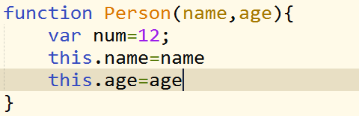
1.构造函数里的属性怎么看?
看this,谁的前面有this谁就是属性

num不是属性,是私有作用域下的私有变量
2.任何查找面向对象的中的this
(1)函数函数里的 this执行实例对象
(2)如果是方法中的this
a》找到this 在调用的方法时看方法前面的“.”是谁,this就是谁
b》替换this 将this换成你找到的那个结果
c》精确查找 用原型链查找模式去分析
3.关于构造函数的返回值问题
函数构造也是函数,每个函数都有返回值,构造函数返回的是this

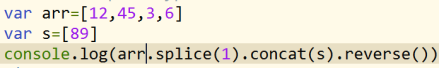
上面的这种可以通过“.”来实现的多个方法,我们把他们叫做链式写法
实现原理:每个方法使用完毕之后,不仅可以得到想要的结果,还需要把当前的实例对象返回,才可以实现链式写法
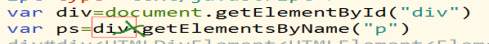
4.对象分析

以后我们使用内置方法,出现内置方法报错为什么?
(1)方法名写错
(2)内置方法的归属出错
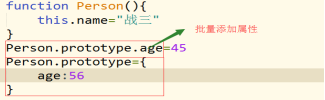
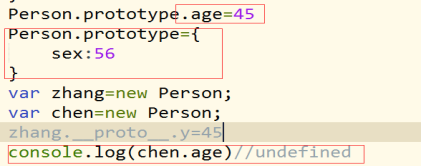
5.原型的批量添加和直接对象添加的区别

如果是批量添加属性,没有改变原型的内存地址(浏览器开辟的)
如果是以对象的形似添加,就会更改原型的内存地址,浏览器开辟的就被销毁了

6.怎样给内置对象添加方法
如果给内置类的原型添加方法,使用对象的形式添加不起作用

这种方法时错误的,浏览器会保护内置对象的原型内存地址,不让人为修改,只能批量的形式添加方法

8.拷贝
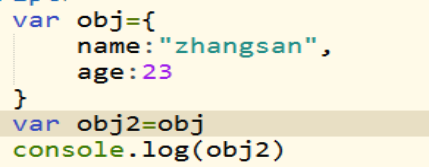
(1)var obj={} var obj2=obj

严格的说这个就是将obj的内存地址赋值给obj2
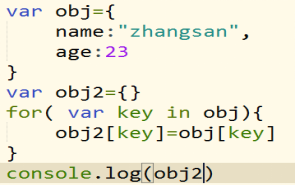
(2)浅拷贝
其实就是将一个对象的属性一个一个的赋值到另一个对象中去主要针对第一层的属性
借助for in

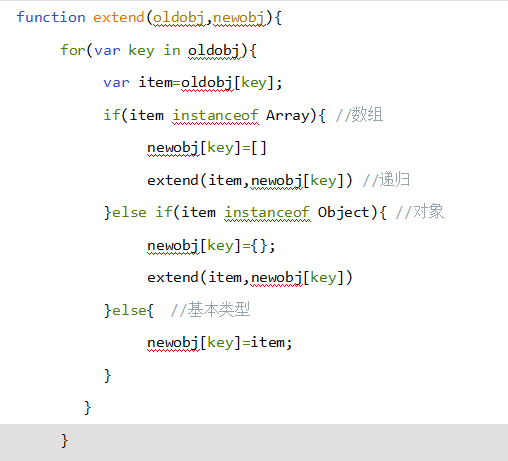
(3)深拷贝
如果对象中的属性又是一个引用数据类型,浅拷贝,还是把后面的引用数据类型的地址赋值给空对象的一个属性,深拷贝,将属性值也一个一个的遍历赋值