一, 以浏览器为客户端,写服务器
import socket sk = socket.socket() sk.bind(('127.0.0.1',8080)) sk.listen(5) while 1 : conn , addr = sk.accept() data = conn.recv(9000) print(data) conn.send(b'HTTP/1.1 200 ok ')#约定一个通信格式,Http协议格式要求
#( HTTP/1.1:请求的协议和版本;200:状态码 ;ok:描述状态码 ; :回车 换行) with open('ht.html','rb') as f : conn.send(f.read()) conn.close()
HTML 简介:

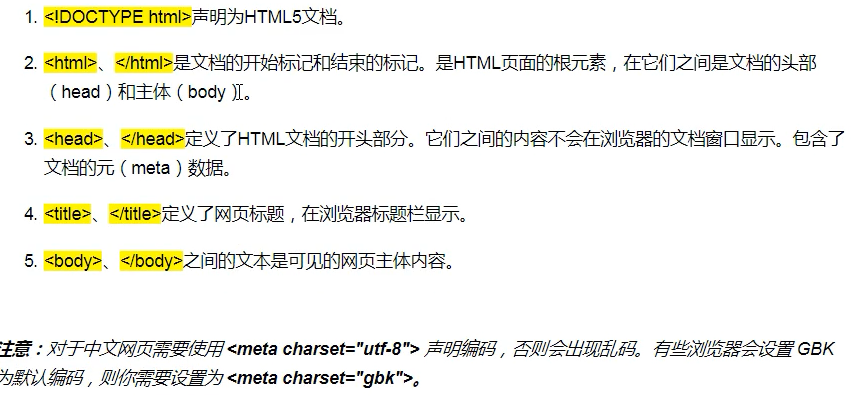
html文档结构
<!DOCTYPE html> <html lang='zh-cn'> <head> <meta charset='utf-8'> <title>css样式优先级</title> </head> <body> <h1>you are beautiful girl </body> </html>

html 标签格式
- HTML标签是由尖括号包围的关键字,如<html>, <div>等
- HTML标签通常是成对出现的,比如:<div>和</div>,第一个标签是开始,第二个标签是结束。结束标签会有斜线。
- 也有一部分标签是单独呈现的,比如:<br/>、<hr/>、<img src="1.jpg" />等。
- 标签里面可以有若干属性,也可以不带属性
标签的语法:
<标签名 属性1='属性值' 属性2='属性值2'.....>内容部分<标签名>
<标签名 属性1='属性值1' 属性2='属性值2' ....../>
几个重要属性 :
id : 定义标签的唯一ID , HTML文档树中唯一
class : 为HTML元素定义一个或多个类名(classname) (css样式类名)
style : 规定元素的行内样式(css样式)
HTML注释
<!--注释内容-->
html 常用标签

(<link/> css样式文件,和<style>类似)
<!DOCTYPE html> <!--首行声明html--> <html lang="zh-CN"> <!--表明页面的主要语言(en:英语;zh-cn:中文)--> <head> <!--定义头部-->
<meta http-equiv="content-type" charset="UTF-8"> <!--声明编码-->
<meta http-equiv="x-ua-compatible" content="IE=edge"> <!--IE浏览器以最高级模式渲染文档-->
<title>练习</title> <!--定义网页标题'练习'-->
<style> <!--定义内部样式-->
h1{
color : red ; } </style> <script> alert('我帅吗?') </script> <meta http-equiv="refresh" content="2;URL=https:www.jd.com"> </head> <body> <!--定义文本的主体内容--> <h1>you are beautiful girl !!</h1>> <!--显示给用户的内容-->
<h2>you are beautiful girl !</h2> <!--二级标题(一共有六个级别的标题)-->
</body> </html>
meta标签:

name 标签
name属性 : 主要用于描述网页,与之对应的属性值为content ,content中的内容主要是搜索引擎机器人
查找信息和分类信息用的.
<meta name="keywords" content="meta总结,html meta ,meta属性,meta跳转"> <meta name="description" content="京东">
body内常用标签
<br/> 换行标签
html 文本中无论多少个换行或空格都算作一个空格;
一个<br/>标签代表一个换行,属于自闭和标签,只写一个不成对出现.
<hr> 横线标签
<a><a/> 超链接
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置
,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序.
URL
URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。
URL举例
http://www.sohu.com/stu/intro.html
http://222.172.123.33/stu/intro.html
URL地址由4部分组成
第1部分:为协议:http://、ftp://等
第2部分:为站点地址:可以是域名或IP地址
第3部分:为页面在站点中的目录:stu
第4部分:为页面名称,例如 index.html
各部分之间用“/”符号隔开。
href属性指定目标网页地址。该地址可以有几种类型:
- 绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
- 相对URL - 指当前站点中确切的路径(href="index.htm")
- 锚URL - 指向页面中的锚(href="#top") (top即为锚点,可以是指定的ID,直接跳向ID所在位置)
target:- blank表示在新标签页中打开目标网页
- self表示在当前标签页中打开目标网页
<b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除</s> <p>段落标签</p> <h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6> <!--换行--> <br> <!--水平线--><hr>
img标签
<img src='图片的路径' alt='图片未加载成功时的提示' title='鼠标悬浮时提示信息' width='宽'
height='高(宽和高俩个属性只用一个时会等比例缩放)'>
特殊字符
div和span标签

