本文将介绍如何基于node-koa搭建一个完整的mvc及restAPI的项目,项目封装了路由、模板引擎、 静态文件加载等基本功能;首先介绍项目的安装启动及目录结构说明,然后通过一个简单的登录页说明mvc的搭建和使用、通过一个人员表格的增删查改说明restAPI的搭建和使用,最后将简单说明各模块的实现方式;
完整项目地址: https://github.com/pangyongsheng/node-koa-REST-API
查看效果:http://39.106.166.212:3000
http://39.106.166.212:3000/user
一、下载安装并启动项目
下载: git clone https://github.com/pangyongsheng/node-koa-REST-API.git
切换到目录 : cd koa
安装依赖包: npm install
启动项目: npm run start
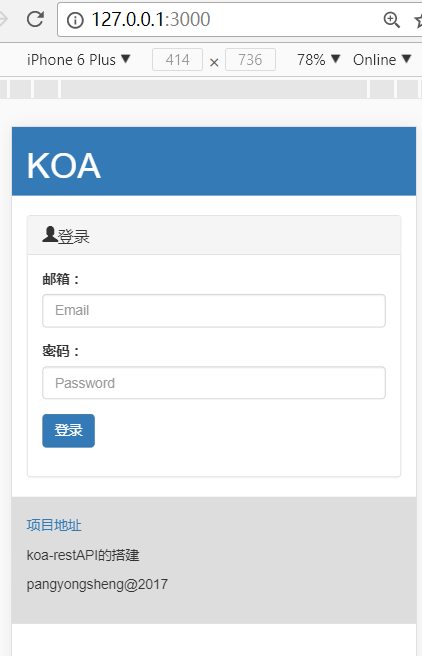
访问: http://127.0.0.1:3000/
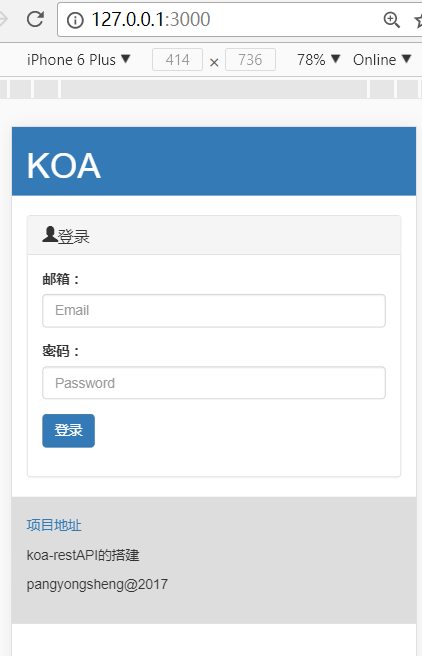
界面如下:

二、项目目录结构说明
koa
├── app.js 服务启动文件
├── controller.js 遍历controllers文件夹下全部接口文件添加到路由中
├── rest.js 封装restAPI返回数据处理,简化api写法--rest方法
├── templating.js 封装模板引擎载入view下模板文件,--render方法
├── static-file.js 封装静态文件加载方法
│
├── controllers 该目录下放置所有接口文件,如:
├── api.js restAPI接口
├── index.js 首页接口
├── ...
├── view 该目录下放置视图模板文件,可使用nunjucks模板语法:如
├── base.html 基础模板-header及footer
├── index.html 首页
├── ...
├──server 该目录下放置数据处理类js文件:如抽取同类业务数据处理方法
├──server.js
├── ...
├──data 该目录下放置数据库处理文件
├──config.js 数据库配置文件
├── ...
├──static 改目录下放置前端静态文件,如一些前端类库、ui、及图片等
├──css
├──js
├──...
├── package.json
三、MVC搭建登录页
1、编写页面代码
(1)在view目录下创建base.html文件,编写页面页面头部和尾部的代码作为视图部分,在这里我们用到了nunjucks的模板语法,这样可以让其他的页面直接调用base.html的代码;

页面代码如上图,这里面把文档申明及<head>内的代码、<header>和<footer>三部分代码作为公共部分
其他页面可以直接调用base.html然后编写中间的内容(即{% block main%}到{% endblock}中间)即可;
这里注意 <title>标签内为{{title}},这里需要我们在调用页面时直接传入标题名称字段;
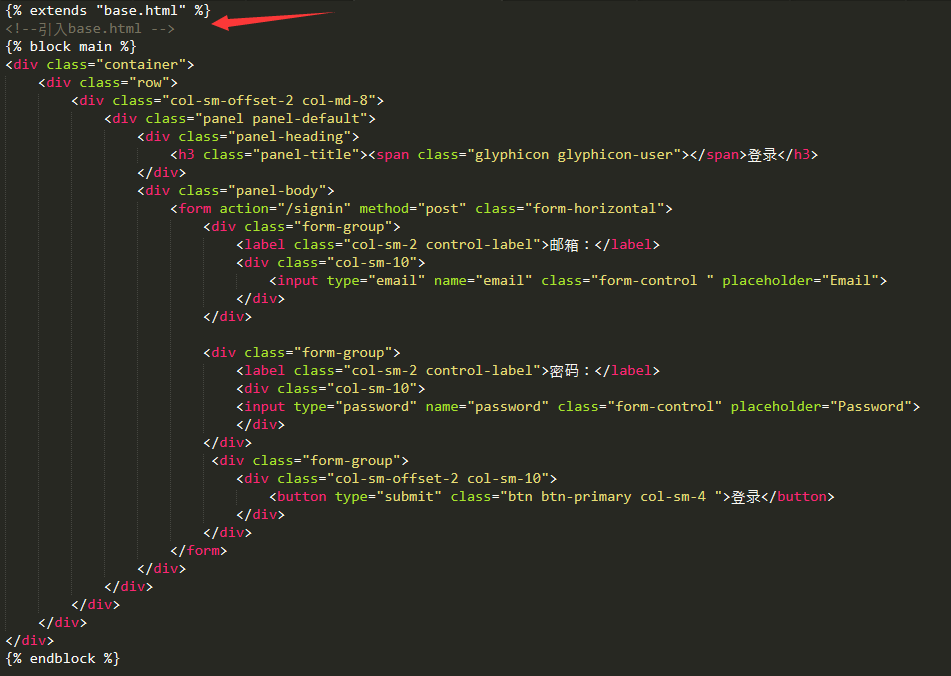
(2)在view'目录下创建index.html,编写登录页表单代码;

这里我们首先通过{{% extends "base.html" %}}引入公共视图部分,然后在{{%block mian%}}和{{%block end%}}编写登录表单;
2、添加访问接口
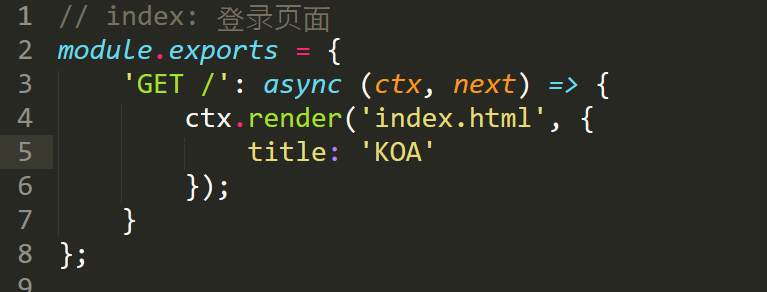
(1)在controllers目录下创建index.js文件,作为登录页面的接口文件;

这里,'GET /'表示请求方式为 get 请求url为/ 即默认路径
ctx.render是已经封好的方法,传入要返回的页面文件即可,这里我们返回登录页,及index.html页
传参{title:'KOA'}是我们给页面模板传的参数,及在前面模板中<title>预留的值,
(2)访问hostlocal:3000/即可看到如下登录页:

3、添加表单处理接口(post)
上一步总完成登录页的功能,在登录点击提交时,会将post请求提交到/signin,
首先我们按以上的方式在view目录下编写页面登录成功signin-ok.html和失败sigin-fialed.html;(详细代码见项目)
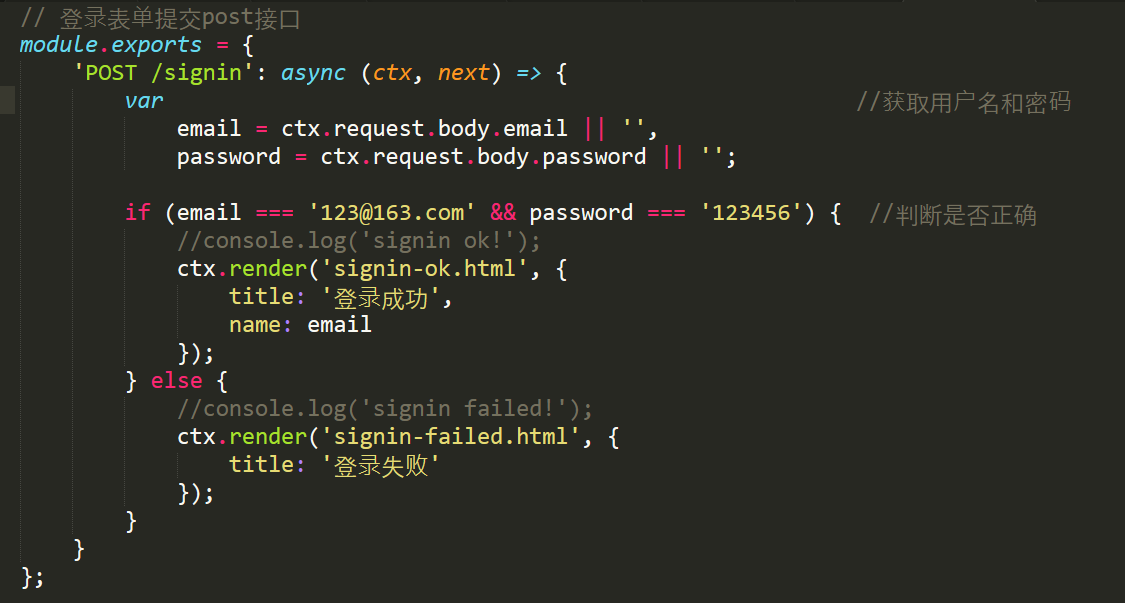
在controller目录下编写signin.js处理登录提交到post /signin的信息;

'POST /signin' 表示请求方式和请求url为/signin
通过ctx.request.body获取请求参数判断数据是否正确,并返回对应的页面


四、restAPI实现表格信息的增删查改
1、创建一个人员信息表格页面
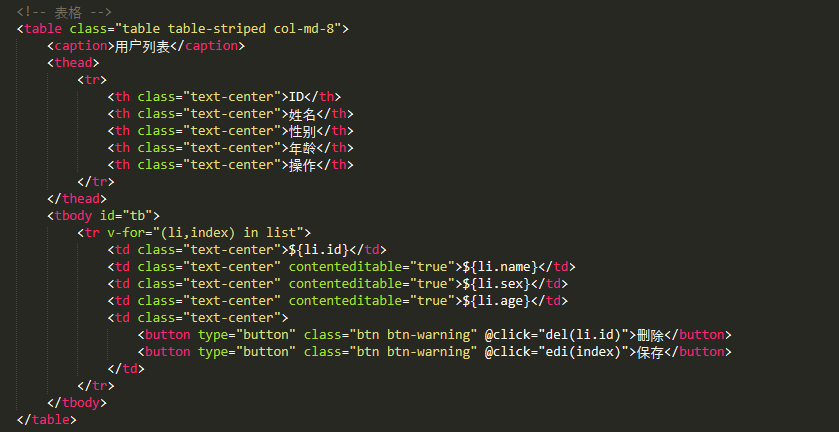
(1)在view目录下编写视图文件userList.html (并在页面中添加js逻辑代码)


