverseNode(oRoot,callback);
12 }
中序遍历源码解析
<script>
//在原来二叉树函数的基础上继续补充
function BinaryTree(){
// 中序遍历函数封装
var inOrderTraverseNode = function(node,callback){//接收根节点的值和回调函数
if(node !== null){//首先判断,二叉树的当前节点里边有没有内容
inOrderTraverseNode(node.left,callback);//如果该节点左边有分节点(左边有孩子)那么在左孩子的位置基础上,再次调用中序遍历函数,并把当前左孩子的值传给函数。直到找不到左孩子时这个才会停止,函数会一层一层的嵌套。那么,直到最后一层的叶子级别的左孩子,就不会继续调用这个函数了,也就是会遍历到树的最左下角的那个节点了。
//这种在函数身体里边再调用函数自身的方法真的要注意使用!
callback(node.key);//输出当前的值
inOrderTraverseNode(node.right,callback);//再看看这个节点上有没有右节点,如果有,就站在右节点的位置上,再次执行这个函数,那么下次遍历的就会是这个右节点的左孩子是否存在了。
}
}
// 增加遍历的api接口
this.inOrderTraverse = function(callback){//后期调用
inOrderTraverseNode(oRoot,callback);//接口内,调用中序遍历函数,并且传入当前的根节点的值和回调函数。传oRoot是因为要从根节点开始。
}
};
var callback = function(key){// 增加遍历的自定义效果的回调函数
console.log(key);//每次遍历后输出当前的遍历值。
};
binaryTree.inOrderTraverse(callback);// 调用封装好的遍历方法api,以实现遍历二叉树的目标。
</script>
2、前序遍历
(ps:由于和中序遍历的结构基本一致,只是遍历的顺序稍有改变,不再做具体的分析。)

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>二叉树的前序遍历</title>
6 <meta name="author" content="xing.org1^">
7 <meta name="description" content="二叉树的遍历之前序遍历法。">
8 <meta name="description" content="中序遍历的作用是数组从小到大按照升序排列,前序遍历的作用是用来复制一个已有的二叉树结构,利用性能是最高的。用前序遍历复制的二叉树,效率要比重新构造一个二叉树高得多">
9 </head>
10 <body>
11 <h3>前序遍历的特点就是遍历次序的不一样,先打印当前节点,然后访问当前节点的左子树,再然后打印当前节点的右子树</h3>
12 <h4>用前序遍历拷贝一个二叉树,只需要依次遍历所有的子节点就好了。</h4>
13 <script>
14 var arr = [1,8,34,67,23,2];
15 var newArr = [];
16 var binaryTree = new BinaryTree();
17 console.log("原数组为:"+arr)
18 var callBack = function(key){
19 console.log("复制——"+key);
20 newArr.push(key);
21 }
22 arr.forEach(function(key){
23 binaryTree.startCreateBinary(key);
24 });
25 binaryTree.startTraverseBinary(callBack);
26 console.log("最后复制出数组为:"+newArr);
27
28
29 // 二叉树
30 function BinaryTree(){
31 var Node = function(key){
32 this.key = key;
33 this.left = null;
34 this.right = null;
35 };
36 var oRoot = null;
37 this.startCreateBinary = function(key){
38 var newNode = new Node(key);
39 if(oRoot){
40 createBinary(oRoot,newNode)
41 }else{
42 oRoot = newNode;
43 }
44 }
45
46 var createBinary = function(node,newNode){
47 if(node.key > newNode.key){
48 // 这里欠缺思考:如果当前值和根节点的值相等呢?放哪边?
49 if(node.left){
50 createBinary(node.left,newNode);
51 }else{
52 node.left = newNode;
53 }
54 }else{
55 if(node.right){
56 createBinary(node.right,newNode);
57 }else{
58 node.right = newNode;
59 }
60 }
61 };
62
63 this.startTraverseBinary = function(callback){
64 traverseBinary(oRoot,callback);
65 };
66 // 前序遍历
67 var traverseBinary = function(node,callback){
68 if(node){
69 callback(node.key);
70 traverseBinary(node.left,callback);
71 traverseBinary(node.right,callback);
72 }
73 };
74 }
75 </script>
76 </body>
77 </html>
3、后序遍历

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="author" content="xing.org1^">
6 <meta name="description" content="二叉树的遍历之后序遍历法。">
7 <title>后序遍历</title>
8 </head>
9 <body>
10 <h3>访问顺序:先访问左子树,在访问右子树,最后访问当前节点的值</h3>
11 <h3>作用:应用到操作系统、文件系统的遍历之中</h3>
12 <h3>由下边代码可以看到,他把数组给反过来了,反着输出了一遍</h3>
13 <script>
14 var arr = [23,1,82,845,9,25,0];
15 var newArr = [];
16 var binaryTree = new BinaryTree();
17 var callBack = function(key){
18 console.log(key);
19 newArr.push(key);
20 }
21 arr.forEach(function(key){
22 binaryTree.startCreateBinary(key);
23 });
24 binaryTree.startTraveralBinary(callBack);
25 console.log(newArr);
26 // 二叉树
27 function BinaryTree(){
28 var Node = function(key){
29 this.key = key;
30 this.left = null;
31 this.right = null;
32 };
33 // 创建
34 var oRoot = null;
35 this.startCreateBinary = function(key){
36 var newNode = new Node(key);
37 if(oRoot){
38 createBinary(oRoot,newNode);
39 }else{
40 oRoot = newNode;
41 }
42 }
43 var createBinary = function(node,newNode){
44 if(node.key > newNode.key){//这里特别注意,比较的是值的大小,不是两个函数,一定要加.key属性!!!
45 if(node.left){
46 createBinary(node.left,newNode);
47 }else{
48 node.left = newNode;
49 }
50 }else{
51 if(node.right){
52 createBinary(node.right,newNode);
53 }else{
54 node.right = newNode;
55 }
56 }
57 };
58
59 // 遍历
60 this.startTraveralBinary = function(callback){
61 traveralBinary(oRoot,callback);
62 }
63 var traveralBinary = function(node,callback){
64 if(node){
65 traveralBinary(node.left,callback);
66 traveralBinary(node.right,callback);
67 callback(node.key);
68 }else{
69 console.log("没有结构,不用遍历!");
70 }
71 };
72 };
73 </script>
74 </body>
75 </html>
二叉树的结构生成和中序遍历——示例解析:
中序遍历二叉树生成排序数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="author" content="郭菊锋">
<meta name="description" content="二叉树中序遍历分析">
<title>中序遍历二叉树生成排序数组</title>
</head>
<body>
<script>
function tree(){//封装一个二叉树的函数
// 创建一个空的根节点,根节点的值是参数key,创建left表示左箭头,创建right表示右箭头
var oNode = function(key){
this.key = key;
this.left = null;
this.right = null;
}
// 开始构造二叉树 api
