作者|PRANAV DAR
编译|VK
来源|Analytics Vidhya
概述
-
动画可视化是一种艺术,它很容易在Tableau中创造出来
-
我们将在这里使用开源数据集,并在Tableau中创建自己的动画可视化
介绍
我是动画视觉化的超级粉丝。我喜欢数据点在我屏幕上跳舞的方式。他们用线条和点来讲述他们自己的故事。设计一个动画是一种艺术。
我经常用动画形象来展示板球比赛的进展,或篮球的点数,或足球传球比赛的演变(是的,我是个体育迷)。
在我的工作表上,看着这些点互相交谈,并取得进展,这是十分愉快的事情。
相信我,一旦你开始在Tableau中构建这些动画的可视化效果,就没有回头路了。你会像我一样上瘾,想找任何借口把图像转换成动画形式。

我收到了很多来自社区成员和学生的要求,如何使动画可视化。
所以我决定为大家写这篇文章。这是一个简单的前提——我们将使用开源数据,并尝试创建汉斯·罗斯林的标志性可视化。
https://www.youtube.com/watch?v=jbkSRLYSojo
以下是我们将在Tableau中构建的动画可视化体验:
https://cdn.analyticsvidhya.com/wp-content/uploads/2020/06/animated_visualization_tableau.mp4?_=1
目录
-
为什么要使用动画可视化?
-
理解问题陈述
-
在Tableau中设置动画可视化的数据
-
在Tableau中创建我们自己的动画可视化
-
我们如何改进这种动画效果?
为什么要使用动画可视化?
这是一个关键的问题——当我们有太多的选择来创建可视化效果时,我们为什么要选择动画呢?这些在这个行业有用吗?
动画图表由于其美观的特性在数据可视化社区中很受欢迎。谁不喜欢看一个动态图表来描述趋势是如何随着时间而改变的?

