1.js操作css样式
div.style.width="100px".在div标签内我们添加了一个style属性,并设定了width值,这种写法会给标签带来大量的style属性,跟实际项目不符
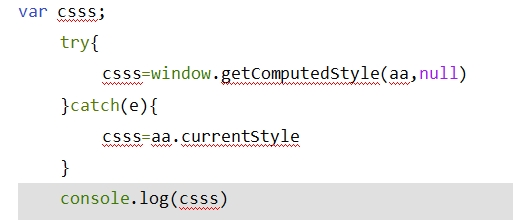
我们没有让css和html分离,所以如果是为了获取css样式需要通过 window.getComputeStyle()获取经过计算机计算的所有属性,就是只要渲染出来的都是经过计算的
getComputedStyle()第一个参数是当前元素,第二个一般我们写null,并且这个方法只读
ie6-8不支持这个用法,ie的是用currentStyle

2.try{}catch(error){}
不报错执行try里面的代码块,报错执行catch里面的代码块(前提条件是报错,如果不报错不能使用)

3.只读 可写
只读:只能获取不能修改
可写:可以修改的
4.null和undefined的区别
null和undefined都表示没有值
null 是这个东西是天生存在的但是没有值
比如:

undefined这个东西压根就不存在的是人为定义的并没有赋值
(1)var a;undefined
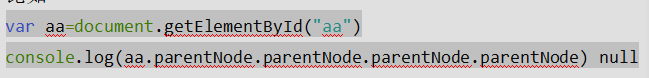
(2)div.aa undefined
5.元素节点的树状图
document>documentElement>body>tagName