window.open()打开新窗口在里面含有四个部分
第一部分:写要打开的页面地址
第二部分:打开的方式,_blank 是在新窗口打开 _self
第三部分:控制打开的窗口,可以写多个,用空格隔开
toolbar=no新打开的窗口无工具条
menubar=no无菜单栏 status=no无状态栏
width=100 height=100 宽度高度
left=100 打开的窗口距离左边多少距离
resizable=no窗口大小不可调
scrollbars=yes 出现滚动条
location=yes 有地址栏
返回值:新打开的窗口对象
打开一个最简单的窗口
window.open("httt://www.baidu.com",_"blank","toolbar=no",);
打开窗口,并保存在一个变量中
var w= window.open();
只打开窗口一次,例子如下:
if(w==null)
{
w=window.open("http://www.baidu.com","_blank","toolbar=no");
}
这里用一个if语句,判断w的值是否为空,打开一个窗口之后w的值就不为空了,之后再点击鼠标调用此函数则不执行打开新窗口。
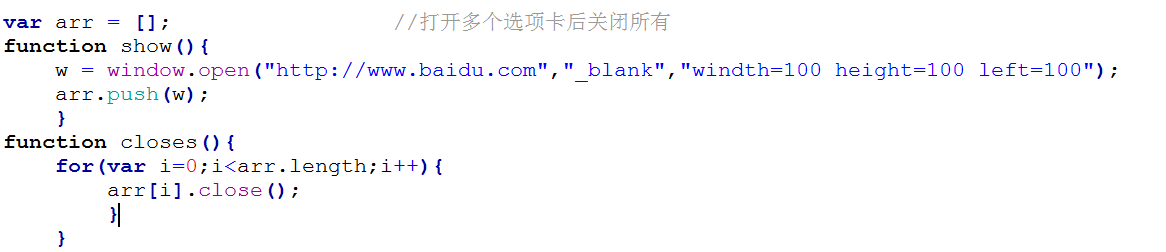
window.close()关闭窗口
实例:多个选项卡打开后如何一次性关闭

window.setInteval()间隔执行 ,间隔效果会无限循环。
window.setInterval("a()",2000);
function a(){
alert("yanchi");
alert("zaiciyanchi");
alert("xiayici");
}
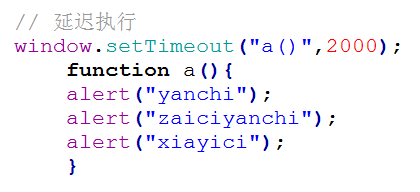
window.setTimeout()延迟执行,按毫秒运算如2000=2秒。延迟中加上递归可以做出间隔效果。 如果元素太多最好写到外面
window.setTimeout("a()",2000);

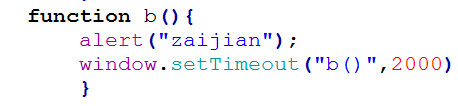
延时加递归做间隔
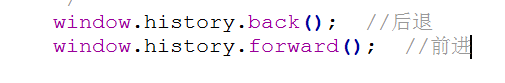
window.histroy.go+或-显示前进后退 历史记录

window.location.href 地址栏
window.cleartimeout清除延迟
window.clearintteval清除间隔
页面操作:
window.navigate("url") ;跳转页面;
window.moveTo(x,y); 移动页面
window.resizeTo(宽,高); 调整页面
window.scrollTo(x,y);滚动页面至哪里