一、成为开发者
-
服务器配置
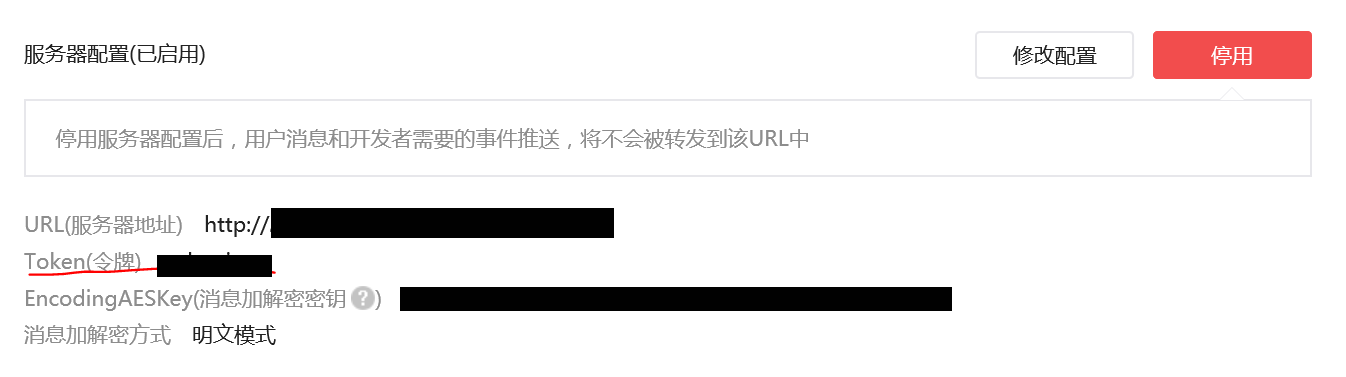
登录微信公众平台官网后,在公众平台后台管理页面 开发者中心页,点击“修改配置”按钮,填写服务器地址(URL)、Token和EncodingAESKey,如下图所示:
其中URL是开发者用来接收微信消息和事件的接口URL。Token可由开发者任意填写,用作生成签名(该Token会和接口URL中包含的Token进行比对,从而验证安全性)。
2. 验证URL
开发者提交信息后,微信服务器将发送GET请求到填写的服务器地址URL上,GET请求携带四个参数:
加密/校验流程如下:
1. 将token、timestamp、nonce三个参数进行字典序排序
2. 将三个参数字符串拼接成一个字符串进行sha1加密
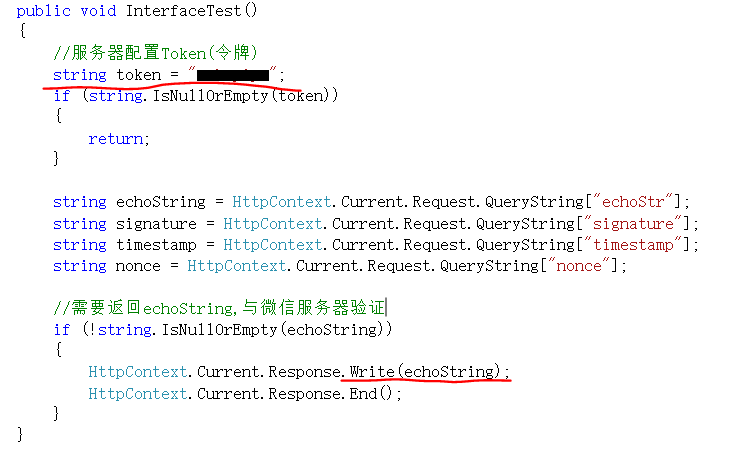
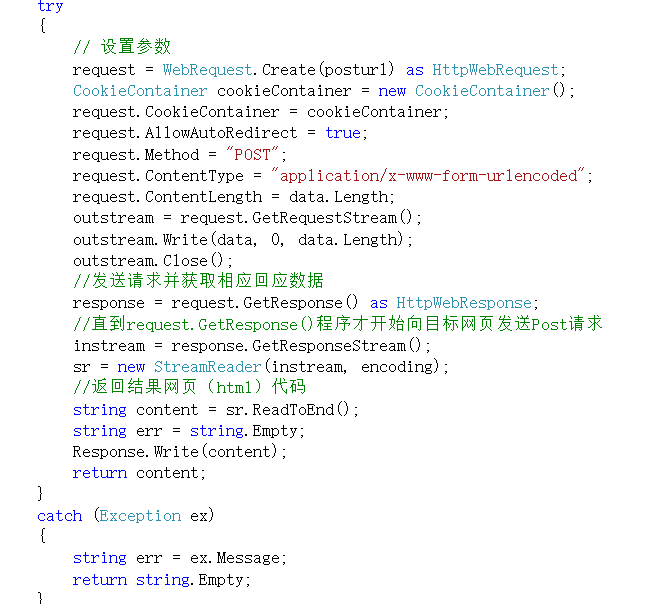
