原文:https://code.visualstudio.com/docs/nodejs/reactjs-tutorial
Linting#
Linters analyze your source code and can warn you about potential problems before you run your application. The JavaScript language services included with VS Code has syntax error checking support by default, which you can see in action in the Problems panel (View > Problems Ctrl+Shift+M).
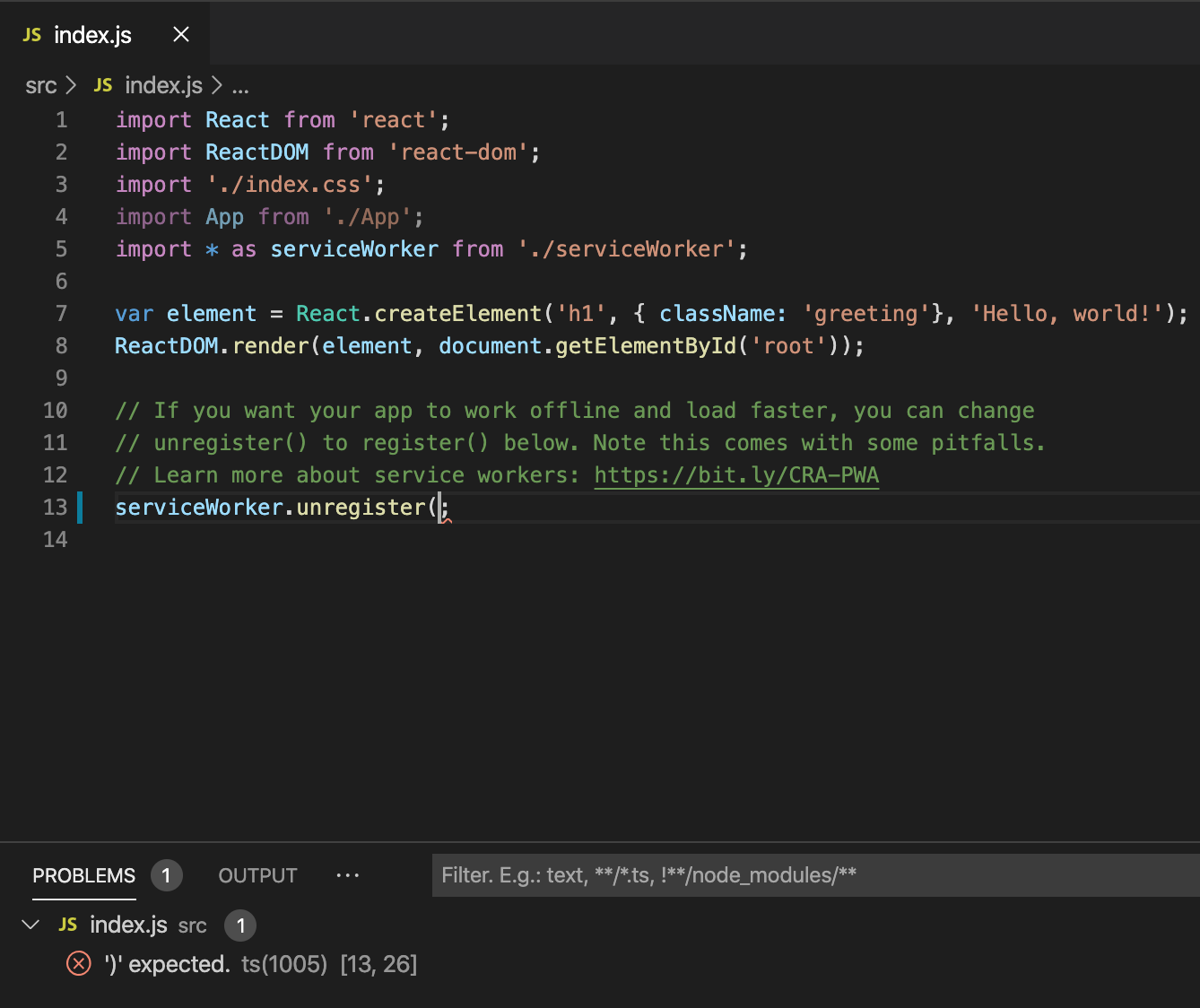
Try making a small error in your React source code and you'll see a red squiggle and an error in the Problems panel.

Linters can provide more sophisticated analysis, enforcing coding conventions and detecting anti-patterns. A popular JavaScript linter is ESLint. ESLint, when combined with the ESLint VS Code extension, provides a great in-product linting experience.
First, install the ESLint command-line tool:
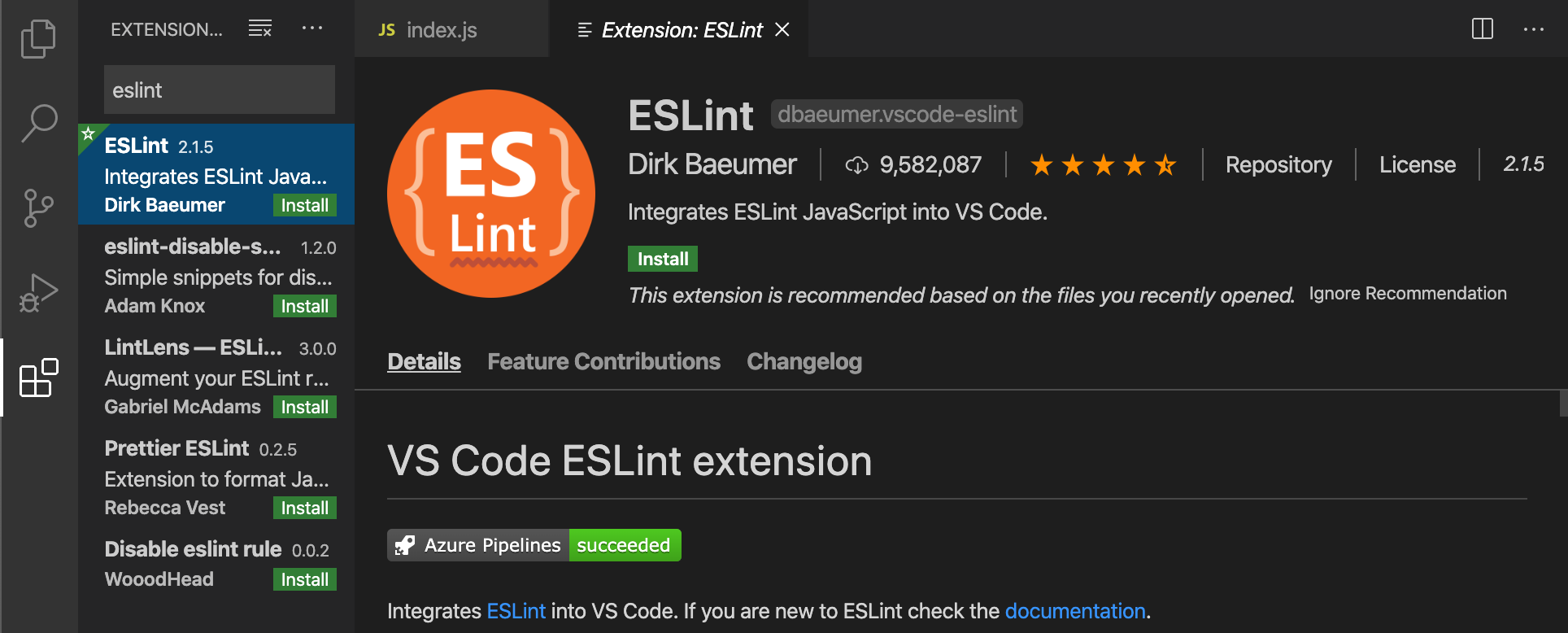
npm install -g eslintThen install the ESLint extension by going to the Extensions view and typing 'eslint'.

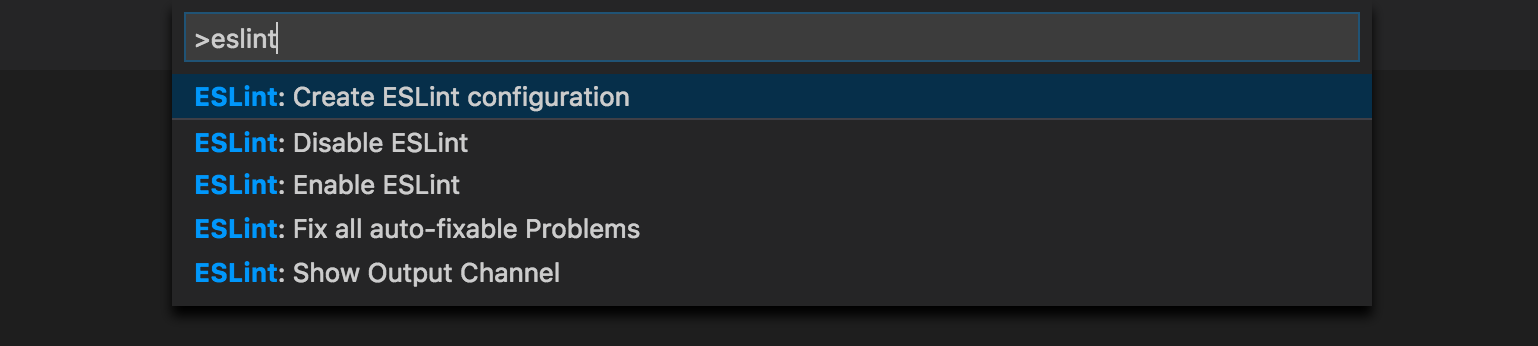
Once the ESLint extension is installed and VS Code reloaded, you'll want to create an ESLint configuration file, .eslintrc.js. You can create one using the extension's ESLint: Create ESLint configuration command from the Command Palette (Ctrl+Shift+P).

The command will prompt you to answer a series of questions in the Terminal panel. Take the defaults, and it will create a .eslintrc.js file in your project root that looks something like this:
module.exports = {
env: {
browser: true,
es2020: true
},
extends: ['eslint:recommended', 'plugin:react/recommended'],
parserOptions: {
ecmaFeatures: {
jsx: true
},
ecmaVersion: 11,
sourceType: 'module'
},
plugins: ['react'],
rules: {}
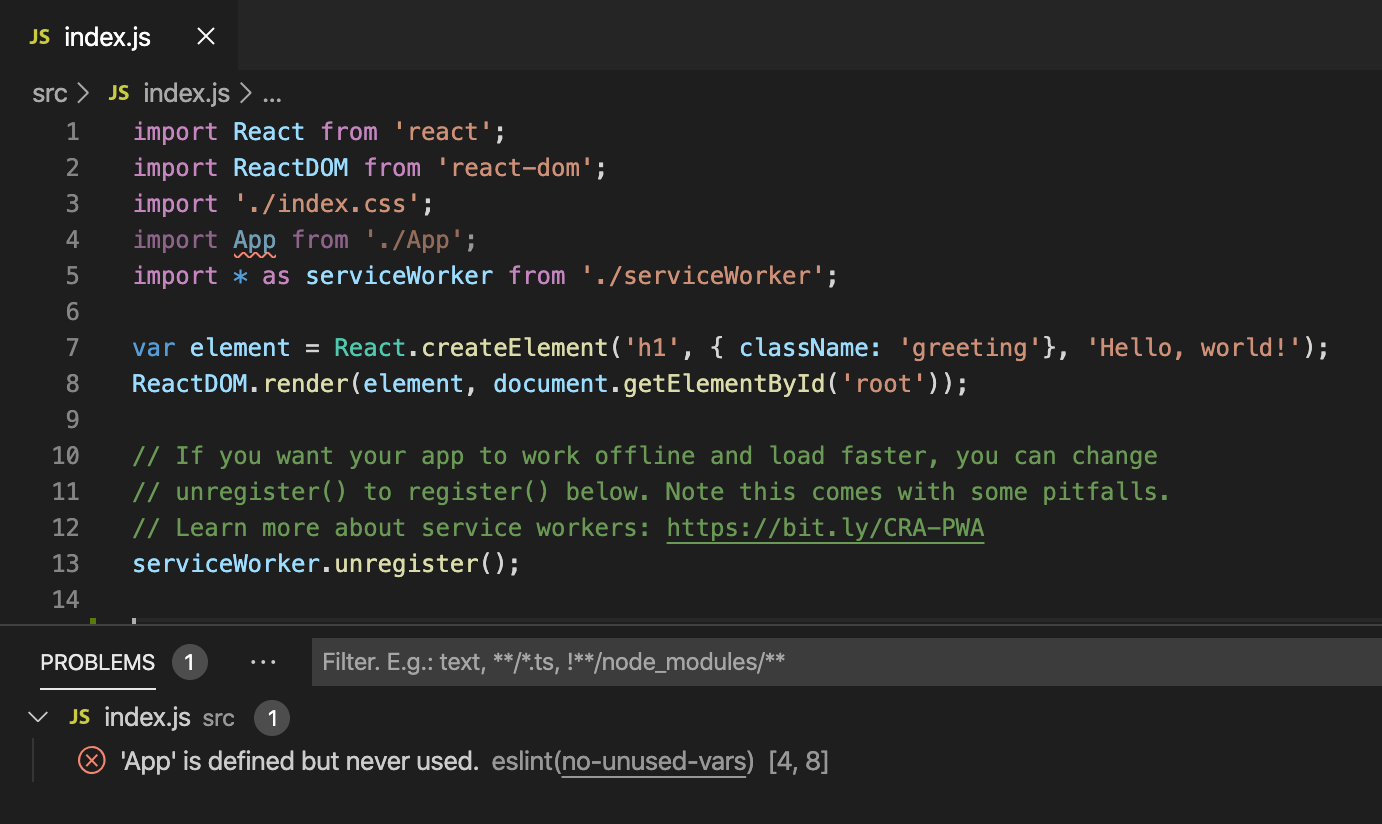
};ESLint will now analyze open files and shows a warning in index.js about 'App' being defined but never used.

You can modify the ESLint rules in the .eslintrc.js file.
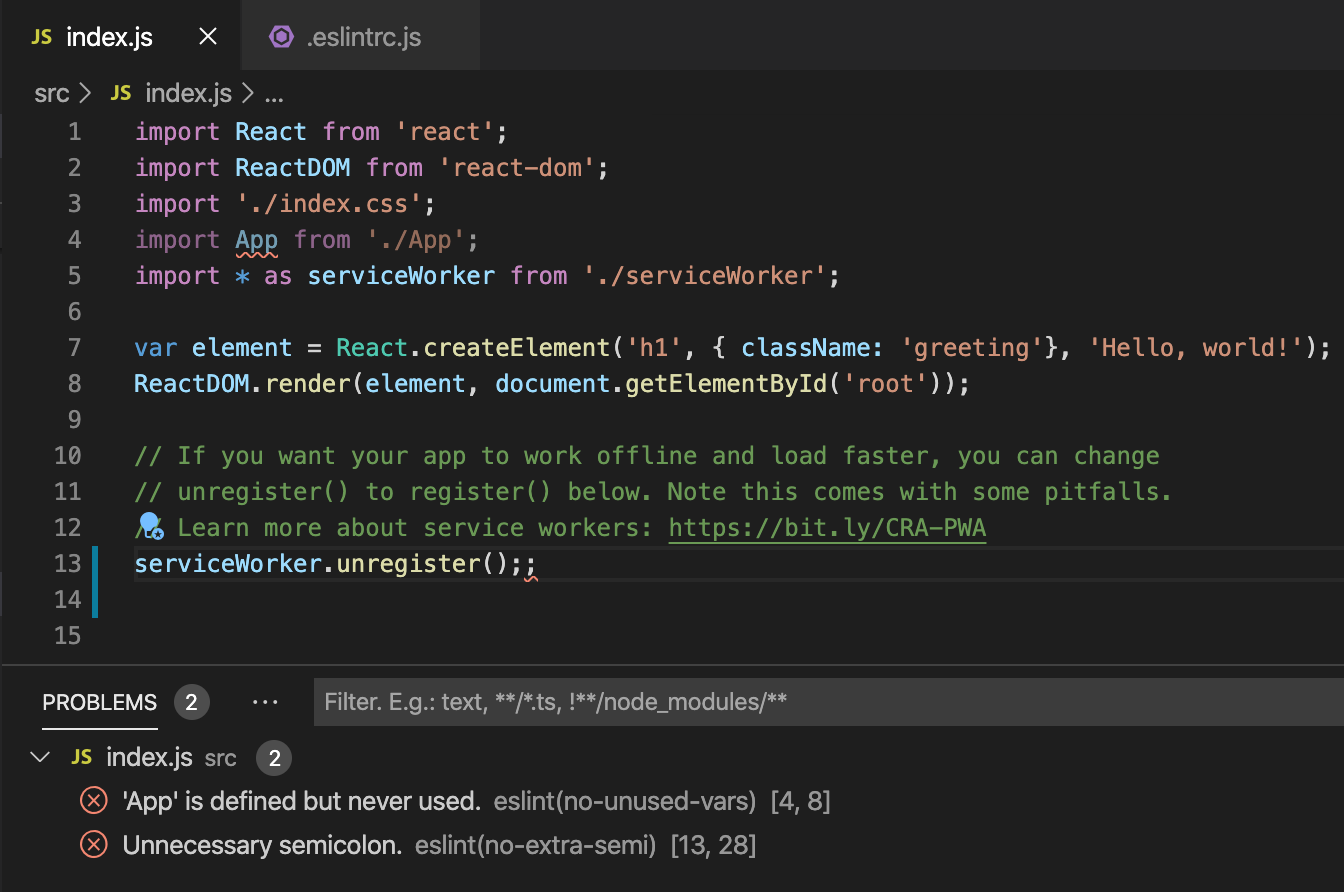
Let's add an error rule for extra semi-colons:
"rules": {
"no-extra-semi":"error"
}Now when you mistakenly have multiple semicolons on a line, you'll see an error (red squiggle) in the editor and error entry in the Problems panel.