// 创建并确定第一层的根节点
var oRoot = null;//空的根节点,准备一个根节点的坑。
this.startTree = function(key){//"插入根节点"函数,设置一个开始的接口方法
var newNode = new oNode(key);//每次执行都创建一个新的节点,传进来的key值作为新值。
if (!(oRoot === null)) {//如果第一层的根节点不为空
binaryTree.createTree(oRoot,newNode)
//第一个值以后的值,把他们当做新节点给了根的孩子们,让他们依次当爸爸妈妈。
//往根节点的下一层插入去,执行“寻找节点位置并插入节点”函数,根据二叉树的数据结构特点和原则【根节点左边的元素值比根节点小,右边的元素值比根节点大】判断性的寻找正确的位置并插入
} else {
//else,根节点为空,就是整个树还为空,那就让这个值作为根节点占住根节点的位、
oRoot = newNode;//把第一次创建的节点给了根。
}
}
// 创造二叉树 api
// 在子层依次按规律寻找位置存放新节点
this.createTree = function(node,newNode){//设置一个创造的方法
//“寻找节点位置并插入节点”函数,参数为当前节点和要加入的新节点
// 因为二叉树的数据结构特点就是根节点左边的元素值比根节点小,右边的大、。
console.log(newNode)
if(newNode.key < node.key){//后边的新值比当前值小的话,放左边,否则放右边
//如果新节点比当前节点小,那就扔到左边.特别注意这里比较的是节点的值,如果你错误地比较节点的话,将永远都是走else流程的。
if(node.left === null){//扔到左边前,先看看左边有没有空位子,没位置也放不下,没位置就在左边这里继续和左边的值判断,如果小于左边的值,放左边值的孩子层的左边,反之大就放右边
node.left = newNode;//左边有位子(即为空值),就把这个值扔到这里
}else{
binaryTree.createTree(node.left,newNode);//若左边没有空位子(即左边已经有了根节点,那么再次执行插入节点函数,同时比较的数变成左边这个根节点的值和新值的大小了。也就是站在node.left的基础上,以node.left作为新的根节点去查找他的下一级进行再次判断,看看newNode是放到他下边的左边还是右边
//注意上边如果是var声明的函数,则不用binaryTree这么调,如果是通过this.加给binaryTree的方法,那么需要通过binaryTree来调用这个接口。
}
// 接下来同左边了
}else{//如果新节点比当前节点大,那就扔到右边
if(node.right === null){//扔到右边前,看看有没有地方
node.right = newNode;//有地方直接扔进去
}else{
binaryTree.createTree(node.right,newNode);//没地方,那就重新遍历,遍历换成比较右边占着茅坑的这个值和要放进来的新值的大小
}
}
};
// 遍历二叉树的接口 api
this.startLDR = function(callback){
centerTraverse(oRoot,callback);//接口内,调用中序遍历函数,并且第一次调用,传入当前的根节点的值和回调函数。传oRoot是因为要从根节点开始。
}
// 遍历二叉树——中序遍历函数
//中序遍历的顺序就是左根右,所以先node.left、再node.key、最后node.right
var centerTraverse = function(node,callback){//用var声明(所以后期调用就不用父亲的权限了,区别于this声明)一个中序遍历函数,接收参数为节点的值和回调函数
if(!(node === null)){//首先判断,二叉树的当前节点里边有没有内容
centerTraverse(node.left,callback);//这种在函数身体里边再调用函数自身的方法真的要注意使用!
//如果该节点左边有分节点(左边有孩子)那么在左孩子的位置基础上,再次调用中序遍历函数,并把当前左孩子的值传给函数。直到找不到左孩子时这个才会停止,函数会一层一层的嵌套。那么,直到最后一层的叶子级别的左孩子,就不会继续调用这个函数了,也就是会遍历到树的最左下角的那个节点了。
callback(node.key);//得到当前遍历的值然后当参数传给callback函数,然后。看自己的需求,遍历到当前值时自己需要什么操作就写在callback里。我这里只用了console.log输出当前的值,和push把当前值放进新数组里以求得到顺序遍历后的新排序函数。
centerTraverse(node.right,callback);//再看看这个节点上有没有右节点,如果有,就站在右节点的位置上,再次执行这个函数,那么下次遍历的就会是这个右节点的左孩子是否存在了。
}
}
};
// 执行二叉树,整理数组
var arr = [8,3,16,12,18,39,20,23];//准备一个数组
var binaryTree = new tree();//把封装好的二叉树函数给一个变量指针
arr.forEach(function(key){//利用forEach循环函数,依次将数组中的值放在二叉树中
binaryTree.startTree(key);
})
var aT = [];
var callback = function(key){//回调函数,用于二叉树执行遍历后,接收返回的值。
console.log(key);//依次输出值用于调试
aT.push(key);//利用push把每次输出的值放到空数组中,生成一个新的排序数组
}
