1.面向对象
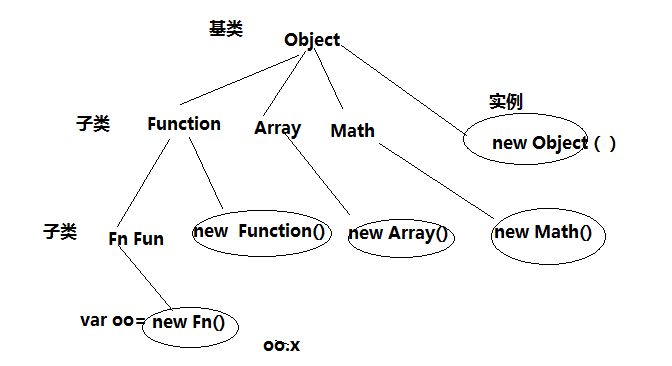
js一开始就是写网页特效,面向过程的,作者发现这样写不好,代码重复利用率太高,计算机内存消耗太大,网页性能很差,所以作者就受到了java和c语言的影响,往面向对象靠齐。js天生有一个Object,但他没有面向对象的特征(封装,继承,多太)。最后研究出了构造函数
构造函数最终目的是生成对象
我们把封装的那个函数叫类
类里面的属性是私有的
类原型上的属性是公有的,可继承的
(1)类天生自带一个prototype的属性,属性是对象
(2)Prototype对象天生有一个constructor的属性,属性值就是类本身
(3)实例天生有一个__proto__指向你自己的原型

原型链主要针对对象的属性来说的
作用域链主要针对变量来说的

2.var a和a的区别
没有带var的变量就不能存放在内存地址中,就没有变量提升的这种说法了。相当于给window加了一个属性 window.a
带var 可以存放在内存地址中,有变量提升,同时也相当于给window加了一个属性window.a