但除了它们明显的令人赏心悦目的特性之外,动画形象化在这个行业中也确实有效,无论是金融、营销还是体育。Tableau对制作动画图表的解释:
“如果没有动画,更改日期过滤器之类的内容会导致散点图标记突然跳转到新位置。很难确定是什么改变了或者为什么改变了,但是一个平滑的动画连接了这些点。
动画使得更容易发现和理解变化,比如当一个特定的标记变成一个异常值时,当出现突然的值尖峰或下降时,或者当数据簇出现时。
可视化可以感知条形图如何相对彼此生长、收缩或重新排序,或者跟踪单个标记的路径。
动画通过唤起对重要内容的关注并将观众的注意力引导到重要的地方来澄清分析。它们可以帮助你和其他人了解不断发展的数据背后的原因和方式。”
简而言之,经过深思熟虑设计的动画可视化可以增强我们对数据的理解。
理解问题陈述
我们将使用开源数据集在Tableau中构建动画可视化效果。这是让更多观众了解的最好方法。你可以拿起数据集并立即开始处理它们。或者在我们学习本教程时,你也可以跟着我。
在这里,我们将致力于创造一个生动的可视化。
随着时间的推移,显示各国期望寿命与人均收入之间的关系。
这是一个非常有趣的项目。其目的是分析这两个特征是否相关,以及不同国家在期望寿命和人均收入方面的比较。
正如我所说,这是受到汉斯·罗斯林(Hans Rosling)宏伟可视化的启发,我们将使用与他的组织Gapminder为社区提供的开源数据相同的数据。
我们将主要使用四个数据集:
- life_expectancy_years:包含每个国家预期寿命的数据
- income_per_person_gdppercapita_ppp_inflation_adjusted:人均国内生产总值(根据购买力差异调整)
- population_total:每个国家的总人口
- countries_total:包含国家名称、地区名称(大陆)、国家代码和其他信息
所有数据集包含1800年至今的年度信息。你可能会看到一些空值。
你能猜出为什么是这样吗?那是因为有些国家是在1800年后的某个时候建立的。因此,在某些列中会有空白值。
你可以从Gapminder的优秀站点下载所有数据集。
https://www.gapminder.org/data/
注意,到有些人找不到国家数据集。你可以在这里下载
https://cdn.analyticsvidhya.com/wp-content/uploads/2020/06/countries_total.csv
在Tableau中设置动画可视化的数据
好了,是时候开始了!
在这里,我们将把所有的数据集导入Tableau,并在开始构建动画可视化之前执行一些预处理步骤。
让我们从预期寿命数据集开始(对于其他数据集,导入步骤将相似)。
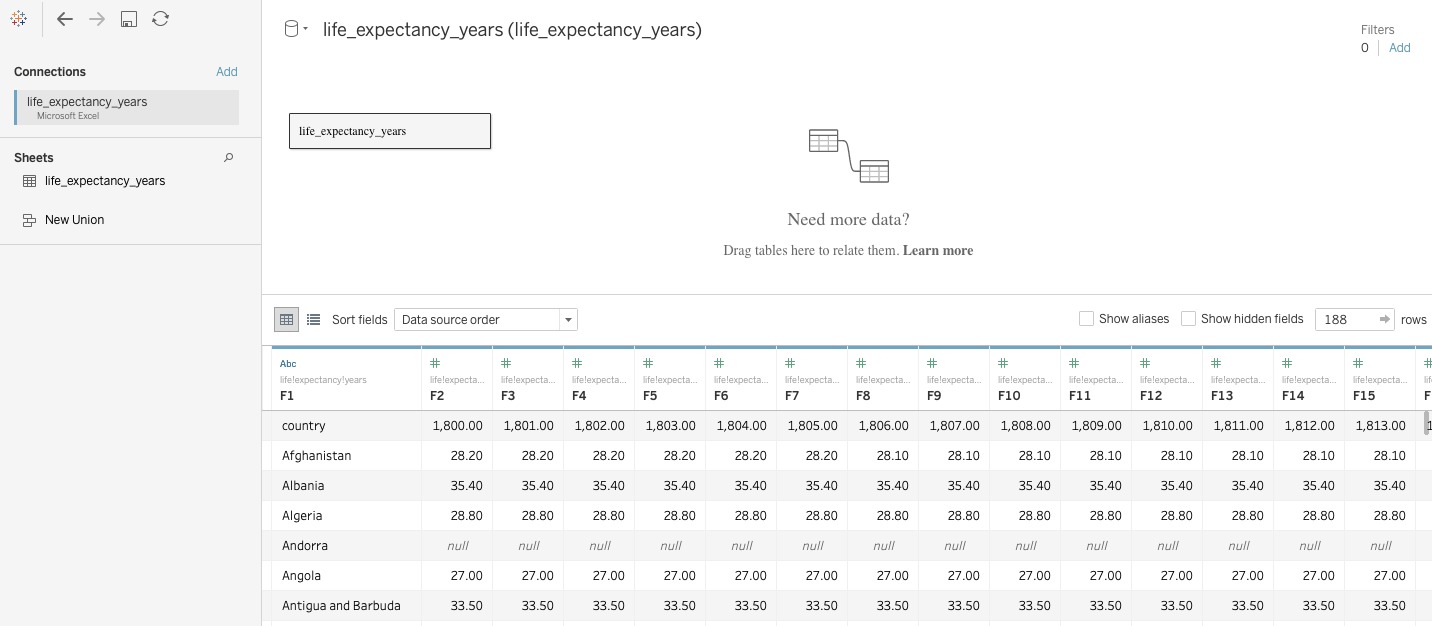
首先,使用Tableau主页上的“Connect”选项将这个Excel文件导入Tableau。你应该看到出现了:

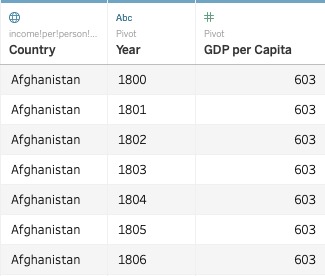
这有很多值!我们的表头出现在第一排。让我们通过右键单击“life_expectancy_years ”按钮并选择“Field names are in first row”来解决这个问题:

