1. JSON数据格式
JSON 语法是 JavaScript 对象表示法语法的子集。
- 数据在名称/值对中:名称是字符串,使用双引号表示。值可以是:数字(整数或浮点数),字符串(在双引号中),数组(在方括号中),对象(在花括号中),true/false/null。
- 数据由逗号分隔:
- 花括号保存对象:对象可以包含各种数据,包括数组。
- 方括号保存数组:数字可以包含对象。
JSON建构有两种结构
json简单说就是javascript中的对象和数组,所以这两种结构就是对象和数组两种结构,通过这两种结构可以表示各种复杂的结构
1、对象:对象在js中表示为“{}”括起来的内容,数据结构为 {key:value,key:value,...}的键值对的结构,在面向对象的语言中,key为对象的属性,value为对应的属性值,所以很容易理解,取值方法为 对象.key 获取属性值,这个属性值的类型可以是 数字、字符串、数组、对象几种。
2、数组:数组在js中是中括号“[]”括起来的内容,数据结构为 [“java”,"javascript","vb",...],取值方式和所有语言中一样,使用索引获取,字段值的类型可以是 数字、字符串、数组、对象几种。
经过对象、数组2种结构就可以组合成复杂的数据结构了.
如果JSON中含有转义字符,则需要转义。例如文件路径中需要使用"\"而不是""。例如:{ "file":"C:\a.txt"}。
比如说有一个JSON对象:

可以得到他的字符串:
string testJson = "{"Name" : "战神","sex" : ["男","女","人妖"],"Education":{"GradeSchool" : "第一小学","MiddleSchool" : ["第一初中" , "第一高中"], "University" :{ "Name" : "哈佛大学", "Specialty" : ["一年级","二年级"]}}}";
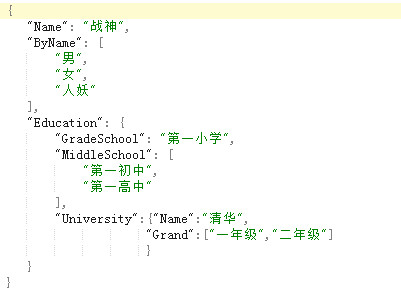
这个JSON对象的结构是:

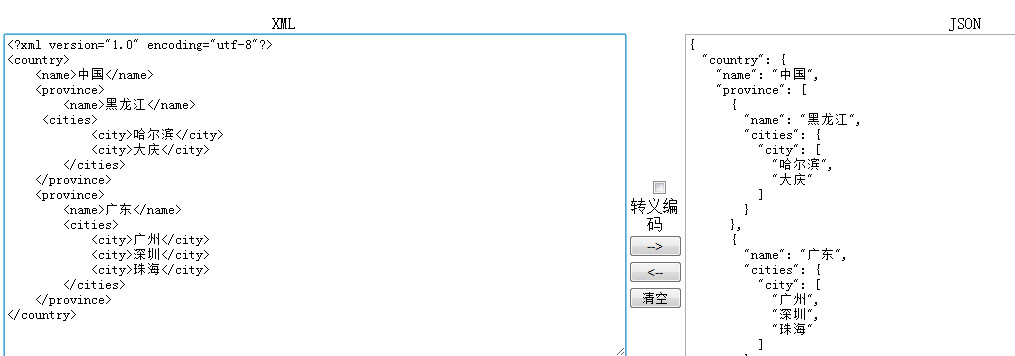
可以实现XML和JSON的相互转化

JSON和XML的比较
◆可读性
JSON和XML的可读性可谓不相上下,一边是简易的语法,一边是规范的标签形式,很难分出胜负。
◆可扩展性
XML天生有很好的扩展性,JSON当然也有,没有什么是XML能扩展,而JSON却不能。不过JSON在Javascript主场作战,可以存储Javascript复合对象,有着xml不可比拟的优势。
◆编码难度
XML有丰富的编码工具,比如Dom4j、JDom等,JSON也有提供的工具。无工具的情况下,相信熟练的开发人员一样能很快的写出想要的xml文档和JSON字符串,不过,xml文档要多很多结构上的字符。
xml: 使用一系列简单的标记描述数据,而这些标记可以用方便的方式建立,虽然可扩展标记语言占用的空间比二进制数据要占用更多的空间,但可扩展标记语言极其简单易于掌握和使用。