1.改变元素的性质的三种方式
position、display、float
2.行级元素和行级块元素的margin的上下不起作用了,左右可以
3.占位(针对标准流来说)
元素添加float、position元素不会占位(脱离标准流)
4.浏览器的差距
浏览器的默认字体是16px,谷歌的最小字体是12px,其它的是10px
5.ie6、ie7、ie8
hack
hack就是针对不同的浏览器去写不同的html、css样式,从而让各浏览器能达到一致的渲染效果
(1)hack分两种写法
html的hack:写在html的标签中
css的hack:写在css的样式中
(2)⁢< &ite;<= >> >e;>=
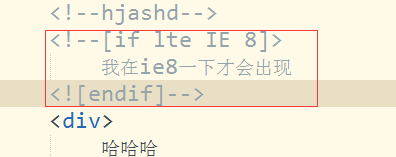
(3)html hack的写法
 小于等于ie8以下才出现
小于等于ie8以下才出现
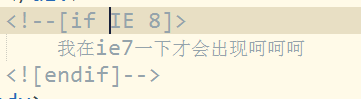
 只在ie8以下
只在ie8以下
(4)css hack
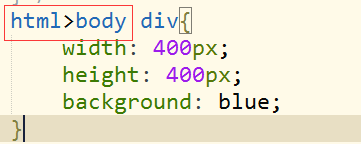
a.选择器hack 特殊符号写在选择器上
选择器hack
ie6和ie7专有 *div{}
ie6和ie7同时专有 div,{}

除了ie6

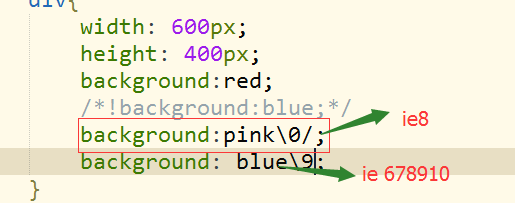
b.值hack 特殊符号写在属性前面
值hack
ie6专用符号是短横和下划线
ie6和ie7同时专有的hack属性前面加!或+等
ie8专有的hack属性值后分号前加�/
ie6 7 8 9 10同时专有的是属性值后分号前加9

c.渲染:渲染是浏览器的一种能力,将图片文字,样式等展现出来
d.向下兼容;新属性值在高版本浏览器处,向低版本处理的这种方法
7.Bfc规范
BFC全称Block Formatting Context,翻译过来就是“块级格式化上下文”,它是W3C、CSS 2.1规范中的一个概念,决定元素如何对其内容定位
如何让一个元素具有bfc规范?
(1)根元素
(2)float属性不为none
(3)position为absolute或fixed
(4)display为inline-block,table-cell,table-capition,inline-flex
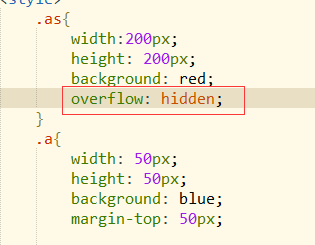
(5)overflow不为visible


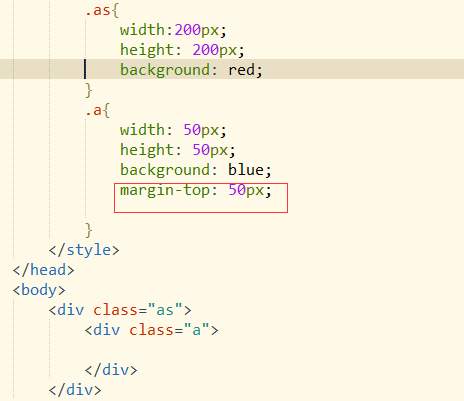
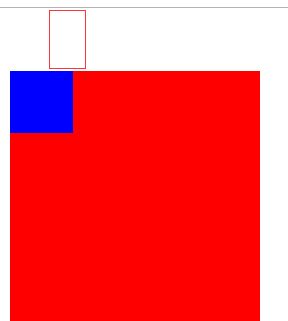
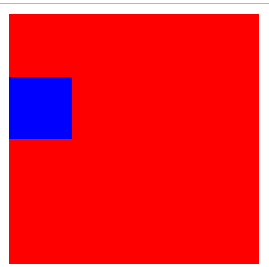
蓝色的方块和红色的方块没有margin-top而是整个模块都下去了
给父级添加了上面的几种属性后


添加了overflow:hidden;后as就是一个独立的模块,内部元素就以as为准了
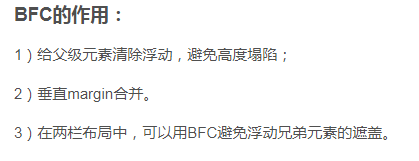
BFC的作用

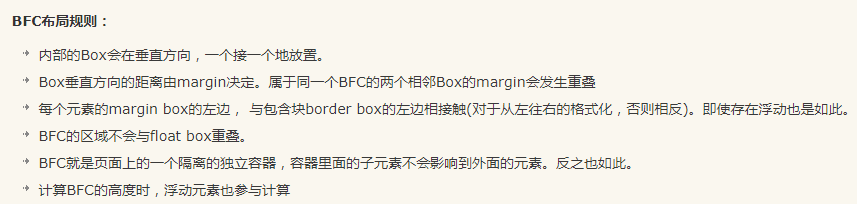
BFC的布局规则