太好了-修好了。接下来,我想把这些值卷成一列,这样我就更容易分析数据并创建动画可视化效果。
我们将使用Tableau的“pivot”选项对此进行帮助。
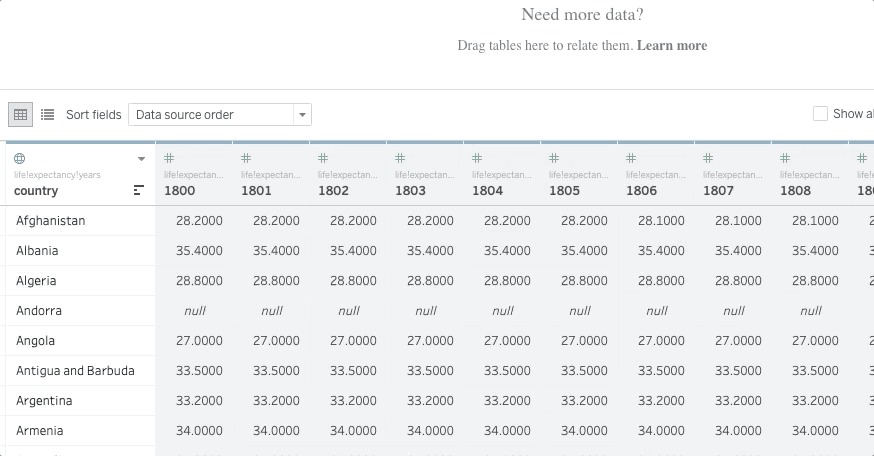
只需选择所有列(第一列除外),右键单击列标题,然后选择“Pivot”:

注意:只有在导入Excel(.xlsx)文件时,“Pivot”选项才会显示。对于任何其他文件格式,你都无法获得此选项。
你需要使用Tableau Prep首先将其转换为Pivot,然后将其导入到Tableau桌面。
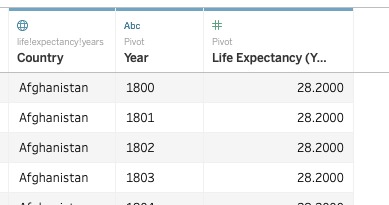
接下来,让我们更改列名以反映它们所代表的内容。只需右键单击列标题并选择“重命名”:

你可以对其他三个数据集执行相同的步骤。不要忘记重命名列,因为我们将使用其中一个列作为连接所有四个数据集的主键。
执行完上述步骤后,其他数据集应该是这样的:
income_per_person_gdppercapita_ppp_inflation_adjusted

population_total:

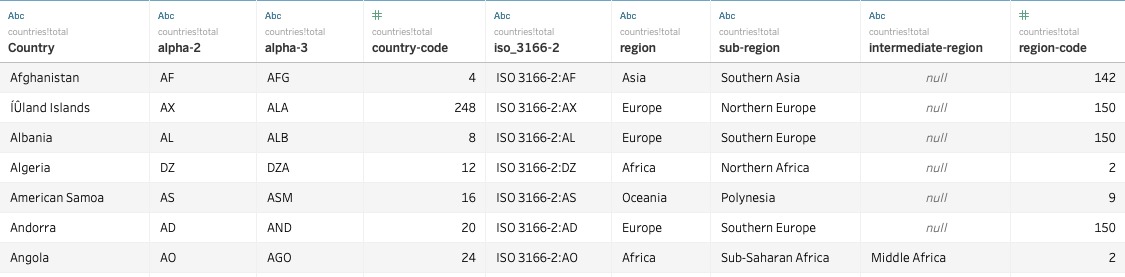
让“countries_total”数据集保持原样。你会注意到标题已经是正确的,我们不需要在这里转换任何东西。当我们在Tableau中导入数据集时,它将是这样的:

我们的数据现在已经准备好并准备好创建可视化。
在Tableau中创建我们自己的动画可视化
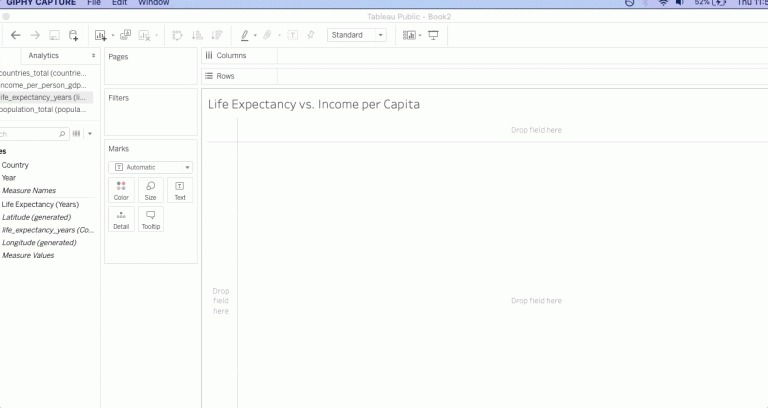
现在翻到“Sheet 1”,把它改名为“Life Expectancy vs. GDP per Capita”。根据你的工作给表命名是很重要的。
当我们处理多个工作表时(这在行业中经常发生),很重要的一点是,名称要定义得与内容一致,这样我们就可以很容易地找到我们要寻找的可视化效果。
我们可以在Tableau工作表的左上角看到导入的四个数据集。在开始使用任何变量之前,我们需要建立四个数据集之间的关系,以便Tableau知道这些数据集是相互关联的。
要执行此操作,请单击Tableau窗口顶部的“Data”按钮,然后选择“Edit Blend Relationships”:

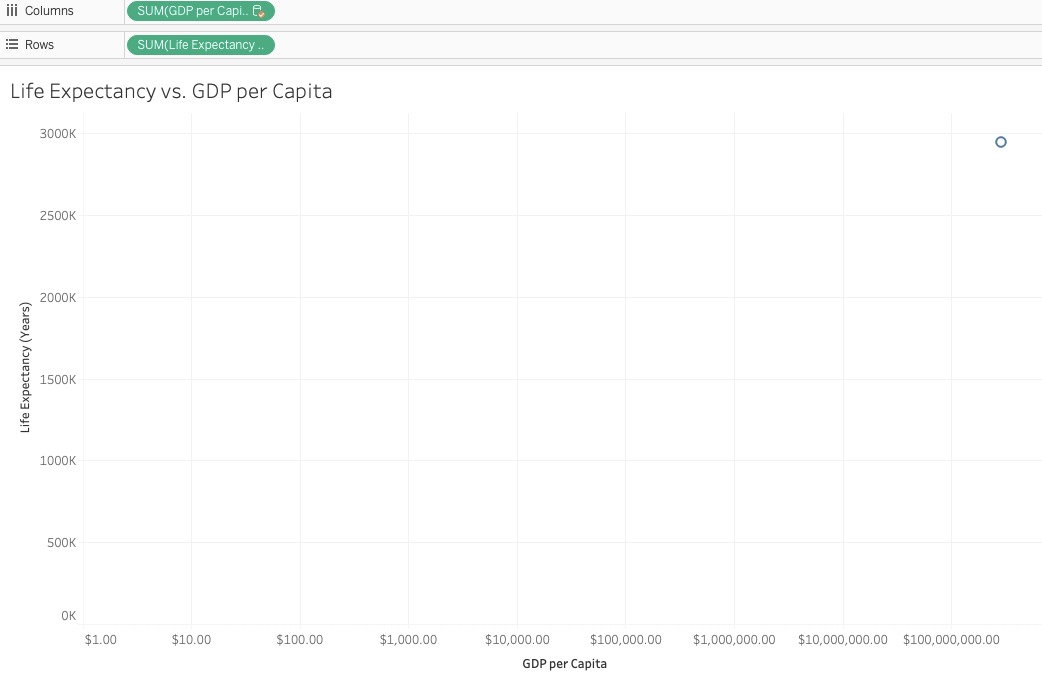
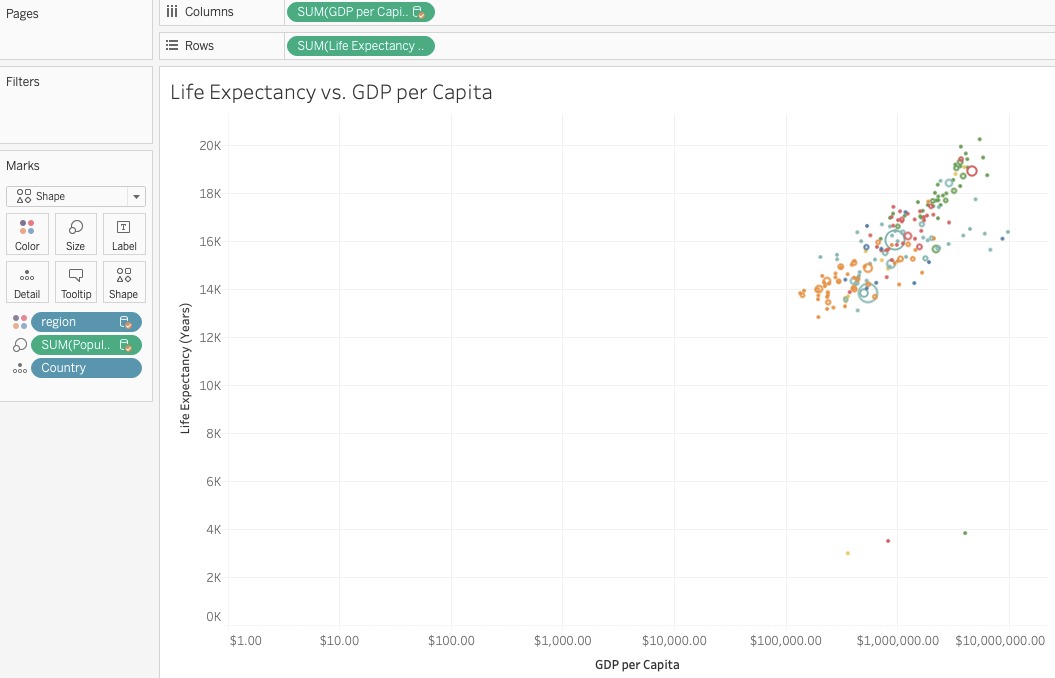
接下来,将‘Life Expectancy (Years)’特征拖放到行书架中,将“GDP per Capita”拖放到列中:

接下来,我们需要执行三个快速拖放操作。将“Population”维度放入“Marks”部分下的“Size”按钮。把“region”放进“Color”,把“Country”放进“Details”。这就是你的可视化效果:

我们的图像开始成形了!但我们这里有个问题-轴的值很大。X轴和Y轴的高度都高得离谱。在我们做其他事情之前先把它修好。
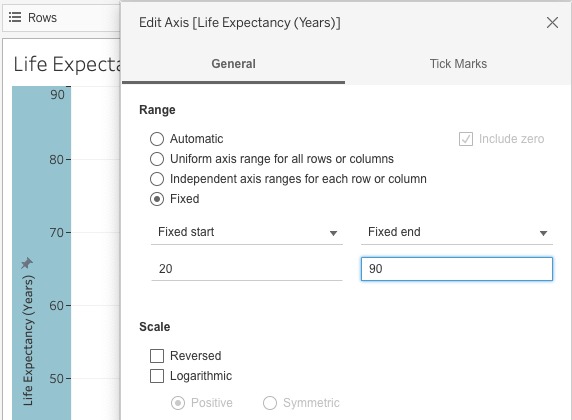
我打算把预期寿命定在20到90岁之间。右键单击Y轴并选择“编辑轴”。单击“Fixed”选项并输入值:

对人均GDP做同样的事情,我们将把它固定在200到60000美元之间(并选择对数选项)。我们现在将得到一张空白工作表。
别担心,我们很快就会把数据点找回来的!
在Tableau查看动画!
是时候看表演了。我们将使用“页面”工具架在Tableau中设置可视化动画。
这个页面架帮助我们将可视化分解成一系列页面,从而创建动画。
每个页面都是一个独特的视图,并且基于我们放置在页面架上的字段的一个成员。
当我们想展示点随时间的移动时,页面是十分适合的。这正是我们在这里要做的。我们希望预期寿命和人均国内生产总值随着时间的推移而变化。
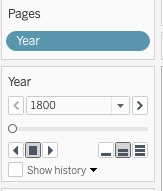
因此,将“Years”特征拖放到“Pages ”工具架中,然后选择“‘Add all members”:

我们的数据点回来了!你也会注意到一个滑动条出现在右手边,那是你的页面架发挥它的作用。接下来,从右侧拖动“Pages ”菜单,并将其放在左侧的“Pages ”工具架下:

