1.第一步登录并验证(index.jsp)
登陆开始
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html >
<head>
<meta charset="utf-8">
<title>SL会员商城</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description"
content="Charisma, a fully featured, responsive, HTML5, Bootstrap admin template.">
<meta name="author" content="Muhammad Usman">
<!-- The styles -->
<link id="bs-css" href="/statics/css/bootstrap-cerulean.css"
rel="stylesheet">
<style type="text/css">
body {
padding-bottom: 40px;
}
.sidebar-nav {
padding: 9px 0;
}
</style>
<link href="/statics/css/bootstrap-responsive.css" rel="stylesheet">
<link href="/statics/css/charisma-app.css" rel="stylesheet">
<link href="/statics/css/jquery-ui-1.8.21.custom.css" rel="stylesheet">
<link href='/statics/css/fullcalendar.css' rel='stylesheet'>
<link href='/statics/css/fullcalendar.print.css' rel='stylesheet'
media='print'>
<link href='/statics/css/chosen.css' rel='stylesheet'>
<link href='/statics/css/uniform.default.css' rel='stylesheet'>
<link href='/statics/css/colorbox.css' rel='stylesheet'>
<link href='/statics/css/jquery.cleditor.css' rel='stylesheet'>
<link href='/statics/css/jquery.noty.css' rel='stylesheet'>
<link href='/statics/css/noty_theme_default.css' rel='stylesheet'>
<link href='/statics/css/elfinder.min.css' rel='stylesheet'>
<link href='/statics/css/elfinder.theme.css' rel='stylesheet'>
<link href='/statics/css/jquery.iphone.toggle.css' rel='stylesheet'>
<link href='/statics/css/opa-icons.css' rel='stylesheet'>
<link href='/statics/css/uploadify.css' rel='stylesheet'>
<!-- The HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- The fav icon -->
<link rel="shortcut icon" href="/statics/img/favicon.ico">
</head>
<body>
<div class="container-fluid">
<div class="row-fluid">
<div class="row-fluid">
<div class="span12 center login-header">
<h2>SL会员商城</h2>
</div>
<!--/span-->
</div>
<!--/row-->
<div class="row-fluid">
<div class="well span5 center login-box">
<div class="alert alert-info">请输入登陆账号和密码@@@@@@@@</div>
<!-- 用ajax的异步提交 -->
<div class="form-horizontal">
<fieldset>
<div class="input-prepend" title="登录账号" data-rel="tooltip">
<span class="add-on"><i class="icon-user"></i></span>
<input autofocus class="input-large span10" name="loginCode" id="loginCode" type="text" value="" />
</div>
<div class="clearfix"></div>
<div class="input-prepend" title="登录密码" data-rel="tooltip">
<span class="add-on"><i class="icon-lock"></i></span>
<input class="input-large span10" name="password" id="password" type="password" value="" />
</div>
<div class="clearfix"></div>
<!-- <div class="input-prepend">
<label class="remember" for="remember"><input type="checkbox" id="remember" />Remember me</label>
</div>-->
<div class="clearfix"></div>
<ul id="formtip"></ul>
<p class="center span5">
<button type="submit" class="btn btn-primary" id="loginBtn">登录</button>
</p>
</fieldset>
</div>
</div>
<!--/span-->
</div>
<!--/row-->
</div>
<!--/fluid-row-->
</div>
<!--/.fluid-container-->
<!-- external javascript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<!-- jQuery -->
<script src="/statics/js/jquery-1.7.2.min.js"></script>
<!-- jQuery UI -->
<script src="/statics/js/jquery-ui-1.8.21.custom.min.js"></script>
<!-- transition / effect library -->
<script src="/statics/js/bootstrap-transition.js"></script>
<!-- alert enhancer library -->
<script src="/statics/js/bootstrap-alert.js"></script>
<!-- modal / dialog library -->
<script src="/statics/js/bootstrap-modal.js"></script>
<!-- custom dropdown library -->
<script src="/statics/js/bootstrap-dropdown.js"></script>
<!-- scrolspy library -->
<script src="/statics/js/bootstrap-scrollspy.js"></script>
<!-- library for creating tabs -->
<script src="/statics/js/bootstrap-tab.js"></script>
<!-- library for advanced tooltip -->
<script src="/statics/js/bootstrap-tooltip.js"></script>
<!-- popover effect library -->
<script src="/statics/js/bootstrap-popover.js"></script>
<!-- button enhancer library -->
