本文主要介绍了浅谈Vue组件及组件的注册方法,详细的介绍了什么是组件,及其组件注册的两种方式(全局和局部)。
相信在使用Vue进行项目开发的时候很多人会接触到vue组件,最常见的就是我们使用的element-ui组件库,用起来确实很方便,大大减少了我们的开发时间。在一个项目中其实有很多可复用的代码块,如果我们可以把这些内容封装成一个组件就能够很方便的进行各种重复使用。
那么什么是Vue组件呢?它是vue.js最强大的功能之一,是可扩展的html元素,是封装可重用的代码,同时也是Vue实例,可以接受相同的选项对象(除了一些根级特有的选项) 并提供相同的生命周期钩子。
使用组件
组件名大小写
定义组件名的方式有两种:
使用 kebab-case
|
1
|
Vue.component('my-component-name', { /* ... */ }) |
当使用 kebab-case (短横线分隔命名) 定义一个组件时,你也必须在引用这个自定义元素时使用 kebab-case,例如 <my-component-name>。
使用 PascalCase
|
1
|
Vue.component('MyComponentName', { /* ... */ }) |
当使用 PascalCase (驼峰式命名) 定义一个组件时,你在引用这个自定义元素时两种命名法都可以使用。也就是说 <my-component-name> 和 <MyComponentName> 都是可接受的。注意,尽管如此,直接在 DOM (即非字符串的模板) 中使用时只有 kebab-case 是有效的。
组件的注册分为全局注册和局部注册。
全局注册
我们已经知道创建一个Vue实的方法
|
1
2
3
4
|
new Vue({ el: '#app', //选项}) |
注册全局组件可以使用Vue.component(tagName,options)。例如
|
1
2
3
4
5
6
7
|
Vue.component('my-apprvuser',{ template:'', data:function(){ return{} } //选项}) |
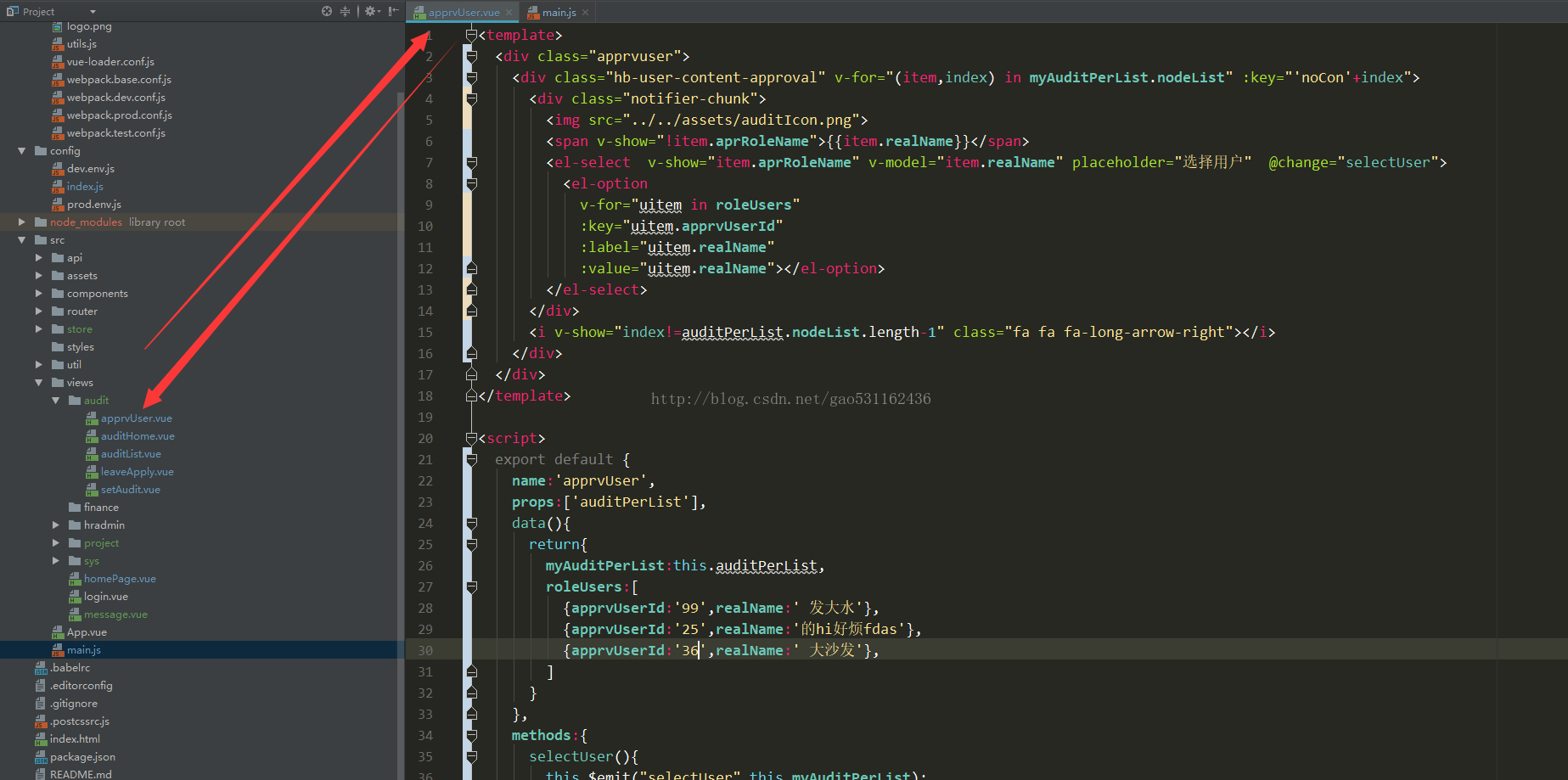
上面是一个最简单的全局注册例子,但是实际上我们并不会这么用。以vue-cli为脚手架工具来说。我们会单独创建一个vue文件来封装一个组件。这里我们创建一个 apprvUser.vue 文件

该文件结构和正常的vue文件一样,里面是我们要封装的组件
然后在我们的main.js文件(也是入口文件)中注册全局组件
|
1
2
3
|
//注册审核人(申请)组件import apprvUser from './views/audit/apprvUser'Vue.component('my-apprvuser',apprvUser) |
这里需要注意引用vue文件的路径不能错,这样在全局注册之后你在其他组件中就能直接使用组件<my-apprvuser></my-apprvuser>,全局注册组件就是这样了。
局部注册
局部注册就是在你想要使用的vue文件中进行注册引入。vue官网api中有一个简单的例子,大家可以看一下,但是实际过程中我们基本上都不会那样用。
还是用上述的 apprvUser.vue 文件来举例。
我是在该文件同级目录下的另一个vue文件中注册该组件的,在export default的一个选项components中进行该组件的注册。
这就是局部组件的注册,在当前文件中就可以使用该组件了,但是在其他组件中不能直接使用该组件。要在其他组件/vue文件中使用该组件必须进行全局或者局部注册。
|
1
2
3
4
5
6
7
8
|
//注册审核人(申请)组件import apprvUser from './apprvUser'export default { components: { 'my-apprvuser':apprvUser },} |
以上就是本文的全部内容,希望对大家的学习有所帮助。