binaryTree.startLDR(callback);//调用遍历函数接口,执行遍历二叉树的命令
console.log(aT);
</script>
</body>
</html>
四、二叉树的节点查找:
1.查找最小值:
其实就是一直遍历,从根节点开始,找当前节点的左孩子,直到某个节点没有左孩子了,那么这个节点就是整个二叉树的最小值了
(因为左孩子里的值比节点的值小,右节点的比当前节点的大。这是一个固定规律。)

1 if(node){
2 if(node.left){
3 node = node.left;
4 return searchMinBinary(node);
5 }else{
6 return node.key;
7 }
8 }
9 return null;

1 if(node){
2 while(node && node.left !== null){
3 node = node.left;
4 }
5 return node.key;
6 }
7 return null
2.查找最大值:
同样的,从根节点一直向右找,找当前节点的右孩子,直到找到某个节点他没有右节点的时候,那么这个节点就是整个二叉树的最大值。

1 if(node){
2 while(node && node.right !== null){
3 node = node.right;
4 }
5 return node.key;
6 }
7 return null;
3.查找对应值:
从根节点开始,先判断当前节点与给定节点的值是否一样,一样就是这个节点的值。
不一样就判断给定的值和当前节点的值的大小,
若给定值小于当前节点的值就向左(进入当前节点的左子树进行比对)查找,
若大于当前节点的值就向右(进入当前节点的右子树进行比较)查找。
若最终找不到给定的值,就是没有这个值,查找失败。

1 if(node){
2 if(node.key == newNode){
3 return node.key;
4 }else if(node.key > newNode){
5 node = node.left;
6 return searchBinary(node,newNode);
7 }else{
8 node = node.right;
9 return searchBinary(node,newNode);
10 }
11 }
12 console.log("没有结果");
三种查找情况的示例代码及分析:

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="author" content="xing.org1^">
6 <meta name="description" content="二叉树的节点查找">
7 <title>二叉树的节点查找</title>
8 </head>
9 <body>
10 <h4>查找节点的理念就是:看这个节点是不是在二叉树当中。</h4>
11 <h4>应用:广泛</h4>
12 <h4>方法分为三种:</h4>
13 <ol>
14 <li>查找二叉树节点的最小值:其实就是一直遍历,从根节点开始,找当前节点的左孩子,直到某个节点没有左孩子了,那么这个节点就是整个二叉树的最小值了(因为左孩子里的值比节点的值小,右节点的比当前节点的大。这是一个固定规律。)</li>
15 <li>查找二叉树节点的最大值:同样的,从根节点一直向右找,找当前节点的右孩子,直到找到某个节点他没有右节点的时候,那么这个节点就是整个二叉树的最大值。</li>
16 <li>二叉树节点中查找给定的相应节点的值:从根节点开始,先判断当前节点与给定节点的值是否一样,一样就是,不一样就判断给定的值和当前节点的值的大小,若给定值小于当前节点的值就向左(进入当前节点的左子树进行比对)查找,若大于当前节点的值就向右(进入当前节点的右子树进行比较)查找。若最终找不到给定的值,就是没有这个值,查找失败。</li>
17 </ol>
18 <script>
19 var arr = [3416,33,423,212,12];
20 var binaryTree = new BinaryTree();
21 arr.forEach(function(key){
22 binaryTree.startCreateBinary(key);
23 });
24 // 调用接口,查找二叉树的最小值。
25 var minArr = binaryTree.startSearchBinary("min");
26 var maxArr = binaryTree.startSearchBinary("max");
27 console.log("最小值为:"+minArr);
28 console.log("最大值为:"+maxArr)
29 var searchNum = binaryTree.startSearchBinaryNum(1);
30 console.log(searchNum);
31 // 二叉树
32 function BinaryTree(){
33 var Node = function(key){
34 this.key = key;
35 this.left = null;
36 this.right = null;
37 };
38 var oRoot = null;
39 this.startCreateBinary = function(key){
40 var newNode = new Node(key);
41 if(oRoot){
42 createBinary(oRoot,newNode);
43 }else{
44 oRoot = newNode;
45 }
46 };
47 var createBinary = function(node,newNode){
48 if(node.key > newNode.key){//这里是比较两个值的大小,在这里栽坑十几次了!!!
49 if(node.left){
50 createBinary(node.left,newNode);
51 }else{
52 node.left = newNode;
53 }
54 }else{
55 if(node.right){
56 createBinary(node.right,newNode);
57 }else{
58 node.right = newNode;
59 }
60 }
61 };
62 // 查找并返回二叉树节点(最大值/最小值)
63 this.startSearchBinary = function(type){
64 if(type === "min"){
65 return searchMinBinary(oRoot);
66 }else{
67 return searchMaxBinary(oRoot);
68 }
69 };
70 var searchMinBinary = function(node){
71 if(node){
72 // 这里判断是否有左子树的方法除了while还可以用if方法!
73 if(node.left){
74 // 这里,当本节点有左子节点时,应该把左子树当做新的根节点重新查找
75 node = node.left;//函数内部,数值身份的转换。
76 return searchMinBinary(node);//这里依然递归调用的话,会导致虽然找到最小的1,但是找最小值的函数是嵌套在父元素的,等找完最小值后还会执行父节点剩下的函数,也就是后边return 2那里。所以最后返回的都将是2。所以解决方法是这里return出去,让他停止继续递归。霍哈哈哈,所以我自己写的if判断的写法是有用的。
77 }else{
78 // 查找左子树一直找不到的时候应该怎么办?返回当前值啊!就是node的key值啊!
79 return node.key;
80 }
81 }
82 return null;
83
84 // while方法
85 // if(node){
86 // while(node && node.left !== null){
87 // node = node.left;
88 // }
89 // return node.key;
90 // }
91 // return null//连二叉树都是空的话,那就直接返回空。
92 };
93 var searchMaxBinary = function(node){
94 if(node){
95 while(node && node.right !== null){
96 node = node.right;
97 }
98 return node.key;
99 }
100 return null;
101 };
102 // 查找某个特定的值
103 this.startSearchBinaryNum = function(key){
104 return searchBinary(oRoot,key)
105 }
106 var searchBinary = function(node,newNode){
107 if(node){
108 if(node.key == newNode){
109 return node.key;
110 }else if(node.key > newNode){
111 node = node.left;
112 // searchBinary(node,newNode);//这种写法导致我每次都是嵌套遍历,然后最后结果都是console.log("没有结果");后来发现,这里也应该有return,不然即使找到了相应的值,但是语句还是会继续执行所以导致最后都是不正确的值!
113 return searchBinary(node,newNode);
114 }else{
115 node = node.right;
116 return searchBinary(node,newNode);
117 }
118 }
119 console.log("没有结果");
120 };
121 }
122 </script>
123 </body>
124 </html>
五、二叉树的节点删除:
1.删除叶子节点 --> 叶子节点的特点:左右子节点都为空;
方法:通过判断找到这个叶子节点(特点是:node.left === null && node.right === null),然后把这个节点改成node = null;就是删除了
// 删除二叉树的叶子节点
this.startRemoveNode = function(key){//创建一个删除的接口,传进一个要删除的值
oRoot = removeLeafNode(oRoot,key);//调用删除方法,传入两个值,第一次要比较的根节点和传进来的值。
};
// 删除叶子节点方法
var removeLeafNode = function(node,key){
if(node === null){//判断整个二叉树是否为空
return null;
}//
if(key < node.key){//判断要删除的值与当前节点的值是否相等
node.left = removeNode(node.left,key);//如果不相等,那就站在node.left这个节点上,继续调用一遍删除节点的函数
return node;//如果他的子节点刚好是要删除的那个,删完回来后返回node
}else if(key > node.key){//同理node.left
node.right = removeNode(node.right,key);
return node;
}else{//当前节点的值刚好等于要删除的值,
if(node.left === null && node.right === null){//并且符合叶子节点的特点:左右子节点都为空;
node = null;//把当前节点设为空表示删除这个节点了。
return node;
}
}
};
2.删除中间节点(即有子节点的节点)
1)如果左右孩子都是空(即叶子节点):直接删除 (node=null) 即可
代码见上边“删除叶子节点”。