为了简化代码这里使用vue双向绑定实现,注意:vue中模板编译和nunjucks编译{{}}符号会冲突 ,需修改vue的编译格式,在vue中配置delimiters:['${', '}']
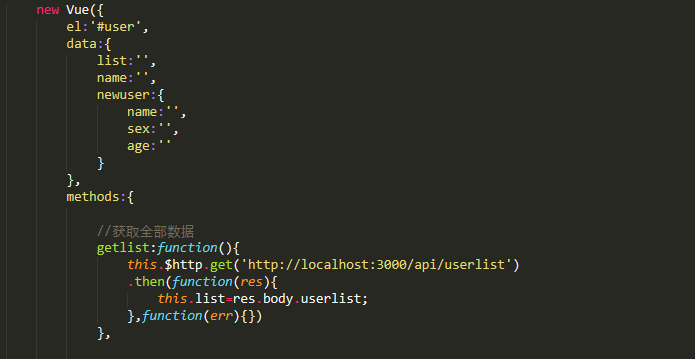
页面中使用v-for循环显示表格,在js中添加方法getlist通过接口api/userlist获取全部数据,并在vue生命周期created中调用改方法。(详细代码见项目中view/userList.html)
get/api/userlist接口在下一节介绍
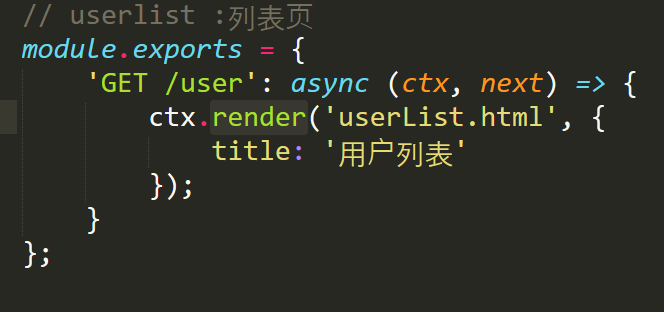
(2)在controllers目录下添加访问接口list.js

与前面登录方法类似,访问接口为 get /user
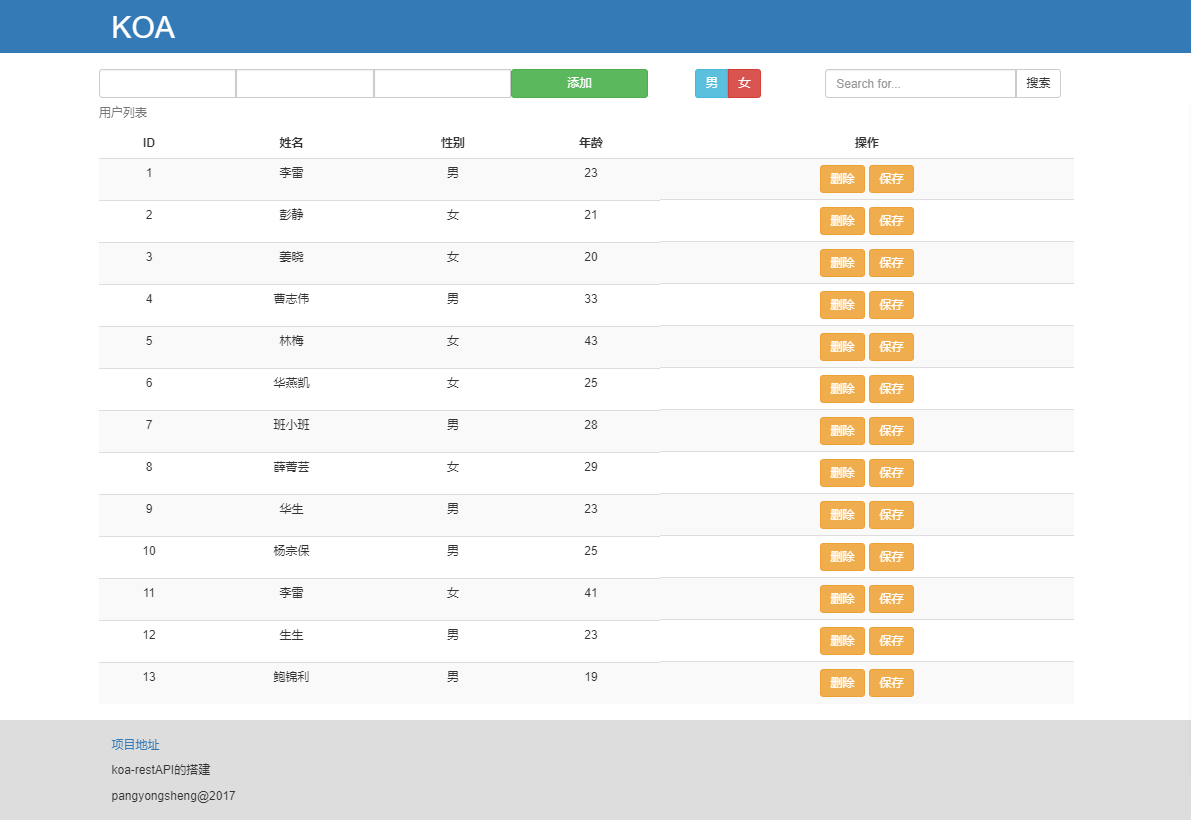
(3)访问hostlocal:3000/user即可看到如下页面:

页面完成后我们将通过restAPI接口实现页面所示按钮的增删查改各项功能
2、编写获取全部人员信息的rest接口
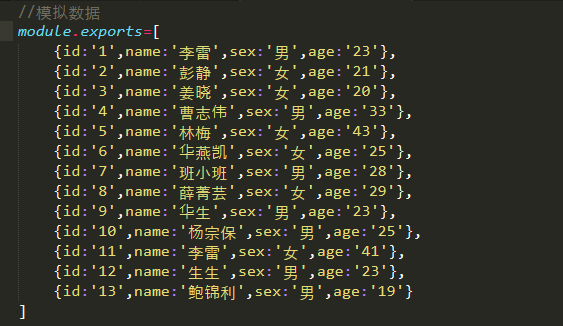
(1)在data目录下创建data-userlist.js作为模拟数据,(模拟数据库返回数据,为方便这里不使用数据库)

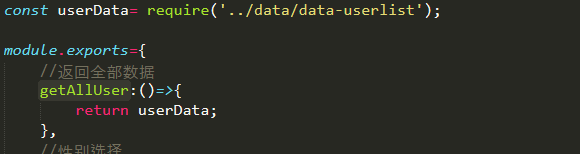
(2)在server目录下编写user.js编写数据处理方法,供rest接口使用
这里创建getAllUser方法直接返回data-userlist中的全部数据

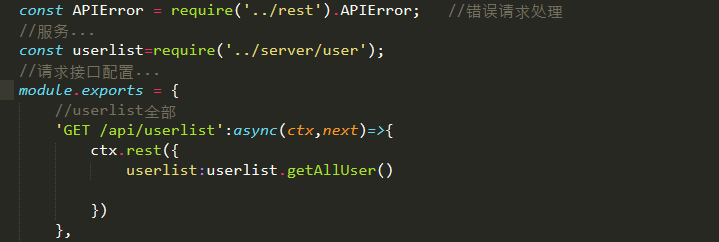
(3)在controllers目录下创建api.js,用来放置restAPI接口

ctx.rest方法中封装了返回数据及错误处理等功能,这里直接传入返回的数据对象即可实现restAPI接口功能
(4)访问调用接口
在上一部中我们调用了该接口,返回人员列表数据,并通过列表渲染将数据展示到视图。
2、添加性别筛选功能
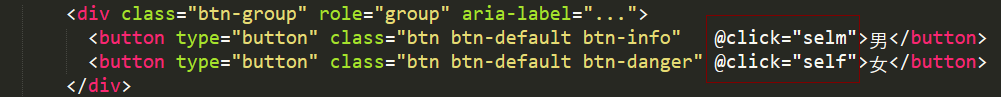
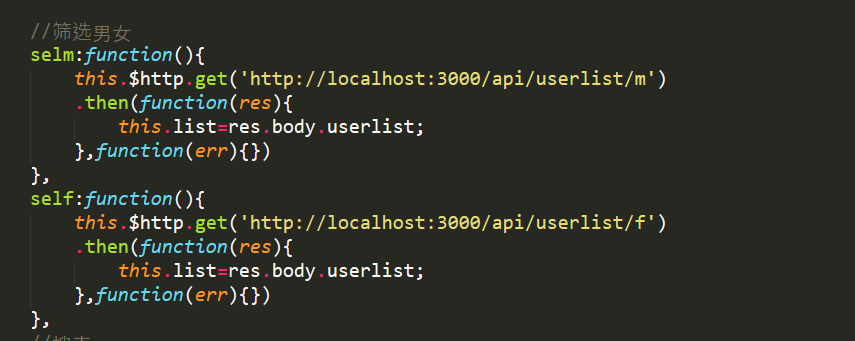
(1)在页面中添加筛选按钮,并绑定事件,调用性别筛选接口


