1、清除浮动的兼容性(低版本的浏览器不兼容问题)
.clearfix:after{
content:"";
clear:both;
display:block;
visibility:hidden;
height:0;
}
.clear{
*zoom:1;
}
2、透明度的兼容性
opacity:0.3;
filter:alpha(opacity=30);
3、各种国外浏览器在CSS3中的兼容问题
国内的浏览器的内核都是谷歌
Chrome的前缀-webkit-
Firefox的前缀-moz-
IE的前缀-ms-
Opera的前缀-o-
4.IE6不支持document.documentElement
兼容性写法
var w=document.documentElement.clientWidth||document.body.clientWidth
获取浏览器可见区的宽度
5.js解决兼容的方法
(1)||
var dd=document.documentElement.clientWidth||document.body.clientWidth
(2)if()else{}

(3)try{}catch(err){}
必须在报错的条件下,和if else比较性能上比较差,万不得已的情况下不使用
6.获取元素子节点
元素.childNodes 这个属性有兼容性,标准浏览器会获取到文本节点,而低版本浏览器不会,所以建议使用children这个属性
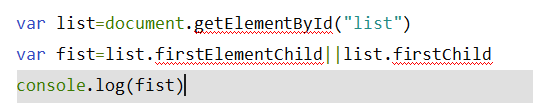
获取单个子节点 获取第一个孩子
标准下 元素.firstElementChild
非标准下 元素.firstChild
兼容下写法

7.仿留言板

兼容性
元素没有子节点,ie低版本会取读不到,而标准浏览器会
因为标准浏览器会把文本节点当做子节点,而ie6-8不会
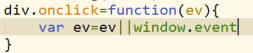
8.event的兼容性
在chrom下event是undefined,在ie低版本下是null,火狐下会报错

9. 事件捕获
给一个元素绑定事件,普通写法是
obj.onclick=function(){}
obj.onclick=function(){}
这种写法有一点不好,就是后者会将前者的覆盖掉
事件绑定的第二种写法
标准浏览器用 addEventListener() 这个方法
ie低版本用 attachEvent() 这个方法
addEventListener(参数1,参数2,参数3)
参数1,是事件名 事件名不能带on
参数2,事件函数
参数3,布尔值,代表捕获不捕获,默认是false,不捕获但是冒泡
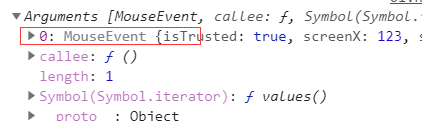
10.arguments
每个函数都有一个arguments对象,他是这个函数所有参数构造的集合


上面的控制台是arguments数组中有一个元素叫mouseevent
所有,每个事件的方法中浏览器都给他一个参数叫mouseevent。我们所有鼠标的信息都临时存储在这个mouseevent对象上
mouseevent 有兼容性
标准浏览器可以直接获取,但是ie不行
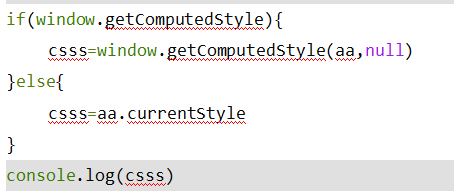
解决办法

event对象的兼容性
clientX和clientY是鼠标到浏览器窗口左上角的距离坐标
pageX和pageY是鼠标到网页左上角的距离坐标,但是ie低版本没有这个属性
在ie下怎么算pageY的值?
用clientY+scrollTop
11.事件源
点击那个元素,那个元素就是事件源
标准浏览器的事件源是ev.target
ie6-8没有这个属性,但是ie有ev.srcElement
12.阻止事件冒泡兼容性
(1)event.cancelBubble=true
(2)event.stopPropagation?event.stopPropagetion():event.cancelBubble=true
13.阻止事件默认行为兼容性
比如a的href
href为空 会自动刷新页面
href为# 锚点跳转
href为javascript:; 阻止默认行为发生
event.preventdefault?event.preventDefault():event.returnValue=false
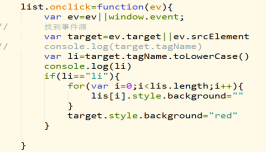
14.事件委托
如果子元素身上绑定大量相同的事件,我们尽量采用事件委托,所有子元素吧自己的事件委托给父级了
原理:采用事件冒泡机制完成
为什么使用事件委托?
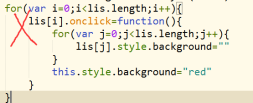
传统的for循环绑定事件,会增加大量的dom操作(事件),影响页面的性能,采用事件委托就是把所有的事件给予一个元素上
事件委托和传统的事件绑定的优势
传统的事件绑定对新增的元素不起作用,事件委托起作用
传统的事件绑定,有多少元素js就需要绑定多少事件,事件委托只需要一个事件
案例

传统写法

事件委托