body常用标签的分类
块级标签(独占一行) : h1/h6 ; p ; div ; hr ;li ; tr ;
行内标签/内联标签(在一行显示): a ; span ; img ; b/i/u/s
标签的嵌套:
标签可以嵌套标签
尽量不要用内联标签包块标签
p 标签不能嵌套div标签
p标签不能嵌套p标签
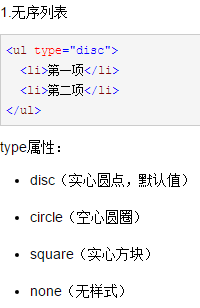
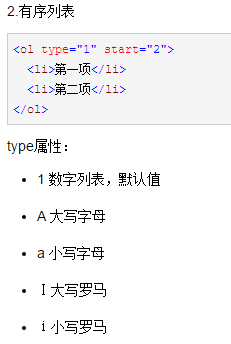
列标签


(start 是指从第几行开始,为int型)
标题列表
<dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> </dl>
表格
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table> <thead> <tr> <th>序号</th> <th>姓名</th> <th>爱好</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Egon</td> <td>杠娘</td> </tr> <tr> <td>2</td> <td>Yuan</td> <td>日天</td> </tr> </tbody> </table>
属性:
- border: 表格边框.
- boder-控制边框的粗细 ; border-color:边框的颜色;
- border:solid 表示为实线形边框
- cellpadding: 内边距
- cellspacing: 外边距.
- 像素 百分比.(最好通过css来设置长宽)
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>列表</title> </head> <body> <table border="1"> <!--表示列表和边框,若有其他属性还可以继续添加--> <thead> <!--表头--> <tr> <!--行--> <th>姓名</th> <!--行中的每一列内容的名称--> <th>性别</th> <th>身高</th> </tr> </thead> <tbody> <tr> <td>宋皮皮</td> <!--行的每一列所填内容--> <td>女</td> <td>158</td> </tr> <tr> <td>老潘</td> <td>男</td> <td>165</td> </tr> </tbody> </table> </body> </html>
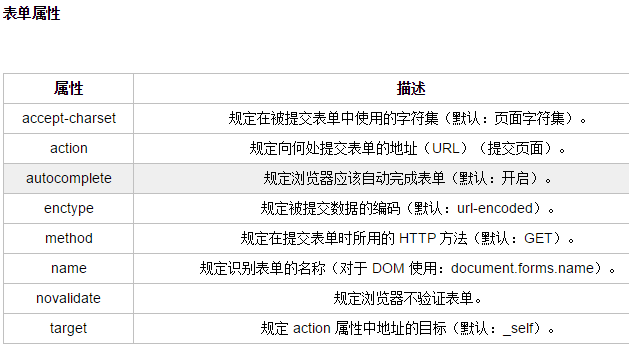
form标签
form标签提交数据时注意事项 :
form标签必须把获取用户输入的标签包起来
form标签必须有action属性
form中的获取用户输入的标签必须要有name属性(name和输入的内容可
以组成一个键值对)
功能:
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。

email 表示邮箱的格式(@)

表单元素
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。
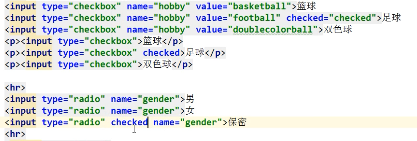
input标签
<input>元素会根据不同的type属性,变换为多种形态.

checked属性写入标签时 默认选中该属性(此为简写,当键与值相同时可以简写
即:checked='checked')

select 标签
<form action="" method="post"> <select name="city" id="city"> <option value="1">北京</option> <option selected="selected" value="2">上海</option> <option value="3">广州</option> <option value="4">深圳</option> </select> </form>
属性说明:
- multiple:布尔属性,设置后为多选,否则默认单选
- disabled:禁用
- selected='selected' 默认选中该项 (简写 : selected)
- value:定义提交时的选项值 , 也可以指定默认值

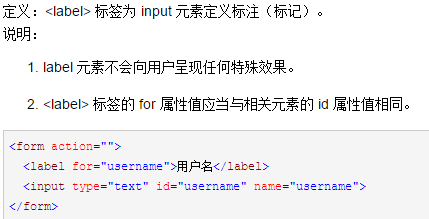
label 标签