<script src="/statics/js/bootstrap-button.js"></script>
<!-- accordion library (optional, not used in demo) -->
<script src="/statics/js/bootstrap-collapse.js"></script>
<!-- carousel slideshow library (optional, not used in demo) -->
<script src="/statics/js/bootstrap-carousel.js"></script>
<!-- autocomplete library -->
<script src="/statics/js/bootstrap-typeahead.js"></script>
<!-- tour library -->
<script src="/statics/js/bootstrap-tour.js"></script>
<!-- library for cookie management -->
<script src="/statics/js/jquery.cookie.js"></script>
<!-- calander plugin -->
<script src='/statics/js/fullcalendar.min.js'></script>
<!-- data table plugin -->
<script src='/statics/js/jquery.dataTables.min.js'></script>
<!-- chart libraries start -->
<script src="/statics/js/excanvas.js"></script>
<script src="/statics/js/jquery.flot.min.js"></script>
<script src="/statics/js/jquery.flot.pie.min.js"></script>
<script src="/statics/js/jquery.flot.stack.js"></script>
<script src="/statics/js/jquery.flot.resize.min.js"></script>
<!-- chart libraries end -->
<!-- select or dropdown enhancer -->
<script src="/statics/js/jquery.chosen.min.js"></script>
<!-- checkbox, radio, and file input styler -->
<script src="/statics/js/jquery.uniform.min.js"></script>
<!-- plugin for gallery image view -->
<script src="/statics/js/jquery.colorbox.min.js"></script>
<!-- rich text editor library -->
<script src="/statics/js/jquery.cleditor.min.js"></script>
<!-- notification plugin -->
<script src="/statics/js/jquery.noty.js"></script>
<!-- file manager library -->
<script src="/statics/js/jquery.elfinder.min.js"></script>
<!-- star rating plugin -->
<script src="/statics/js/jquery.raty.min.js"></script>
<!-- for iOS style toggle switch -->
<script src="/statics/js/jquery.iphone.toggle.js"></script>
<!-- autogrowing textarea plugin -->
<script src="/statics/js/jquery.autogrow-textarea.js"></script>
<!-- multiple file upload plugin -->
<script src="/statics/js/jquery.uploadify-3.1.min.js"></script>
<!-- history.js for cross-browser state change on ajax -->
<script src="/statics/js/jquery.history.js"></script>
<!-- application script for Charisma demo -->
<script src="/statics/js/charisma.js"></script>
<script src="/statics/localjs/index.js"></script>
</body>
</html>
(登录验证index.js)
$("#loginBtn").click(function(){
var user=new Object();
user.loginCode=$.trim($("#loginCode").val());
user.password=$.trim($("#password").val());
user.isStart=1;
if(user.loginCode==""||user.loginCode==null){
$("#loginCode").focus();
$("#formtip").css("color","red");
$("#formtip").html("对不起,登录账号不能为空。");
}else if(user.password==""||user.password==null){
$("#password").focus();
$("#formtip").css("color","red");
$("#formtip").html("对不起登录密码不能为空。");
}else{
$("#formtip").html("");
$.ajax({
type:'post',
url:'/login.html',
data:{user:JSON.stringify(user)},
dataType:'html',
timeout:1000,
error:function(){
$("#formtip").css("color","red");
$("#formtip").html("登录失败!请从试。");
},
success:function(result){
if(result!=""&&result=="success"){
window.location.href='/main.html';
}else if("failed"==result){
$("#formtip").css("color","red");
$("#formtip").html("登录失败,请从新登录");
$("#loginCode").val('');
$("#loginCode").focus();
$("#password").val('');
}else if(result=="nologincode"){
$("#formtip").css("color","red");
$("#loginCode").val('');
$("#loginCode").focus();
$("#formtip").html("登录账号不存在,请重新登录");
}else if(result=="pwderror"){
$("#formtip").css("color","red");
$("#password").val('').focus();
$("#formtip").html("登录密码不正确,请重新输入");
}else if(result=="nodata"){
$("#formtip").css("color","red");
$("#formtip").html("对不起没有任何数据需要处理!请输入");
}
}
});
}
});
第二步:UserMapper接口 与对应的userMapper.xml
1
public interface UserMapper {
/**
* 获取登录用户
*getLoginUser
* @param user
* @return
* @throws Exception
*/
public User getLoginUser(User user) throws Exception;
/**
* loginCodeIsExit
* 判断登录用户是否存在
* @param user
* @return
* @throws Exception
*/
public int loginCodeIsExit(User user) throws Exception;
/**
* modifyUser
* @param user
* @return
* @throws Exception
*/
public int modifyUser(User user)throws Exception;
}
2userMappper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="org.slsale.dao.user.UserMapper">
<!-- getLoginUser -->
<select id="getLoginUser" resultType="user" parameterType="user">
select * from au_user where loginCode=#{loginCode} and password=#{password}
</select>
<!-- loginCodeIsExit -->
<select id="loginCodeIsExit" resultType="int" parameterType="user">
select count(1) from au_user
<trim prefix="where" prefixOverrides="and | or">
<if test="loginCode !=null">
and loginCode=#{loginCode}
</if>
<if test="isStart !=null">
and isStart=1
</if>
</trim>
</select>
<!-- modifyUser -->
<update id="modifyUser" parameterType="user">
update au_user
<set>
<if test="loginCode!=null">loginCode=#{loginCode},</if>
<if test="userName!=null">userName=#{userName},</if>
<if test="password!=null">password=#{password},</if>
<if test="password2 != null"> password2 = #{password2},</if>
<if test="sex != null"> sex = #{sex},</if>
<if test="birthday != null"> birthday = #{birthday},</if>
<if test="cardType != null"> cardType = #{cardType},</if>
<if test="cardTypeName != null"> cardTypeName = #{cardTypeName},</if>
<if test="idCard != null"> idCard = #{idCard},</if>
<if test="country != null"> country = #{country},</if>
<if test="mobile != null"> mobile = #{mobile},</if>
<if test="email != null"> email = #{email},</if>
<if test="userAddress != null"> userAddress = #{userAddress},</if>
<if test="postCode != null"> postCode = #{postCode},</if>
<if test="createTime != null"> createTime = #{createTime},</if>
<if test="referId != null"> referId = #{referId},</if>
<if test="referCode != null"> referCode = #{referCode},</if>
<if test="roleId != null"> roleId = #{roleId},</if>
<if test="roleName != null"> roleName = #{roleName},</if>
<if test="userType != null"> userType = #{userType},</if>
<if test="userTypeName != null"> userTypeName = #{userTypeName},</if>
<if test="isStart != null"> isStart = #{isStart},</if>
<if test="lastUpdateTime != null"> lastUpdateTime = #{lastUpdateTime},</if>
<if test="lastLoginTime != null"> lastLoginTime = #{lastLoginTime},</if>
<if test="bankName != null"> bankName = #{bankName},</if>
<if test="accountHolder != null"> accountHolder = #{accountHolder},</if>
<if test="bankAccount != null"> bankAccount = #{bankAccount},</if>
<if test="idCardPicPath != null"> idCardPicPath = #{idCardPicPath},</if>
<if test="bankPicPath != null"> bankPicPath = #{bankPicPath}</if>
</set>
where id=#{id}
</update>
</mapper>
第三步service层 userService与userServiceImpl
1
package org.slsale.service.user;
import org.slsale.pojo.User;
public interface UserService {
/**
* 获取登录用户
*getLoginUser
* @param user
* @return
* @throws Exception
*/
public User getLoginUser(User user) throws Exception;
/**
* loginCodeIsExit
* 判断登录用户是否存在
* @param user
* @return
* @throws Exception
*/
public int loginCodeIsExit(User user) throws Exception;
}
2
package org.slsale.service.user;
import javax.annotation.Resource;
import org.slsale.dao.user.UserMapper;
import org.slsale.pojo.User;
import org.springframework.stereotype.Service;
@Service
public class UserServiceImpl implements UserService {
@Resource
private UserMapper mapper;
@Override
public User getLoginUser(User user) throws Exception {
// TODO Auto-generated method stub
return mapper.getLoginUser(user);
}
@Override
public int loginCodeIsExit(User user) throws Exception {
// TODO Auto-generated method stub
return mapper.loginCodeIsExit(user);
}
第四部创建common包分别创建foot.jsp与head.jsp
1.heas.jsp
2.foot.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!-- content ends -->
</div><!--/#content.span10-->
</div><!--/fluid-row-->
<hr>
<footer>
<p class="pull-left">© <a href="#" target="_blank">bdqn</a> 2014</p>
<p class="pull-right">Powered by: <a href="#">北大青鸟</a></p>
</footer>
</div><!--/.fluid-container-->
<!-- external javascript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<!-- jQuery -->
<script src="/statics/js/jquery-1.7.2.min.js"></script>
<!-- jQuery UI -->
<script src="/statics/js/jquery-ui-1.8.21.custom.min.js"></script>
<!-- transition / effect library -->
<script src="/statics/js/bootstrap-transition.js"></script>
<!-- alert enhancer library -->
<script src="/statics/js/bootstrap-alert.js"></script>
<!-- modal / dialog library -->
<script src="/statics/js/bootstrap-modal.js"></script>
<!-- custom dropdown library -->
<script src="/statics/js/bootstrap-dropdown.js"></script>
<!-- scrolspy library -->
<script src="/statics/js/bootstrap-scrollspy.js"></script>
<!-- library for creating tabs -->
<script src="/statics/js/bootstrap-tab.js"></script>
<!-- library for advanced tooltip -->
<script src="/statics/js/bootstrap-tooltip.js"></script>
<!-- popover effect library -->
<script src="/statics/js/bootstrap-popover.js"></script>
<!-- button enhancer library -->
<script src="/statics/js/bootstrap-button.js"></script>
<!-- accordion library (optional, not used in demo) -->
<script src="/statics/js/bootstrap-collapse.js"></script>
<!-- carousel slideshow library (optional, not used in demo) -->
<script src="/statics/js/bootstrap-carousel.js"></script>
<!-- autocomplete library -->
<script src="/statics/js/bootstrap-typeahead.js"></script>
<!-- tour library -->
<script src="/statics/js/bootstrap-tour.js"></script>
<!-- library for cookie management -->
<script src="/statics/js/jquery.cookie.js"></script>
<!-- calander plugin -->
<script src='/statics/js/fullcalendar.min.js'></script>
<!-- data table plugin -->
<script src='/statics/js/jquery.dataTables.min.js'></script>
<!-- chart libraries start -->
<script src="/statics/js/excanvas.js"></script>
<script src="/statics/js/jquery.flot.min.js"></script>
<script src="/statics/js/jquery.flot.pie.min.js"></script>
<script src="/statics/js/jquery.flot.stack.js"></script>
<script src="/statics/js/jquery.flot.resize.min.js"></script>
<!-- chart libraries end -->
<!-- select or dropdown enhancer -->
<script src="/statics/js/jquery.chosen.min.js"></script>
<!-- checkbox, radio, and file input styler -->
<script src="/statics/js/jquery.uniform.min.js"></script>
<!-- plugin for gallery image view -->
<script src="/statics/js/jquery.colorbox.min.js"></script>
<!-- rich text editor library -->
<script src="/statics/js/jquery.cleditor.min.js"></script>
<!-- notification plugin -->
<script src="/statics/js/jquery.noty.js"></script>
<!-- file manager library -->
<script src="/statics/js/jquery.elfinder.min.js"></script>
<!-- star rating plugin -->
<script src="/statics/js/jquery.raty.min.js"></script>
<!-- for iOS style toggle switch -->
<script src="/statics/js/jquery.iphone.toggle.js"></script>
<!-- autogrowing textarea plugin -->
<script src="/statics/js/jquery.autogrow-textarea.js"></script>
<!-- multiple file upload plugin -->
<script src="/statics/js/jquery.uploadify-3.1.min.js"></script>
<!-- history.js for cross-browser state change on ajax -->
<script src="/statics/js/jquery.history.js"></script>
<!-- application script for Charisma demo -->
<script src="/statics/js/charisma.js"></script>
<script src="/statics/js/json2.js"></script>
<!-- 华丽丽滴分割线 北大青鸟 start 2014-->
<!-- add by bdqn_hl 2013-2-27 start multiple file ajaxfileupload plugin-->
<script src="/statics/js/ajaxfileupload.js"></script>
<!-- add by bdqn_hl 2013-2-27 end-->
<!-- add by bdqn_hl 2013-3-17 start WdatePicker plugin-->
<script type="text/javascript" src="/statics/medire/WdatePicker.js"></script>
<!-- add by bdqn_hl 2013-3-17 end-->
<!-- 华丽丽滴分割线 北大青鸟 end 2014 -->
</html>

第五部创建controller loginController
第六步 创建BaseController
package org.slsale.controller;
import java.beans.PropertyEditorSupport;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.Date;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import javax.xml.crypto.Data;
import org.apache.log4j.Logger;
import org.slsale.common.Constants;
import org.slsale.pojo.User;
import org.springframework.web.bind.WebDataBinder;
import org.springframework.web.bind.annotation.InitBinder;
import org.springframework.web.context.request.RequestContextHolder;
import org.springframework.web.context.request.ServletRequestAttributes;
import com.sun.org.apache.bcel.internal.generic.NEW;
public class BaseController {
private Logger logger=Logger.getLogger(BaseController.class);
private User currentUser;
/**
* 获得当前用户
* @return
*/
public void setCurrentUser(User currentUser) {
this.currentUser = currentUser;
}
public User getCurrentUser(){
if(null==this.currentUser){
HttpServletRequest request=((ServletRequestAttributes)RequestContextHolder.getRequestAttributes()).getRequest();
HttpSession session=request.getSession(false);
if(null!=session){
currentUser=(User)session.getAttribute(Constants.SESSION_USER_STRING);
}else{
currentUser=null;
}
}
return currentUser;
}
/**
*日期国际化
* @param dataBinder
*/
@InitBinder
public void InitBinder(WebDataBinder dataBinder){
dataBinder.registerCustomEditor(Date.class, new PropertyEditorSupport(){
@Override
public String getAsText() {
// TODO Auto-generated method stub
return new SimpleDateFormat("yyyy-MM-dd").format((Data)getValue());
}
@Override
public void setAsText(String text) throws IllegalArgumentException {
try {
setValue(new SimpleDateFormat("yyyy-MM-dd").parse(text));
} catch (ParseException e) {
// TODO Auto-generated catch block
e.printStackTrace();
setValue(null);
}
}
});
}
}
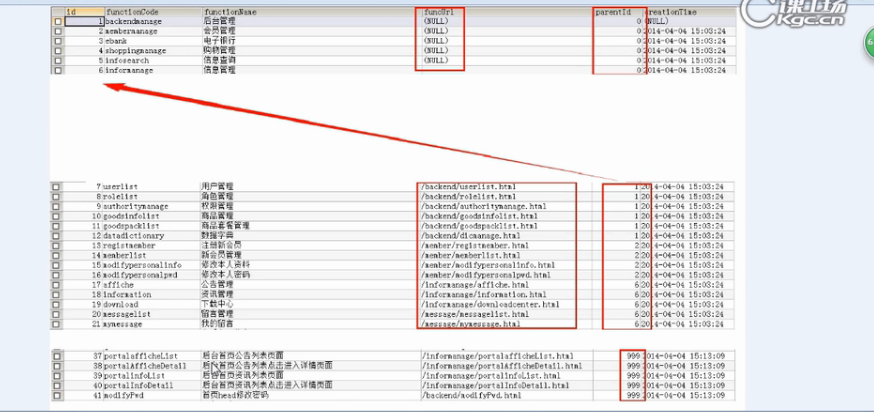
第七步:创建function 与functioMapper.xml 层
package org.slsale.dao.function;
import java.util.List;
import org.slsale.pojo.Authority;
import org.slsale.pojo.Function;
public interface FunctionMapper {
/**
*getMainFunctionList
*得到主功能的菜单表
* @param authority
* @return
* @throws Exception
*/
public List<Function> getMainFunctionList(Authority authority)throws Exception;
/**
* getSupFunctionList
* 得到对应角色下的主功能的子功能
* @param function
* @return
* @throws Exception
*/
public List<Function> getSupFunctionList(Function function) throws Exception;
}
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="org.slsale.dao.function.FunctionMapper">
<!-- getMainFunctionList-->
<select id="getMainFunctionList" resultType="function" parameterType="authority">
select * from au_function where id in(
select functionId from au_authority where parentId=0 and roleId=#{roleId}
)
</select>
<!-- getSupFunctionList -->
<select id="getSupFunctionList" resultType="function">
select * from au_function where parentId=#{id} and id in(
select functionId from au_authority where roleId=#{roleId}
)
</select>
</mapper>
第八步:创建functionservice与functionServiceImpl
package org.slsale.service.function;
import java.util.List;
import org.slsale.pojo.Authority;
import org.slsale.pojo.Function;
public interface FunctionService {
/**
*getMainFunctionList
*得到主功能的菜单表
* @param authorhity
* @return
* @throws Exception
*/
public List<Function> getMainFunctionList(Authority authorhity)throws Exception;
/**
* getSupFunctionList
* 得到对应角色下的主功能的子功能
* @param function
* @return
* @throws Exception
*/
public List<Function> getSupFunctionList(Function function) throws Exception;
}
package org.slsale.service.function;
import java.util.List;
import javax.annotation.Resource;
import org.slsale.dao.function.FunctionMapper;
import org.slsale.pojo.Authority;
import org.slsale.pojo.Function;
import org.springframework.stereotype.Service;
@Service
public class FunctionServiceImpl implements FunctionService {
@Resource
private FunctionMapper mapper;
@Override
public List<Function> getMainFunctionList(Authority authorhity)
throws Exception {
// TODO Auto-generated method stub
return mapper.getMainFunctionList(authorhity);
}
@Override
public List<Function> getSupFunctionList(Function function)
throws Exception {
// TODO Auto-generated method stub
return mapper.getSupFunctionList(function);
}
}
我的错误
json[i].subMenu.length subMenu写成submenus 前台无法显示功能列表

第九步:redis缓存
1
package org.slsale.common;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
public class RedisAPI {
public JedisPool jedisPool;//redis的链接池对象
public JedisPool getJedisPool() {
return jedisPool;
}
public void setJedisPool(JedisPool jedisPool) {
this.jedisPool = jedisPool;
}
/**
* set key and valu to redis
* @param key
* @param value
* @return
*/
public boolean set(String key,String value){
Jedis jedis=null;
try {
jedis=jedisPool.getResource();
jedis.set(key, value);
return true;
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally{
//返还到链接池
returnResource(jedisPool, jedis);
}
return false;
}
/**
* 判断数据是否存在
* @param key
* @return
*/
public boolean exist(String key){
Jedis jedis=null;
try {
jedis=jedisPool.getResource();
return jedis.exists(key);
} catch (Exception e) {
// TODO Auto-generated catc h block
e.printStackTrace();
}finally{
//返还到链接池
returnResource(jedisPool, jedis);
}
return false;
}
public static void returnResource(JedisPool pool,Jedis jedis){
if(jedis!=null){
pool.returnResource(jedis);
}
}
/**
* 获取数据
* @param key
* @return
*/
public String get(String key){
String value=null;
Jedis jedis=null;
try {
jedis=jedisPool.getResource();
value=jedis.get(key);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally{
//返还到链接池
returnResource(jedisPool, jedis);
}
return value;
}
}
2
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:aop="http://www.springframework.org/schema/aop"
xmlns:p="http://www.springframework.org/schema/p"
xmlns:tx="http://www.springframework.org/schema/tx"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="
http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-2.5.xsd
http://www.springframework.org/schema/aop http://www.springframework.org/schema/aop/spring-aop-2.5.xsd
http://www.springframework.org/schema/tx http://www.springframework.org/schema/tx/spring-tx-2.5.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd">
<!-- 读取jdbc配置文件 -->
<!-- Properties文件读取配置,base的properties -->
<context:property-placeholder location="classpath:jdbc.properties"/>
<!-- JNDI获取数据源(使用dbcp连接池) -->
<bean id="dataSource" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close" scope="singleton">
<!-- jdbc连接四要素 -->
<property name="driverClassName" value="${driverClassName}"/>
<property name="url" value="${url}"/>
<property name="username" value="${uname}"/>
<property name="password" value="${password}"/>
<!--初始化连接数 -->
<property name="initialSize" value="${initialSize}"/>
<!--最大链接数 单机最大并发数 -->
<property name="maxActive" value="${maxActive}"/>
<!--最大空闲数 如果是负数那就无限 -->
<property name="maxIdle" value="${maxIdle}"/>
<!--最小链接数 -->
<property name="minIdle" value="${minIdle}"/>
<!--最大等待时间 负数无限等待 毫秒数 -->
<property name="maxWait" value="${maxWait}"/>
<!--当超出时间没用的连接就会回收 -->
<property name="removeAbandonedTimeout" value="${removeAbandonedTimeout}"/>
<!--是否开启链接回收机制 当前空闲的连接数《2$$ 当前的活动数》最大活动数——3 -->
<property name="removeAbandoned" value="${removeAbandoned}"/>
<!-- sql 心跳 保证连接池的连接是真实有效 -->
<!--开启Evict的时间校验,循环校验 -->
<property name= "testWhileIdle" value="true"/>
<!--在进行borrowObject处理时,会对拿到的链接进行校验——false不校验 -->
<property name= "testOnBorrow" value="false"/>
<!--在进行returnObject处理时,会对返回的链接进行校验——false不校验 -->
<property name= "testOnReturn" value="false"/>
<!--件校验的sql语句 -->
<property name= "validationQuery" value="select 1"/>
<!--定义Evict的时间间隔,单位:毫秒,大于0才会开启evict -->
<property name= "timeBetweenEvictionRunsMillis" value="60000"/>
<!--检查每次链接的数量,一般等于maxActive -->
<property name= "numTestsPerEvictionRun" value="${maxActive}"/>
</bean>
<!-- redis 配置结束 -->
<!--1.配置jedisPoolconfig -->
<bean id="jedisPoolConfig" class="redis.clients.jedis.JedisPoolConfig">
<!-- 最大链接数 -->
<property name="maxActive" value="90"/>
<!-- 最大空闲数 -->
<property name="maxIdle" value="5"/>
<!--最大等待时间 -->
<property name="maxWait" value="1000"/>
<!--是否进行验证 -->
<property name="testOnBorrow" value="true"/>
</bean>
<!--2.配置jedisPool -->
<bean id="jedisPool" class="redis.clients.jedis.JedisPool">
<!--采用构造注入 -->
<constructor-arg ref="jedisPoolConfig"/>
<!-- 连接ID -->
<constructor-arg value="127.0.0.1"/>
<!-- 端口号 -->
<constructor-arg value="6379"/>
</bean>
<!--3. 配置redisAPI -->
<bean id="redisAPI" class="org.slsale.common.RedisAPI">
<!-- 注入redisAPI类中的jedisPool -->
<property name="jedisPool" ref="jedisPool"/>
</bean>
<!-- mybatis-spring 配置 结束 -->
<!-- enable autowire 启用spring mvc 注解-->
<context:annotation-config />
<!-- enable transaction demarcation with annotations -->
<tx:annotation-driven />
<!-- (事务管理)transaction manager, use JtaTransactionManager for global tx -->
<bean id="transactionManager" class="org.springframework.jdbc.datasource.DataSourceTransactionManager">
<property name="dataSource" ref="dataSource" />
</bean>
<!-- define the SqlSessionFactory, notice that configLocation is not needed when you use MapperFactoryBean -->
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="dataSource" ref="dataSource" />
<property name="configLocation" value="classpath:mybatis-config.xml" />
</bean>
<!-- AOP 事务处理 开始 -->
<aop:aspectj-autoproxy />
<aop:config proxy-target-class="true">
<aop:pointcut expression="execution(* *org.slsale.service..*(..))" id="transService"/>
<aop:advisor pointcut-ref="transService" advice-ref="txAdvice" />
</aop:config>
<tx:advice id="txAdvice" transaction-manager="transactionManager">
<tx:attributes>
<tx:method name="hl*" propagation="REQUIRED" rollback-for="Exception" />
</tx:attributes>
</tx:advice>
<!-- AOP 事务处理 结束 -->
<!-- scan for mappers and let them be autowired -->
<!-- Mapper接口所在包名,Spring会自动查找其下的Mapper -->
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<property name="basePackage" value="org.slsale.dao" />
</bean>
</beans>
第十步防止sql注入的工具包
package org.slsale.common;
/**
* mybatis 防止sql注入工具类
* @author Administrator
*
*/
public class SQLTools {
/**
* mybatis 模糊查询时 防止sql注入
* @param keyword
* @return
*/
public static String transfer(String keyword){
if(keyword.contains("%")||keyword.contains("_")){
keyword.replaceAll("\\", "\\\\")
.replaceAll("\%", "\\%")
.replaceAll("\_", "\\_");
}
return keyword;
}
}
第十一步:创建userList.jsp 页面(模糊查询,table表格,分页)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="/WEB-INF/pages/common/head.jsp"%>
<div>
<ul class="breadcrumb">
<li><a href="#">后台管理</a> <span class="divider">/</span></li>
<li><a href="/backend/userlist.html">用户管理</a></li>
</ul>
</div>
<div class="row-fluid sortable">
<div class="box span12">
<div class="box-header well" data-original-title>
<h2><i class="icon-user"></i> 用户管理</h2>
<div class="box-icon">
<span class="icon32 icon-color icod-add adduser"></span>
<a href="#" class="btn btn-setting btn-round"><i class="icon-cog"></i> </a>
<a href="#" class="btn btn-minimize btn-round"><i class="icon-chevron-up"></i></a>
<a href="#" class="btn btn-close btn-round"><i class="icon-remove"></i> </a>
</div>
</div>
<div class="box-content">
<from action="/backend/userList.html" method="post">
<div class="searcharea">
用户名称:<input type="text" name="s_loginCode" value="${s_loginCode }">
推荐人:<input type="text" name="s_referCode" value="${s_referCode }">
角色:<select name="s_roleId" style="100px;">
<option value="" selected="selected">--请选择--</option>
<c:forEach var="role" items="${roleList }">
<option <c:if test="${role.id==s_roled }">selected="selected"</c:if> value="${role.id }">${role.roleName }</option>
</c:forEach>
</select>
是否启用:<select name="s_isStart" style="100px">
<option value="" selected="selected">--请选择--</option>
<c:if test="${s_isStart==1 }">
<option value="1" selected="selected">启动</option>
<option value="2">未启动</option>
</c:if>
<c:if test=${s_isStart==2 }>
<option value="1">启动</option>
<option value="2" selected="selected">未启动</option>
</c:if>
<c:if test="${s_isStart==null || s_isStart=='' }">
<option value="1">已启动</option>
<option value="2">未启动</option>
</c:if>
</select>
<button class="btn bt-primary"><i class="icon-search icon-white"></i>查询</button>
</div>
</from>
<table class="table table-striped table-bordered bootstrap-datatable datatable">
<thead>
<tr>
<th>用户名</th>
<th>角色</th>
<th>会员类型</th>
<th>推荐人</th>
<th>启用状态(启用/禁用)</th>
<th>注册时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>David R</td>
<td class="center">2012/01/01</td>
<td class="center">Member</td>
<td class="center"><span class="label label-success">Active</span>
</td>
<td class="center">
<a class="btn btn-success" href="#"> <i class="icon-zoom-in icon-white"></i> 查看 </a>
<a class="btn btn-info" href="#"> <i class="icon-edit icon-white"></i> 修改 </a>
<a class="btn btn-danger" href="#"> <i class="icon-trash icon-white"></i> 删除 </a>
</td>
</tr>
</tbody>
</table>
<div class="pagination pagination-centered">
<ul>
<li><a href="#">Prev</a></li>
<li class="active"><a href="#">1</a>
</li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">Next</a></li>
</ul>
</div>
</div>
</div>
</div>
<%@include file="/WEB-INF/pages/common/foot.jsp"%>
第十二步:创建role包 创建roleMapper与roleMapper.xml
1
package org.slsale.dao.user;
import org.slsale.pojo.User;
public interface UserMapper {
/**
* 获取登录用户
*getLoginUser
* @param user
* @return
* @throws Exception
*/
public User getLoginUser(User user) throws Exception;
/**
* loginCodeIsExit
* 判断登录用户是否存在
* @param user
* @return
* @throws Exception
*/
public int loginCodeIsExit(User user) throws Exception;
/**
* modifyUser
* @param user
* @return
* @throws Exception
*/
public int modifyUser(User user)throws Exception;
}
2
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="org.slsale.dao.role.RoleMapper">
<!-- getRoleList -->
<select id="getRoleList" resultType="role">
select * from au_role;
</select>
</mapper>
第十三步:分页的类
package org.slsale.common;
import java.util.ArrayList;
import java.util.List;
public class PageSupport {
private Integer totalCount=0;//总记录数
private Integer pageCount;//总页数
private Integer pageSize=10;//每页显示多少条
private Integer page=1;//当前页
private Integer num=3;//当前页面之前和之后显示的页数个数
private List items=new ArrayList();//当前页列表(数据列表)
//get set 方法
/**
* 获取中记录数
* @return
*/
public Integer getTotalCount() {
return totalCount;
}
/**
* 计算总页数
* @param totalCount
*/
public void setTotalCount(Integer totalCount) {
if(totalCount>0){
this.totalCount=totalCount;
if(this.totalCount%this.pageSize==0){
this.pageCount=this.totalCount/this.pageSize;
}else if(this.pageCount%this.pageSize>0){
this.pageCount=this.totalCount/this.pageSize+1;
}else{
this.pageCount=0;
}
}
}
/**
*
* @return
*/
public Integer getPageCount() {
return pageCount;
}
public void setPageCount(Integer pageCount) {
this.pageCount = pageCount;
}
public Integer getPageSize() {
return pageSize;
}
public void setPageSize(Integer pageSize) {
this.pageSize = pageSize;
}
public Integer getPage() {
return page;
}
public void setPage(Integer page) {
this.page = page;
}
/**
* 获取当前页之前或之后显示的页数个数
* @return
*/
public Integer getNum() {
return num;
}
public void setNum(Integer num) {
this.num = num;
}
public List getItems() {
return items;
}
public void setItems(List items) {
this.items = items;
}
/**
* 获取前一页
* @return
*/
public Integer getPrev(){
return page-1;
}
/**
* 获取后一页
* @return
*/
public Integer getNext(){
return page+1;
}
/**
* 获取最后一页
* @return
*/
public Integer getLast(){
return pageCount;
}
/**
*判断是否有前一页
* @return
*/
public boolean getIsPrev(){
if(page>1){
return true;
}
return false;
}
/**
* 判断是否右后一页
* @return
*/
public boolean getIsNext(){
if(page!=null&&page<pageCount){
return true;
}
return false;
}
/**
* 当前页的前num条页
* @return
*/
public List<Integer> getPrevPages(){
List<Integer> list=new ArrayList<Integer>();
Integer _frontStart=1;
if(page>num){
_frontStart=page-num;
for(Integer i=_frontStart;i<page;i++){
list.add(i);
}
}
return list;
}
/**
* 当前页的后num条页而过:当前页6 78
* @return
*/
public List<Integer> getNextPages(){
List<Integer> list=new ArrayList<Integer>();
Integer _endCount=num;
if(pageCount!=null){
if(num<pageCount&&(page+num)<pageCount){
_endCount=page+_endCount;
}else{
_endCount=pageCount;
}
}
for(Integer i=page+1;i<_endCount;i++){
list.add(i);
}
return list;
}
}