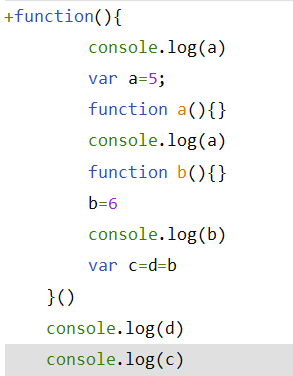
1.作用域面试题

画图分析

2.DOM document object model
节点树状图
document>documentElement>body>tagname
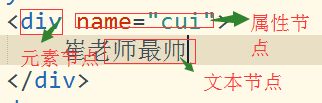
3.我们常用的节点标签
元素节点(标签)
文本节点(文本节点)
属性节点(标签里的属性)

4.document有个属性叫nodeType返回的是数字
1代表元素节点 2代表属性节点 3代表文本节点
5.节点的获取
document.getElementById()
document.getElementsByClassName()
document.getElementsByTagName()
document.querySelector()
document.querySelectorAll()
属性节点的获取
元素.attributes 获取元素身上所有属性构成的集合(数组)
得到里面的值 元素.attributes[1].value
元素.getAttribute("属性名")获取属性值的方法
元素.setAttribute("属性名","属性值") 给元素设置属性和属性值
文本节点
没有获取的方法,没有意思
6.获取元素的子节点
元素.childNodes 这个属性有兼容性 标准浏览器会获取到文本节点
而低版本浏览器不会,所以建议使用children这个属性
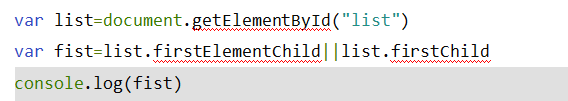
获取单个子节点,获取第一个孩子
标准下 元素.firstElementChild
非标准下 元素.firstChild
兼容下写法

获取最后一个子节点
元素.lastElementChild 元素.lastchild
获取上一个兄弟节点
元素.previousSibling
元素.nextElementSibling
7.获取父节点
元素.parentNode 没有兼容性
区分offsetParent和parentNode的区别