application/json和application/x-www-form-urlencoded都是表单数据发送时的编码类型。
EncType:
enctype 属性规定在发送到服务器之前应该如何对表单数据进行编码。
默认地,表单数据会编码为 "application/x-www-form-urlencoded"。就是说,在发送到服务器之前,所有字符都会进行编码。

application/x-www-form-urlencoded编码类型的发送和接收
窗体数据被编码为名称/值对
客户端:
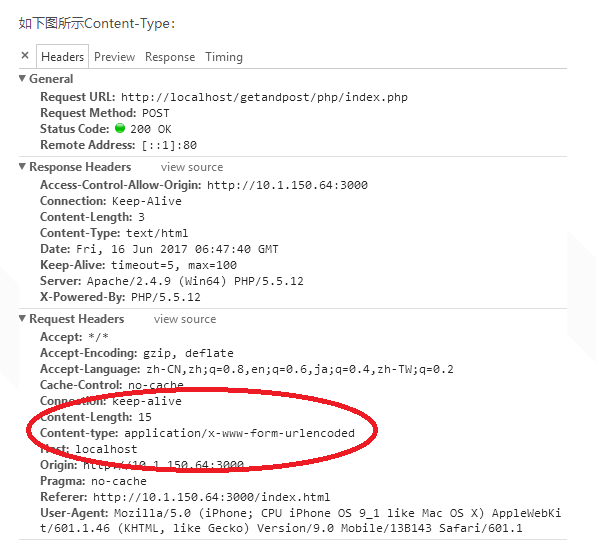
发送"test=I'm Egret",浏览器按F12,Network中查看发送数据

服务端:
1. 用file_get_contents拿Post数据。$_POST['test']取不到数据。
2. 然后使用json_decode解码。 原始file_get_contents是字符串?
3. php中json访问方式 $json->test。php中没有{test:"I'm Client"}这种格式的,$json = {test:"I'm Client"}会报错。
4. 返回数据时将数组json_encode编码。php中json格式没有,用数组代替。
使用json格式,php头部需要加上如下代码,否则会报错。
header('Access-Control-Allow-Headers:x-requested-with,content-type');
application/x-www-form-urlencoded: 窗体数据被编码为名称/值对。这是标准的编码格式。
multipart/form-data: 窗体数据被编码为一条消息,页上的每个控件对应消息中的一个部分。
text/plain: 窗体数据以纯文本形式进行编码,其中不含任何控件或格式字符。
form的enctype属性为编码方式,常用有两种:application/x-www-form-urlencoded和multipart/form-data,默认为application/x-www-form-urlencoded。
当action为get时候,浏览器用x-www-form-urlencoded的编码方式把form数据转换成一个字串(name1=value1&name2=value2...),然后把这个字串append到url后面,用?分割,加载这个新的url。
当action为post时候,浏览器把form数据封装到http body中,然后发送到server。
如果没有type=file的控件,用默认的application/x-www-form-urlencoded就可以了。
但是如果有type=file的话,就要用到multipart/form-data了。浏览器会把整个表单以控件为单位分割,并为每个部分加上Content-Disposition(form-data或者file)、Content-Type(默认为text/plain)、name(控件name)等信息,并加上分割符(boundary)。