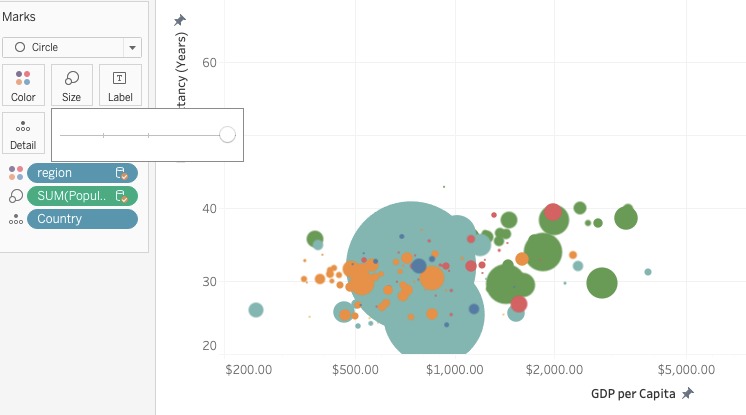
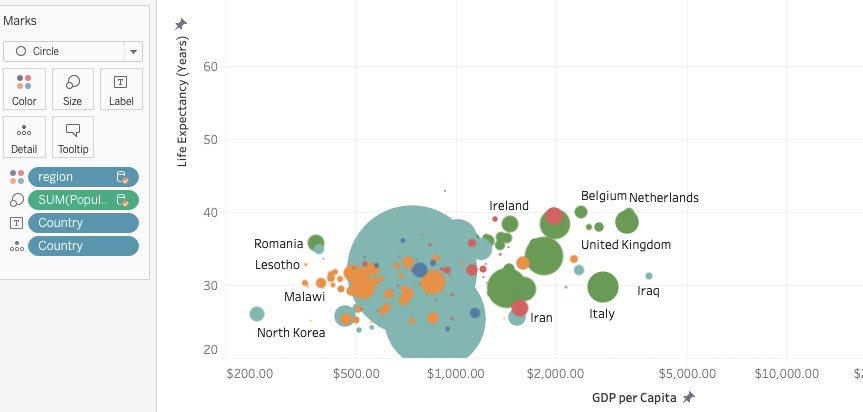
这些气泡的大小现在太小了。我们可以通过单击“标记”部分下的“大小”按钮并增大大小来轻松增加此值。此外,如果选择了“形状”,请将可视化设置更改为“圆形”:

很好!让我们把这些国家的名字也可视化。将“Country”值拖放到“Labels”中:

看起来不错。我们剩下要做的就是看动画的效果。非常简单,只需按下页面部分的“Play”按钮,就可以看到动画:
https://cdn.analyticsvidhya.com/wp-content/uploads/2020/06/animated_tableau_visualizations.mp4?_=2
并且还有你自己的动画画面!
我们如何改进这种动画效果?
我们可以做很多事情来增强这种可视化效果。
首先,我们可以做更细致的分析。我们可以拿几个国家,比如印度、中国、英国、美国、巴西等,看看这些年来人均预期寿命与GDP的关系如何。
或者,我们可以逐个地区,分析每一个大陆如何以自己的权利行事。有这么多的细节,我们可以从这个动画可视化提取!
在这个数据集之外,我鼓励你在Tableau中使用不同的选项:
-
尝试不同的图表-当我们设置一个折线图的动画时,看看它在Tableau中是如何变化的
-
一个非常酷的可视化方法是使用动画来随时间变化查看地图。(你可以使用Tableau的Superstore数据集进行此操作)
-
拿起你以前做过的任何一个项目,利用你在这里学到的东西来改进它
-
试试仪表板。想象一下当你向观众展示时,动画仪表板的力量!
老实说,在定制和播放动画方面,你想做什么就做什么。
结尾
如果使用正确的方式和正确的受众,动画可视化可以是一个非常强大的工具。如果我们精心制作和设计图表,我们就有能力说服我们的听众。
原文链接:https://www.analyticsvidhya.com/blog/2020/06/animated-data-visualization-tableau-5-minutes/
欢迎关注磐创AI博客站:
http://panchuang.net/
sklearn机器学习中文官方文档:
http://sklearn123.com/
欢迎关注磐创博客资源汇总站:
http://docs.panchuang.net/