2)左孩子为空:没有左孩子的情况,删了以后让父节点直接指向该节点的右孩子;
if(node.left === null){//如果中间节点只有右孩子
node = node.right;
return node;
}
3)右孩子为空:没有右孩子的情况,删了以后让父节点直接指向该节点的左孩子;
if(node.right === null){//如果中间节点只有左孩子
node = node.left;// 即右子节点为空,则将本节点等于他的左节点
return node;
}
4)如果左右孩子都存在:左右孩子都有,删除本节点后,找到右子节点里边,最左边的子节点(也就是右孩子下边最小的值,最底层的最小的左子孙子);让这个左子孩子的值等于当前值。再从新找到这个值删掉。(也就相当于把当前节点右孩子中最左边最小的叶子元素移动到并替换了当前节点);
// 找到最小值节点
var findMinNode = function(node){
if(node) {
while(node && node.left !== null){
node = node.left;
}
return node;
}
return null;
}
// 找到这个中间节点的右孩子的最小的左孩子,然后把值复制下来,再把这个孩子删除掉(相当于把这个孩纸移动过来了)
var aux = findMinNode(node.right);
node.key = aux.key;
node.right = removeNode(node.right,aux.key);
删除节点的方法汇总:
<script>
var arr = [23,15,54,1,6213,17];
console.log(arr);
var binaryTree = new BinaryTree();
arr.forEach(function(key){
binaryTree.startCreateBinary(key);
});
binaryTree.startRemoveNode(1);
console.log(arr);
function BinaryTree(){
var Node = function(key){
this.key = key;
this.left = null;
this.right = null;
}
var oRoot = null;
this.startCreateBinary = function(key){
var newNode = new Node(key);
if(oRoot){
createBinary(oRoot,newNode);
}else{
oRoot = newNode;
}
};
var createBinary = function(node,newNode){
if(node.key > newNode.key){
if(node.left){
createBinary(node.left,newNode);
}else{
node.left = newNode;
}
}else{
if(node.right){
createBinary(node.right,newNode);
}else{
node.right = newNode;
}
}
};
// 找到最小值节点
var findMinNode = function(node){
if(node) {
while(node && node.left !== null){
node = node.left;
}
return node;
}
return null;
}
// 删除二叉树的叶子节点
this.startRemoveNode = function(removeKey){//创建一个删除的接口,传进一个要删除的值
oRoot = removeNode(oRoot,removeKey);//调用删除方法,传入两个值,第一次要比较的根节点和传进来的值。
};
// 删除叶子节点方法+删除中间节点的方法
var removeNode = function(node,removeKey){
if(node === null){//判断整个二叉树是否为空
return null;
}//
if(removeKey < node.key){//判断要删除的值与当前节点的值是否相等
node.left = removeNode(node.left,removeKey);//如果不相等,那就站在node.left这个节点上,继续调用一遍删除节点的函数
return node;//如果他的子节点刚好是要删除的那个,删完回来后返回node
}else if(removeKey > node.key){//同理node.left
node.right = removeNode(node.right,removeKey);
return node;
}else{//当前节点的值刚好等于要删除的值,
// 如果左右两个节点都没有(就是叶子节点)
if(node.left === null && node.right === null){//并且符合叶子节点的特点:左右子节点都为空;
node = null;//把当前节点设为空表示删除这个节点了。
return node;
};
//删除中间节点(即有子节点的节点)
// 如果左子节点为空,则将本节点等于他的右节点
if(node.left === null){//如果中间节点只有右孩子
node = node.right;
return node;
}else if(node.right === null){//如果中间节点只有左孩子
node = node.left;// 即右子节点为空,则将本节点等于他的左节点
return node;
}
// 如果左右两个节点都有
// 找到这个中间节点的右孩子的最小的左孩子,然后把值复制下来,再把这个孩子删除掉(相当于把这个孩纸移动过来了)
var aux = findMinNode(node.right);
node.key = aux.key;
node.right = removeNode(node.right,aux.key);
}
};
}
</script>
~完