3. 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信按照该流程,在上面填写的服务器中,写入如下验证代码:
将以上代码部署到服务器端,通过微信公众平台去验证,如果验证成功,则成为开发者成功,否则失败。验证成功后显示如下图:
二、创建菜单
-
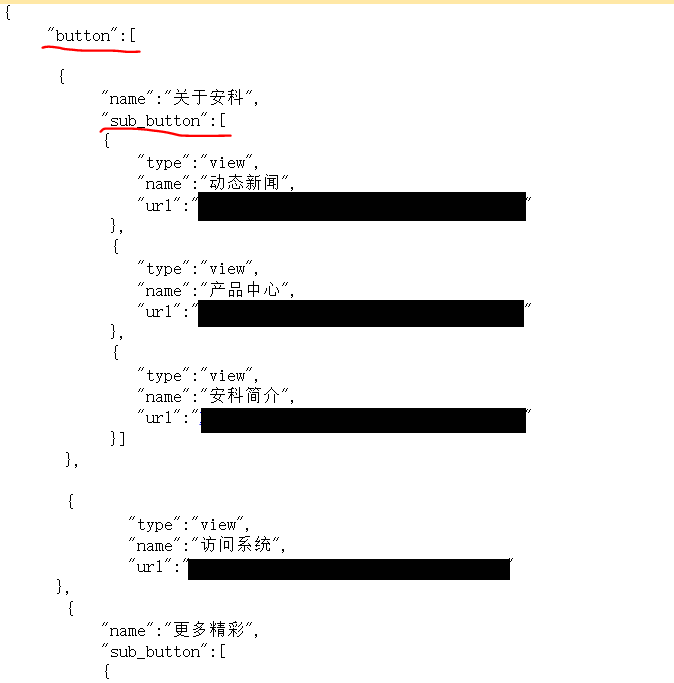
新建菜单JSON文件,如下图所示:
其中,button目录下为以及菜单,sub_button下为二级菜单 -
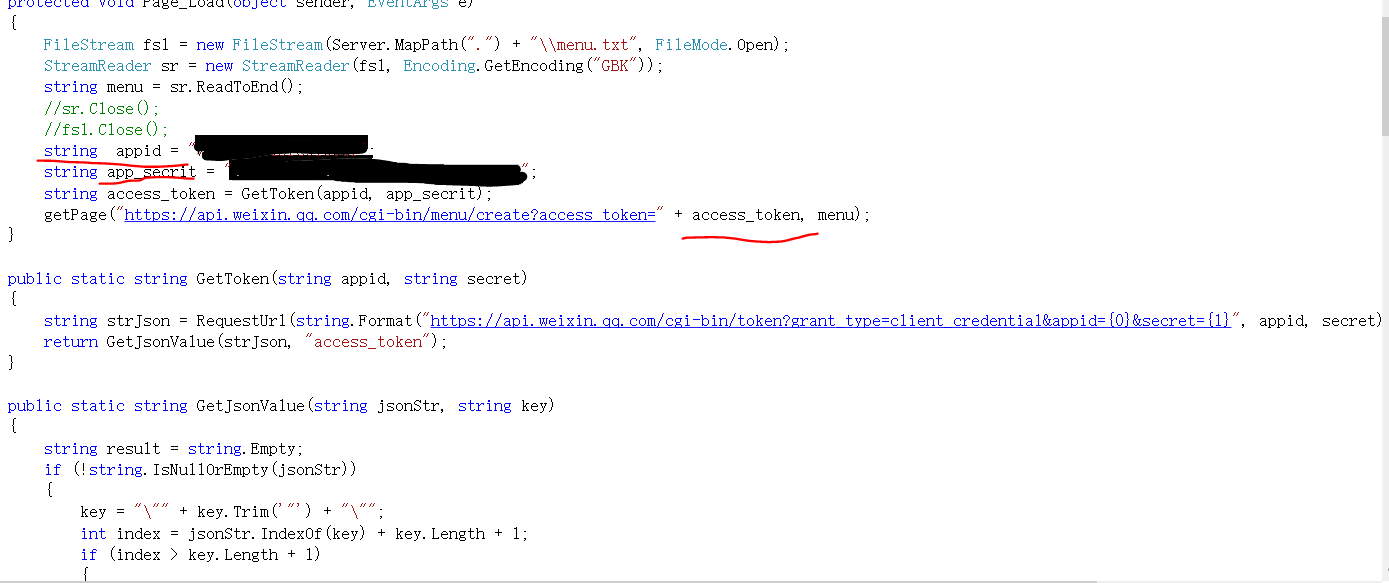
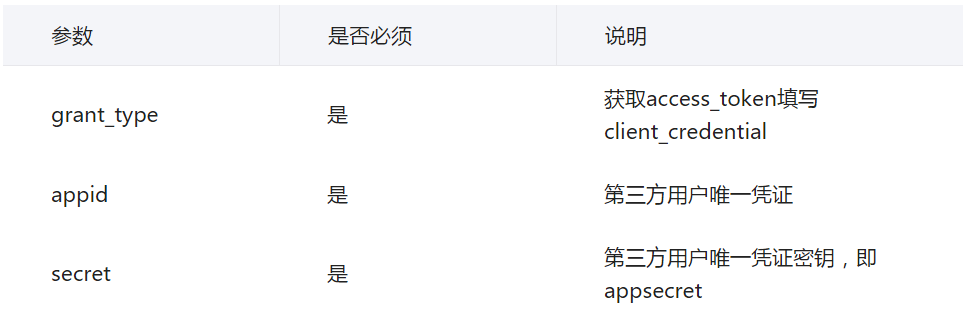
获取acxess_token
access_token是公众号的全局唯一票据,公众号调用各接口时都需使用access_token。access_token的有效期目前为2个小时,需定时刷新,重复获取将导致上次获取的access_token失效 -
参数说明 -
创建菜单
注意:
1、自定义菜单最多包括3个一级菜单,每个一级菜单最多包含5个二级菜单。
