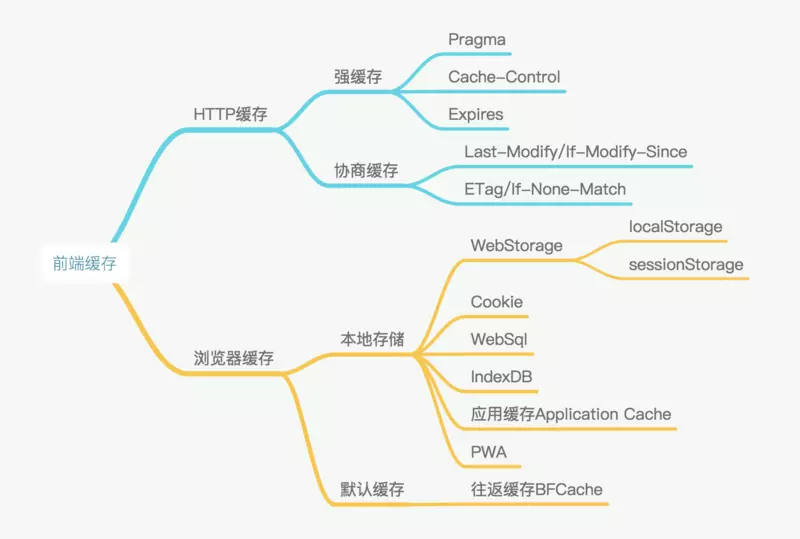
前端缓存,主要分为两种,HTTP缓存和浏览器缓存。
HTTP缓存,主要存在于服务器请求传输时需要记录的一些参数,在服务器代码上设置。
浏览器缓存,主要是由前端JS代码主动存储的某些参数。
缓存是前端项目性能优化中简单高效的一种方式。优秀的缓存策略可以缩短网页请求资源的距离,减少延迟,并且由于缓存文件可以重复利用,还可以减少带宽,降低网络负荷。例如:前端需要发起一个数据请求,可以分为发起网络请求、后端处理、浏览器响应三个步骤。浏览器缓存可以帮助我们在第一和第三步骤中优化性能。比如说直接使用缓存而不发起请求,或者发起了请求但后端存储的数据和前端一致,那么就没有必要再将数据回传回来,这样就减少了响应数据。

浏览器与服务器通信的方式为应答模式,即是:浏览器发起HTTP请求 – 服务器响应该请求。那么浏览器第一次向服务器发起该请求后拿到请求结果,会根据响应报文中HTTP头的缓存标识,决定是否缓存结果,是则将请求结果和缓存标识存入浏览器缓存中。
缓存流程两点总结:
1、浏览器每次发起请求,都会在浏览器缓存里寻找该请求的标识和缓存内容。
2、浏览器每次收到返回结果,都会在浏览器缓存里保存该标识和缓存内容。
什么叫强制缓存?
强制缓存就是,强制从浏览器缓存中查找该次请求的标识和内容,然后根据该结果的缓存规则,来决定是否使用浏览器缓存。
(1)没有该请求的缓存和标识,强制缓存失效,向服务器发送新请求。
(2)存在该请求的缓存和标识,但是结果已过期,强制缓存失效,改为协商缓存。
(3)存在该请求的缓存和标识,未过期,使用该缓存资源,返回结果。
什么叫协商缓存?
协商缓存就是强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程。此时的请求头里会有Etag参数,如果请求的Etag参数和服务器上的Etag参数相同,那说明服务器的资源没有更新,则协商缓存生效,继续使用浏览器的缓存资源,如果请求的Etag参数和服务器的Etag参数不同,那说明服务器的资源有更新,则协商缓存不生效,由服务器重新打包最新资源响应返回给浏览器。
强制缓存和协商缓存的优先级?
强制缓存优先于协商缓存。