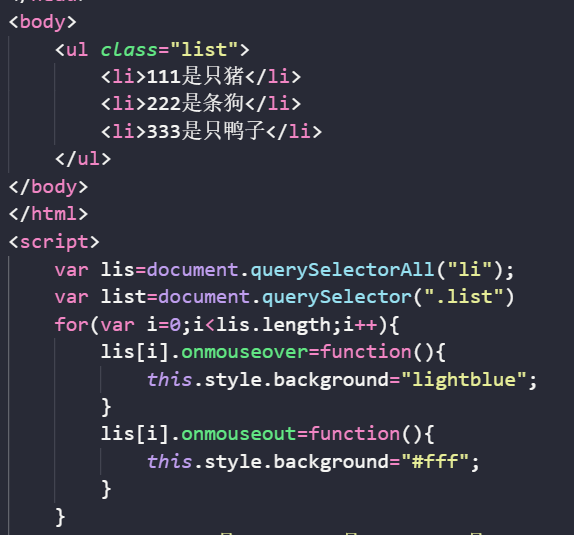
案例分析 原有的list中有三个li,并且每个li身上有onmouseover事件

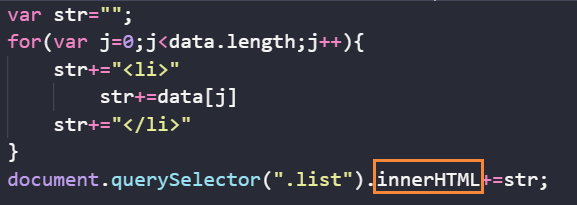
1.字符串拼接(最常用的方法)
优点:只进行了一次DOM回流
缺点:原有的DOM事件都会丢失
丢失的原因:丢失的原因就在innerHTML这个属性,这个属性是返回或设置DOM中的内容,以字符串形式返回,拼接完之后是string类型,而onmouse这些属性是DOM元素对象身上的,所以这些onmouse系列的属性就丢失了

2.模板
模板的本质就是字符串
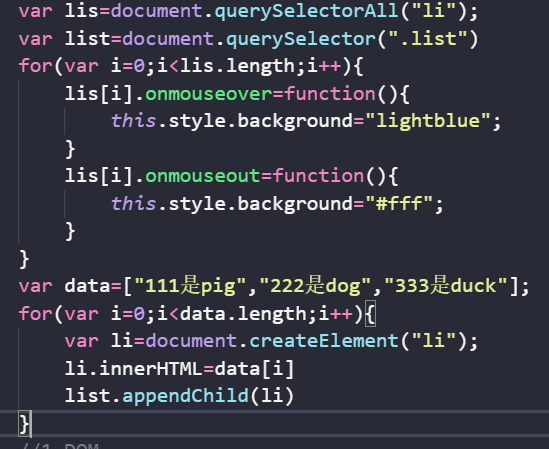
3.DOM循环
优点:原有的DOM身上的事件不会丢失,不影响其它的DOM元素
缺点:DOM回流的次数过多,严重影响网页的性能

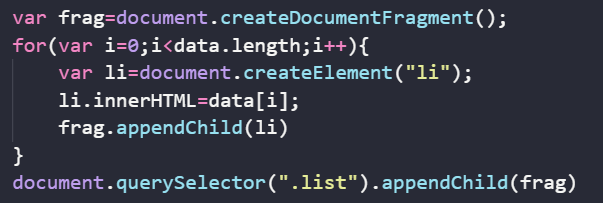
4.文档碎片
优点:既不影响原有的DOM的属性,也只回流一次
缺点:新添加的元素的DOM事件还是失效的

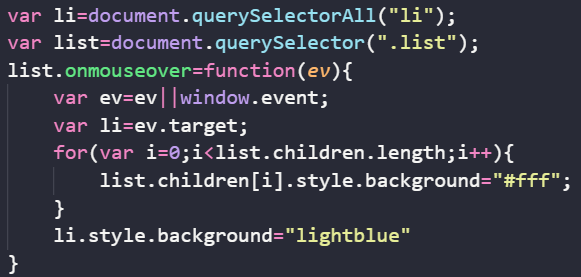
5.事件委托
事件委托原理:利用的是事件冒泡机制,但并不是所有的事件都有冒泡机制,比如mouseenter、mouseleave
无论上面的四种方法,新增的li有没有onmouseover事件,如果保证新增的li也拥有添加的事件,用DOM遍历添加事件是不行的,用事件委托