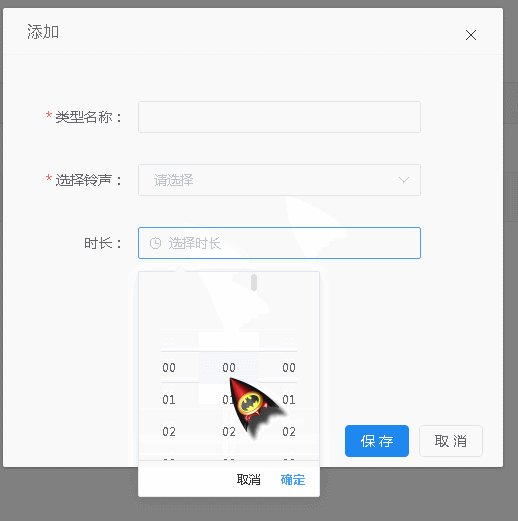
1、页面

2、代码:
<el-time-picker placeholder="选择时长"
style=" 100%"
v-model="timing"
default-value="00:03:00"
></el-time-picker>
3、分析:

需要将变量解析为 可以被 new Date() 解析的值
4、修改
<el-time-picker placeholder="选择时长"
style=" 100%"
v-model="timing"
:default-value="new Date(defaultTiming)"
></el-time-picker>
let t = this.createTimeStr(new Date(), 'ymd') + ' 00:03:00' this.defaultTiming = new Date(t)
/**
* 将时间格式化为标准字符串==HH-MM-DD HH:MI:ss
*
*
* */
createTimeStr (time = new Date(), type = 'ymdhis') {
let date = new Date(time)
let Str = ''
let year = date.getFullYear()
let month = date.getMonth() + 1
if (month < 10)month = '0' + month
let day = date.getDate()
if (day < 10) day = '0' + day
let hours = date.getHours()
if (hours < 10)hours = '0' + hours
let minutes = date.getMinutes()
if (minutes < 10)minutes = '0' + minutes
let Seconds = date.getSeconds()
if (Seconds < 10)Seconds = '0' + Seconds
if (type === 'ymdhis') {
Str = year + '-' +
month + '-' +
day + ' ' +
hours + ':' +
minutes + ':' +
Seconds
} else if (type === 'ymd') {
Str = year + '-' +
month + '-' +
day
} else if (type === 'his') {
Str = hours + ':' +
minutes + ':' +
Seconds
}
return Str
},
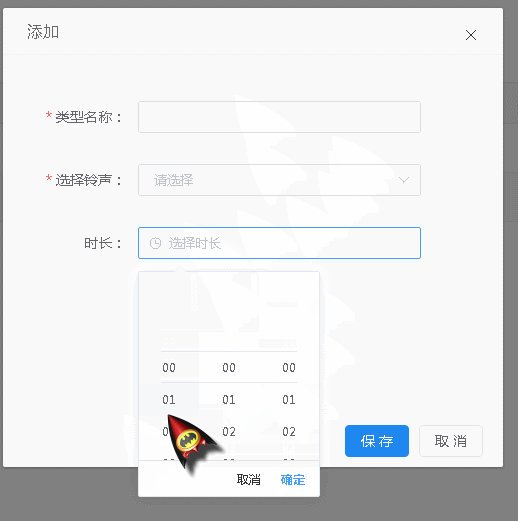
5、修改后:
