1.什么是单臂路由?
是指在路由器的一个接口上通过配置子接口(或“逻辑接口”,并不存在真正物理接口)的方式,实现原来相互隔离的不同VLAN(虚拟局域网)之间的互联互通。
2.实验如下(思科模拟器)
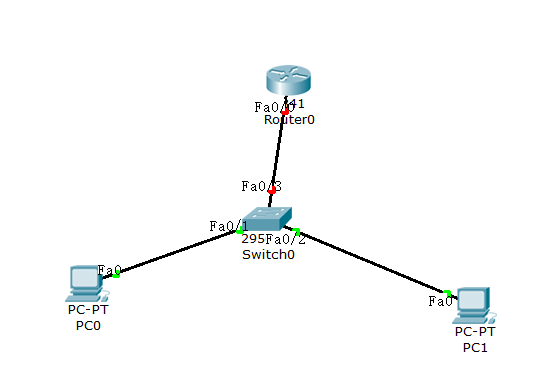
拓扑图

PC0设置ip :
ip:192.168.1.1
网关:192.168.1.2
pc1设置ip:
ip :192.168.2.1
网关:192.168.2.2
PC0与 Switch 之间模式为 access
pc1与Switch之间模式为 access
router 与 Switch 之间模式为Trunk
Switch设置:
f0/1 vlan2
f0/2 vlan3
router设置
f0/0.1 一个子接口ip为 192.168.1.2 (pc0的网关)
f0/0.2 另一个子接口ip为 192.168.2.2 (pc1的网关)
代码如下:
switch:
Switch>enable
Switch#configure
Switch(config)#vlan 2
Switch(config)#interface fastEthernet 0/1
Switch(config-if)#switchport mode access
Switch(config-if)#switchport access vlan 2
Switch(config-if)#exit
Switch(config)#vlan 3
Switch(config-vlan)#exit
Switch(config)#interface fastEthernet 0/2
Switch(config-if)#switchport mode access
Switch(config-if)#switchport access vlan 3
Switch(config-vlan)#exit
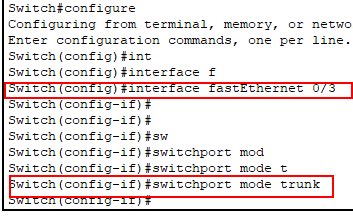
Switch(config)#interface fastEthernet 0/3
Switch(config-if)#switchport mode trunk


router:
Router>enable
Router#configure
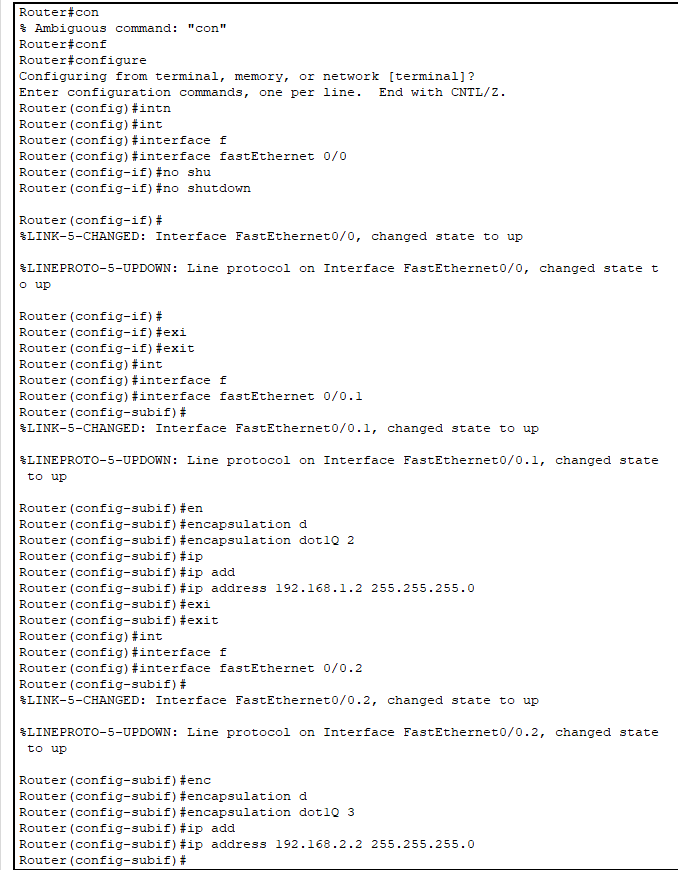
Router(config)#interface fastEthernet 0/0
Router(config-if)#no shutdown
Router(config-if)#exit
Router(config)#interface fastEthernet 0/0.1
Router(config-subif)#encapsulation dot1Q 2
Router(config-subif)#ip address 192.168.1.2 255.255.255.0
Router(config-subif)#exit
Router(config)#interface fastEthernet 0/0.2
Router(config-subif)#encapsulation dot1Q 3
Router(config-subif)#ip address 192.168.2.2 255.255.255.0

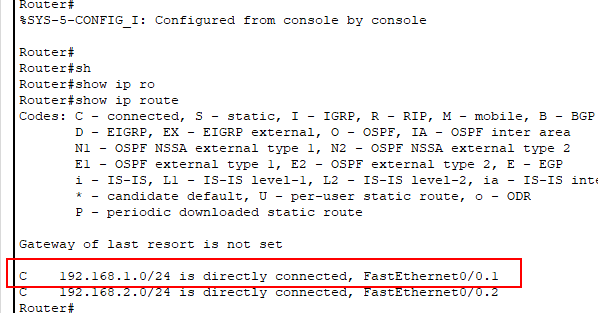
查看:
show ip route

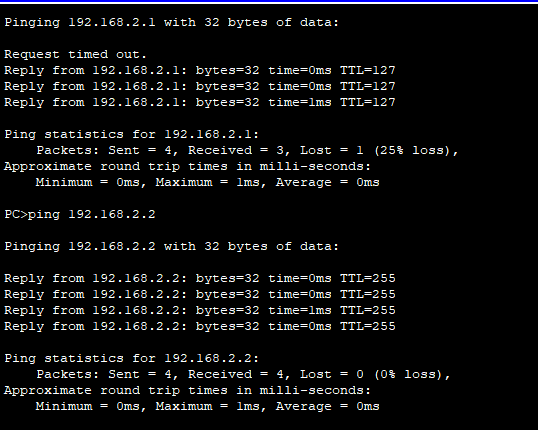
查看能否ping通

可以ping通,实验结束。