盒子概述
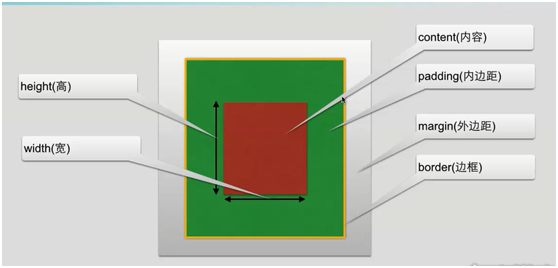
以下是盒子模型的一个图形解释

一、内边距(填充)
属性有: (1) padding 设置所有内边距
(2) padding-top 设置上边距
(3) padding-left 设置左边距
(4) padding-right 设置右边距
(5) padding-bottom 设置底边距
如果在设置时:
padding:100px 这代表四个边距都为100px。
内边距例子:
首先我们设置一个div
.neibianju {
50px;
height:30px;
background:red;
}
<div class="neibianju">
内边距
</div>
效果如下:

(6)加入左内边距
.neibianju {
50px;
height:30px;
background:red;
padding-left:100px;
}
然后我们在通过"开发者选项(F12)"查看,在左边增加了100px的内边距

其他边距同理
二、边框
同样使用上边的代码
.neibianju {
50px;
height:30px;
background:red;
padding:100px;
border:5px solid blue;
}
border:边框
5px: 边框宽度为5像素。
solid: 边框为实线
blue:边框颜色为蓝色
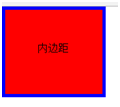
下过如下图:

边框为蓝色的
三、外边距属性:margin
控制块与块之间的距离
(1)上下外边距会重叠
比如:上边的块距离下边的块30px,下边的块距离上边的块也30px。结果他们之间的距离不会变成60,还是30px。
例子:
<divstyle="300px;height:100px;background:red;margin-bottom:30px"></div>
<divstyle="200px;height:100px;background:yellow;margin-top:30px"></div>
(2)div能够实现嵌套,但是子div的margin-top的属性值会传递给父级div。效果就是子盒子不会离父盒子有30px。而是他们俩同时向下移动30px.
可以使用内边距离是子盒子向下移动
注意:尽量少使用外边距
例子:.a {
600px;
height:300px;
background:aqua;
border:1px solid aqua;
}
.b {
100px;
height:100px;
background:red;
margin-top:30px;
}
<body>
<div class="a">
<div class="b">
</div>
</div>
</body>
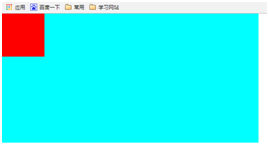
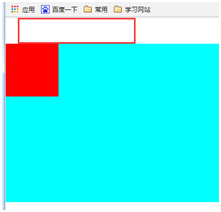
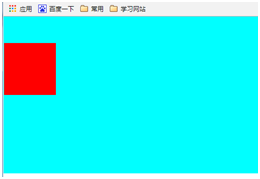
正常下效果如下: 将子div设置margin-top效果如下


但是在父级div上加入border:1px solid aqua;
子div的margin-top就不会传递给父div。不知道是什么原因效果如下:

上边这种情况称之为:外边距塌陷
首先盒子与盒子之间属于嵌套关系
解决方式
(1)、给父盒子添加border值
但是这样会影响盒子本身的大小。
(2)、给父盒子添加 overflow: hidden;
overflow:hidden: 触发元素的bfc(格式化上下文)
(3)单个盒子的外边距
{margin:0 auto 0 auto}:他始终都是居中的。
简写为:{margin:0 auto;}