1.补充
margin的margin:0 auto;会解决元素的居中,前提是给这个元素设置width
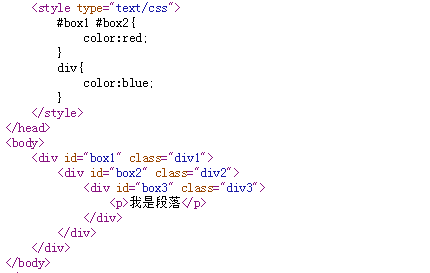
2.css层叠的问题
1.继承性
2.层叠性:选择器的一种选择能力,谁的权重大就选谁
(1)选不中,走继承性,(font、color、text)继承性的权重是0
A.有多个父级都设置了这样的样式,走就近原则
(2)选中了
A.权重的问题,权重大,就选谁的样式
B.权重相同,谁在后就选择谁
C.纯类标签和类标签没有可比性,纯类和id也没有可比性

3.标准文档流
浏览器的排版都是根据元素的特征(块和行级),从上往下从左往右排版。这就是标签的文档流。
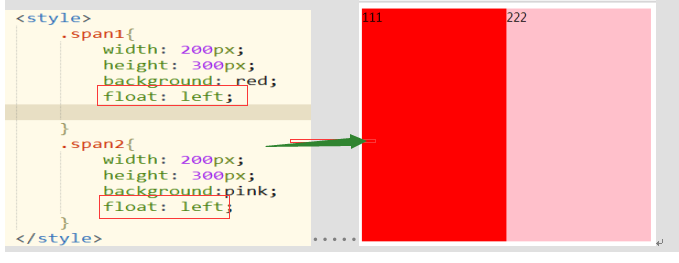
浮动 float:left/right;
效果:元素都加浮动,后面的元素会紧跟着前面的元素并列排列

(1)只要加了float,这个元素就会脱离标准文档流
第一个加了float,离了标准文档流,对于浏览器来说,第二个元素就变成了标准文档流中
的第一个,于是就会把第二个元素排在第一位,而第一个依然存在,所以就会叠加行级加float
行级加float

行级块元素加了float,脱离标准流,块不像快,行不像行,能设置宽高,能并排排行
display就没有任何意义了
(2)浮动的元素会紧紧贴靠在一起
(3)浮动的元素会文字环绕

拓展
使元素脱离标准流的方法
1.浮动 float
2.绝对定位 position:absolute;
3.固定定位 position:fixed;(fixed固定的)
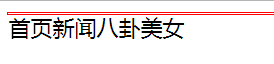
浮动带来的坏处
给元素加了浮动,撑不起父级的高度了

清除浮动
1.给浮动的父级元素添加高度
2.给父级添加overflow:hidden;
3.给浮动元素的后面添加一个空的div添加样式为clear:both

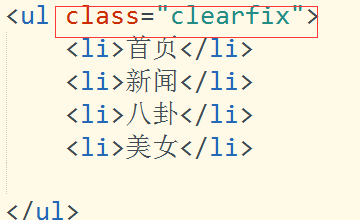
4.给浮动元素的父级添加一个类叫clearfix
这个类写的样式有


伪类选择器
只要选择器后面带;都可以说它是伪类选择器
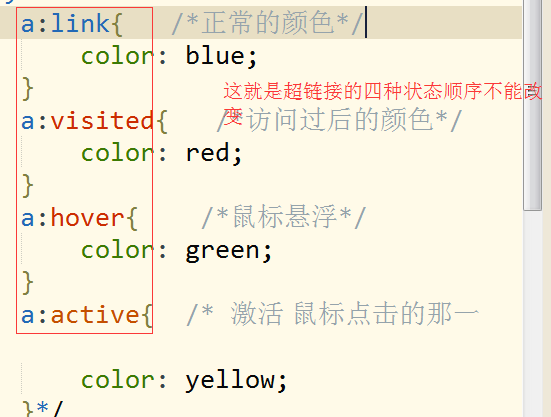
a:link{} a:hover{} a:visited{} a:avtive{} p;after{} p:before{}

a的四种状态的顺序不能变
伪元素和伪类选择器区别
伪元素有两个冒号 如:p::after{},伪类选择器有一个冒号 如:p:hover{}
备注
margin:0 auto;和text-align:center;
margin的居中是对自身,text-align对元素内部的文本来说
visibility:hidden;和display:none;
visibility隐藏了还占着空间,display隐藏了之后就不占用空间了