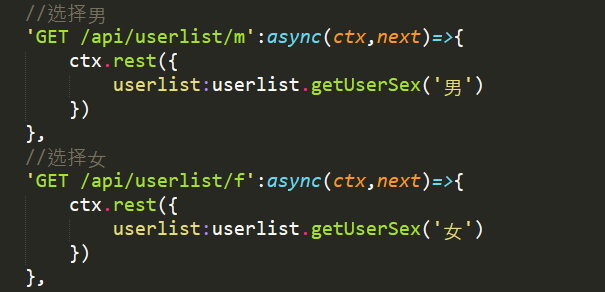
(2)在api.js中添加api/userlist/m和api/user/f接口,分别用来返回男女人员信息列表

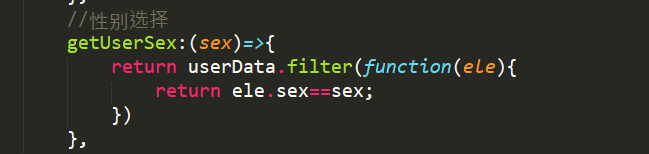
(3)在server/user.js添加获取数据方法

3、添加增加用户功能
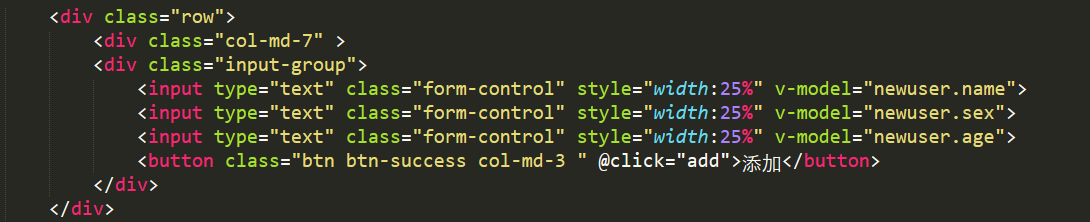
(1)在页面中添加输入框及按钮,绑定添加事件


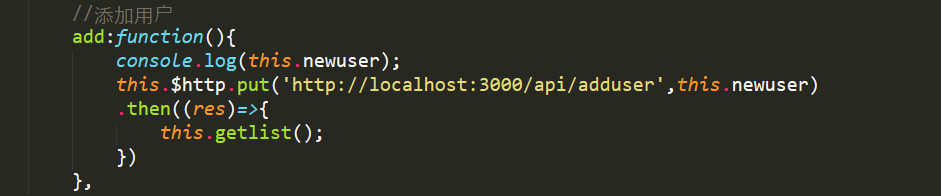
点击保存后put方式像接口api/adduser传参新增用户信息,在成功回调中调用getlist方法,获取最新用户信息;
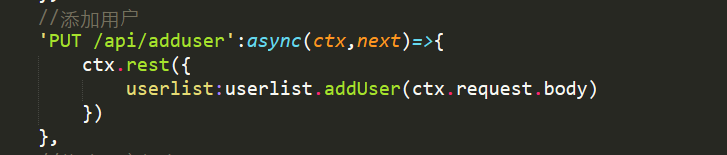
(2)在api.js中添加put接口api/adduser-调用addUser方法
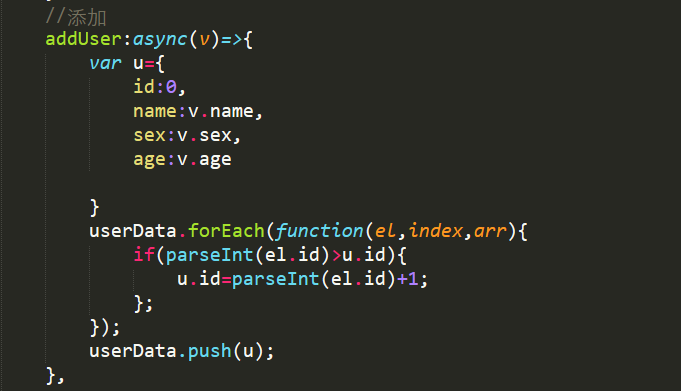
(3)在server/user.js中添加addUser方法,处理添加的数据

用户姓名,性别,年龄有前端传值,id由后台根据序号排列,然后存入数组
4、删除用户
(1)位页面删除按钮绑定事件并编写删除方法向api/userlist接口发送delete请求
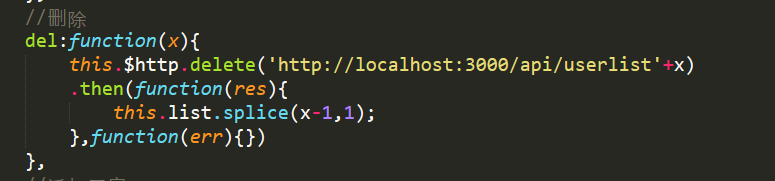
在表格中我们已经添加了删除按钮并绑定了del方法,并传参id,下面直接看del方法

在del方法中调用了$tttp.delete方法向 api/userlist发送delete请求并 传入参数 id (代码中'+x'),然后在成功回调中删除掉视图中的数据(这里也可以直接调用getuser方法)
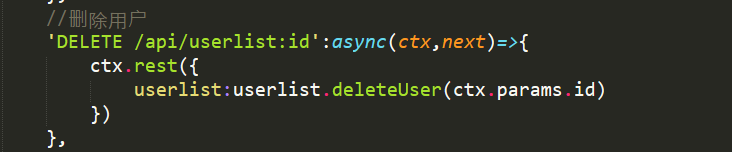
(2)在api.js中增加delete请求借口,在接口中调用sever/user.js中的方法(注意这里获取参数方法)

这里我们通过ctx.parames.id获取上一步中的传参id,这里我们把参数在传递个server中的方法
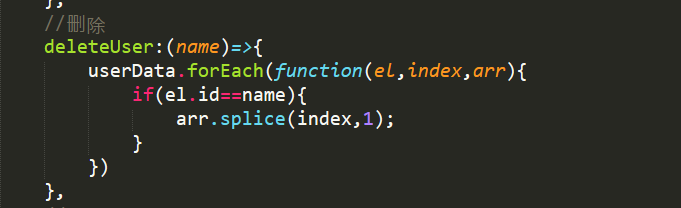
(3)在server/user.js中添加删除数据方法

5、修改数据
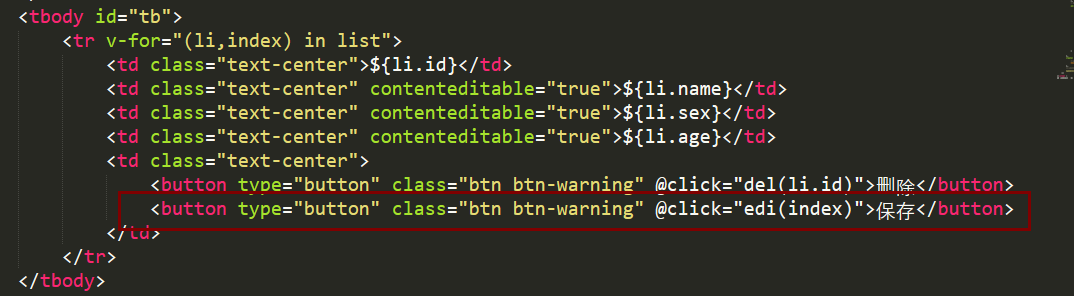
(1)在页面表格table的部分行列中(可修改的格子)中添加可编辑属性,并在对应行操作区域添加保存按钮,并未保存按钮添加sev方法

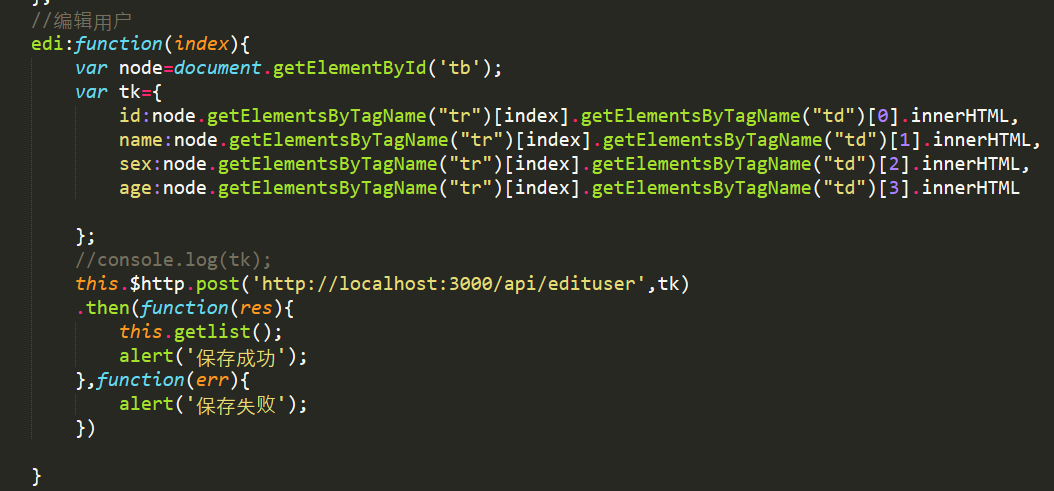
接着编写sev方法,通过js操作dom的方法获取表格中的属性值,作为修改后的参数调用发送post请求到后台修改信息,在成功回调中调用getlist方法查询最新数据显示到页面,提升保存成功

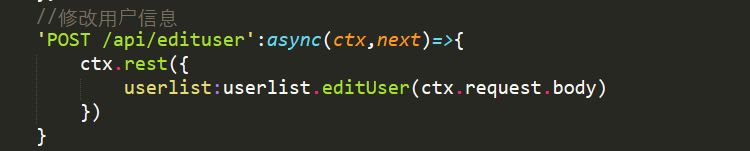
(2)在api.js中添加修改信息接口

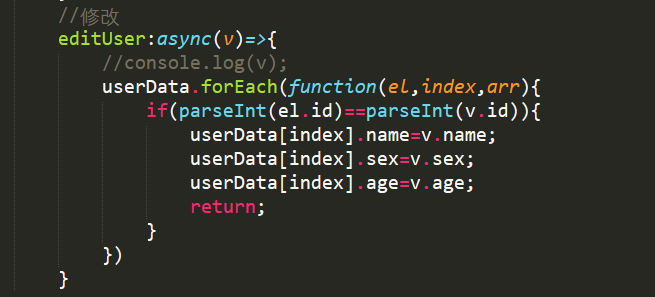
(3)在server/user.js下编写修改信息方法,(这把id作为索引或唯一标识使用)

五、mysql链接封装
(1)添加数据库配置文件,创建链接

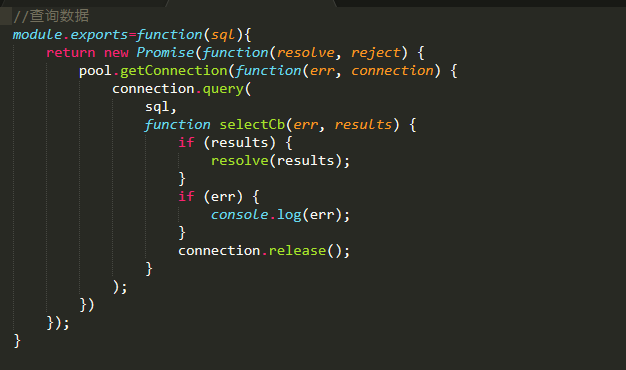
(2)封装数据库查询方法

(3)在api中调用

至此mvc及restAPI实现增删查改功能均已添加,项目中还有搜索的功能与其他筛选方法类似,不做说明;
dome中用到了前端部分使用了vue.js、bootstrap、node模块中用了koa-router、koa-cors等模块详情见 package.json;
测试模块可数据库这里不做说明,但在项目中已添加,可使用;
各个模块功能也说明完毕,实现方法可直接看代码,有较清晰注释;