2、一级菜单最多4个汉字,二级菜单最多7个汉字,多出来的部分将会以“...”代替。
3、创建自定义菜单后,由于微信客户端缓存,需要24小时微信客户端才会展现出来。三、消息处理
对消息的监听操作,要放置到最初配置URL的服务器中进行操作。判断是事件还是信息。
1. 消息监听
<xml>
<ToUserName><![CDATA[toUser]]></ToUserName>
<FromUserName><![CDATA[fromUser]]></FromUserName>
<CreateTime>1348831860</CreateTime>
<MsgType><![CDATA[text]]></MsgType>
<Content><![CDATA[this is a test]]></Content>
<MsgId>1234567890123456</MsgId>
</xml>
2. 事件监听
点击菜单拉取消息时的事件推送
推送XML数据包示例:
<xml>
<ToUserName><![CDATA[toUser]]></ToUserName>
<FromUserName><![CDATA[FromUser]]></FromUserName>
<CreateTime>123456789</CreateTime>
<MsgType><![CDATA[event]]></MsgType>
<Event><![CDATA[CLICK]]></Event>
<EventKey><![CDATA[EVENTKEY]]></EventKey>
</xml>四、获取openID
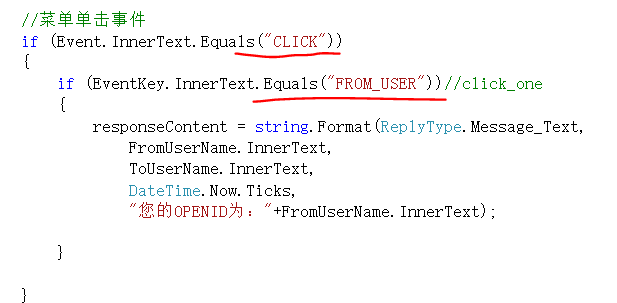
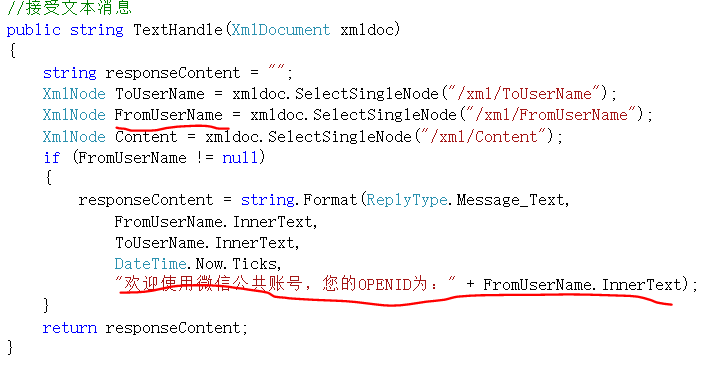
用户向公众号发送消息时,公众号方收到的消息发送者是一个OpenID,是使用用户微信号加密后的结果,每个用户对每个公众号有一个唯一的OpenID。
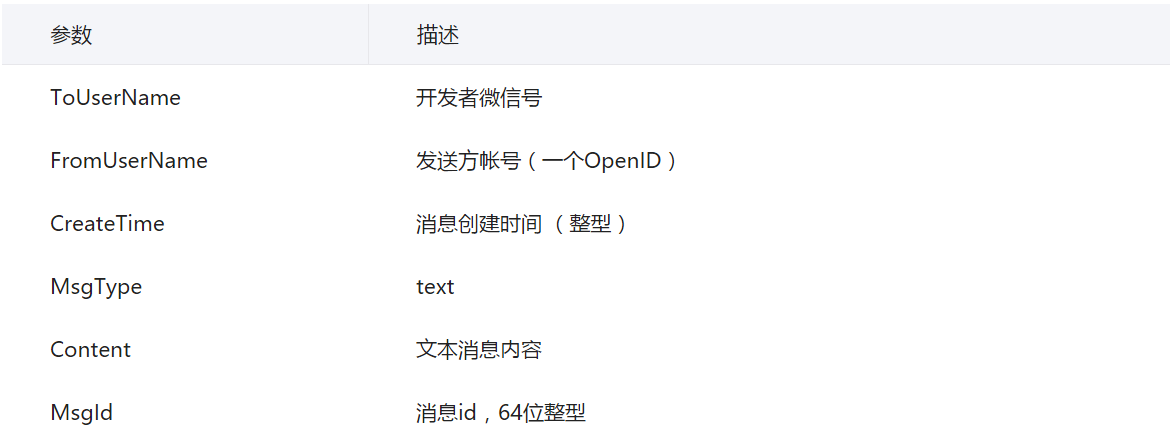
消息返回参数如下:
解析XML,并获取OpenID: