1.css可以继承的属性有哪些?
font系列、text系列、line-height、color
2.border-radius的值的问题

四个值的顺序是:左上、右上、右下、左下
3.white-space
规定段落中的文本换行不换行,往往值是nowrap(不换行)
4.word-warp
属性允许长的内容可以自动换行,属性值是break-word是允许自动换行而默认是不允许换行的
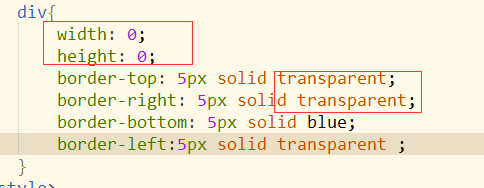
5.如何写三角形

写三角的时候宽高必须是0
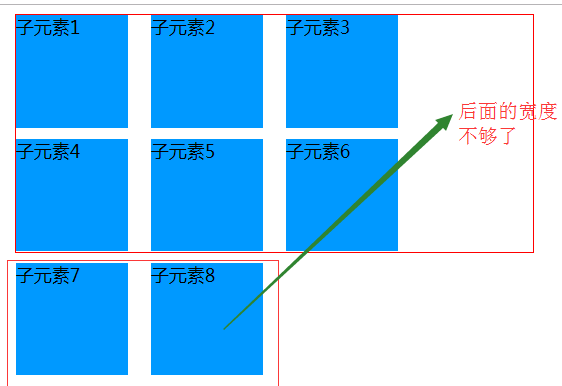
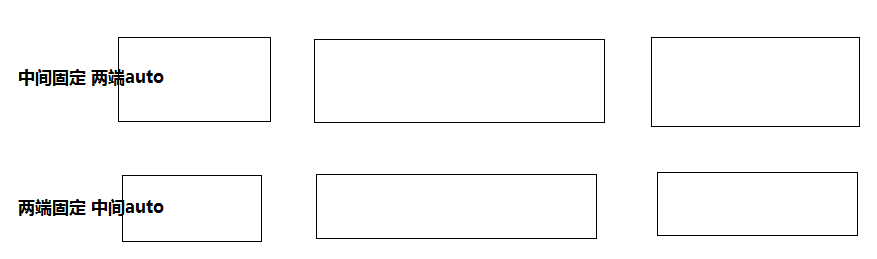
6.margin对布局的影响
双飞翼布局 圣杯布局

Margin是 外边距,属性值是数字 数字又分正负。
正数:margin:20px;
负数:在static元素中(标准流下)margin-left为负数当前元素向左走 margin-top为负当前元素向上走
Margin-bottom为负数后当前元素不动后面的元素向上走,margin-right为负数当前元素不动后面的元素向左走
注意的,margin为负会增大当前元素的宽(前提是当前元素没有设置width)
场景: