11.16代办一:【敏感词判断】
代办描述:
一堆字符串组成的数组,给你一个字符串,让你去查找这个字符串是否在这个数组当中?
关键考点:
数组匹配,看一个数组中有没有这个字符串。
解决思路:
遍历数组,拿这个字符串去和数组的项一一比对。
解决方案s:
方案一:Array.indexOf('关键字');
做法:利用这个方法,将关键字传入进去,如果在数组中查到,就会返回这个关键字在数组中的下标,如果找不到就会返回 -1(思考,为什么不是null或者undefined?)。
而下标最小为0,所以只要判断indexOf()的返回值是否大于0即可判断此关键字是否是敏感词。
知识点:数组的indexOf()方法(见参考2)
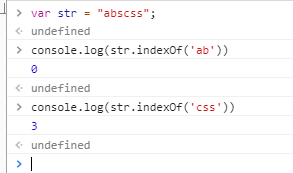
indexOf(),(切记这个“O”大写),
在字符串使用的时候,括号里的关键词可以隐式转换,
在数组使用的时候,使用全等(===)符号判断。
第二个参数可选,表示要开始查找的下标位置。数组中表示开始查找的索引位置。
优缺点及可行性分析:
方案二:
上边在解决的时候,一句话点醒了我,说直接用indexOf(“关键字”)去数组中找,他不会做二次判断,但是拿着一个关键字去字符串中找,他就能匹配:

这就解决了在一段文字中找到个别关键字的问题了。
所以最后将思路整理成代码:
1 function filter(value) { 2 //遍历敏感词数组filter.data 3 let len = filter.data.length; 4 for (var i = 0; i < len; i++) { 5 //判断内容中是否包括敏感词 6 if (value.indexOf(filter.data[i]) != -1) { 7 return value;//value为传入的input的value值,如果这个值是敏感词,直接返回这个敏感词,以备后用。 8 } 9 } 10 //如果不是敏感词,默认函数不返回值(即undefined),最后判断函数执行的返回值即可。 11 }
这里用了for循环,也可以forEach遍历数组。个人喜好和追求吧。
优缺点及可行性分析:
解决问题的代码就是好代码。可能觉得多了一层for循环,但是indexOf内部应该也是要遍历数组吧。
引申:
搜索功能:
比如我输入一个关键字 "test",返回所有和test有关的信息。就像百度搜索那样的功能。怎么做?
参考:
[1]:网站敏感词过滤的实现(附敏感词库)【跳转】
[2]:简单谈谈JS数组中的indexOf方法【跳转】
11.17代办二:【图片206是什么意思?】
代办描述:
如题

关键考点:
http请求状态码
解决思路:
百度前我敢肯定的是,2xx开头的肯定不是失败
答案:
[1]多线程下载的状态码、
[2]HTTP 2xx范围内的状态码表明了:"客户端发送的请求已经被服务器接受并且被成功处理了".
HTTP/1.1 200 OK是HTTP请求成功后的标准响应,
HTTP/1.1 206 状态码表示的是:"客户端通过发送范围请求头Range抓取到了资源的部分数据".这种请求通常用来:
- 学习http头和状态.
- 解决网路问题.
- 解决大文件下载问题.
- 解决CDN和原始HTTP服务器问题.
- 使用工具例如lftp,wget,telnet测试断电续传.
- 测试将一个大文件分割成多个部分同时下载.
引申:
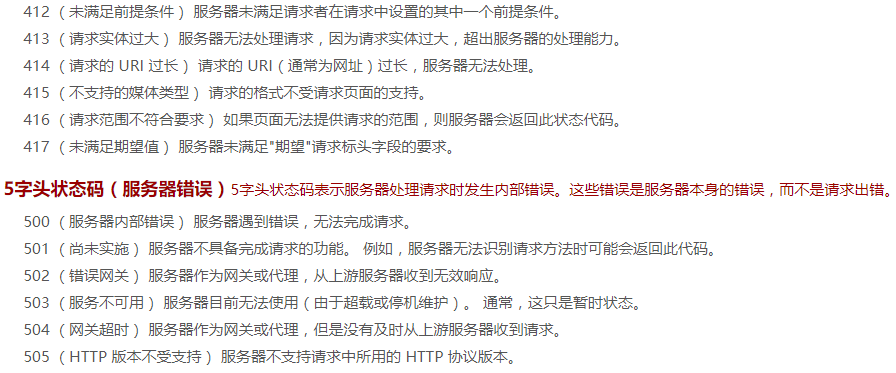
其他状态码的意思呢?
http头部信息都有啥并表示啥呢?
这里找到一个很不错的网站,部分内容见截图。
http状态码说明:


header头部信息说明:



详细内容请跳转至该网站:http头部信息查询
参考:
[1]:HTTP状态码206【跳转】
[2]:[译]实践HTTP206状态:部分内容和范围请求【跳转】
11.18代办三:【数字操作小技巧 - 取数字对应位数上的值】
代办描述:
数字34,请拿出个位数的数字。
数字235,请拿出百位数的数字、
数字293,请拿出十位数的数字、
。。。
类似这样的题。
关键考点:
运算符 “/”、“%”的灵活应用
parseInt的作用
解决思路:
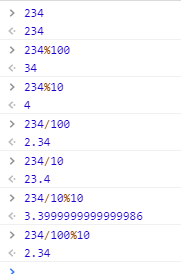
parseInt(num/10)
这样可以拿到num变量的十位数上的数字!!
parseInt(num/100)
是不是就可以拿到百位数上的数字了!!!
parseInt(num%10)
就可以拿到两位数数字的个位数的数!!适用于两位数固定的数字,取十位数上的数字时使用。
同样,处以100的也只用于三位数字。

所以,思路转换下,从三位数中拿到中间十位数上的数字,也可以运用这些方法:
parseInt(num/10) %10
例:

2018-11-18 10:10:51