问题描述
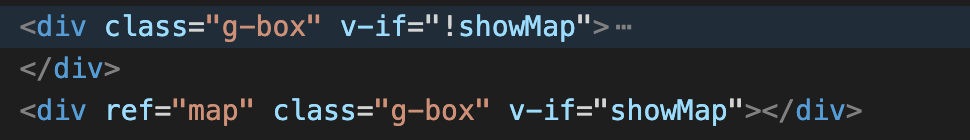
我使用 ref 引用一个 dom 元素,并且使用变量showMap控制其渲染。我在一个函数中,将showMap设置为 true 过后,立即使用了 this.$refs.map来访问这个domn。

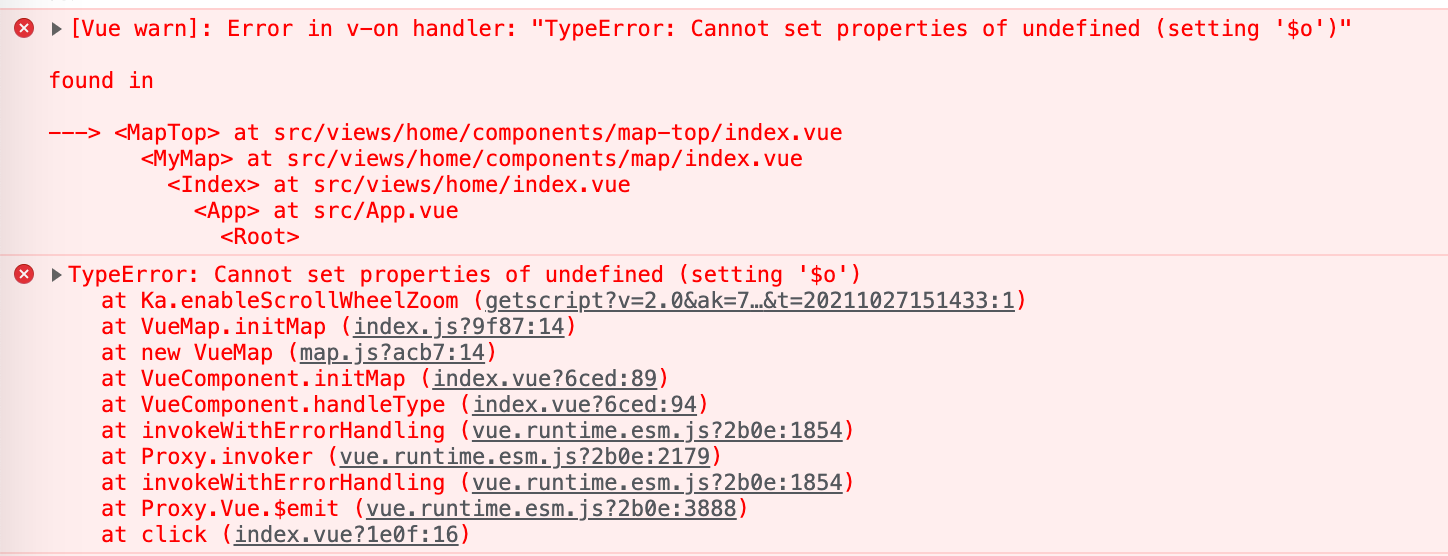
当其在 v-if 的控制下渲染的时候,我的代码出错,报了一个很奇怪的错误,我完全不知道这个堆栈信息如何追踪,提示的变量什么的也找不到

我的思考
应该是我犯了原生dom渲染的错误思维,以为showMap设置为 true 过后,dom 会立即渲染,毕竟原生 dom 操作是同步的。
猜测 vue 这里对showMap进行修改时,并不会直接修改 dom,而是修改虚拟 dom。
所以等待修改showMap函数运行结束,估计才会进行对虚拟 dom 进行比较,再而进行对真实 dom 进行相关操作。
问题解决
当然,通用的解决方案是,在将showMap设置为 true 过后,将涉及到被showMap影响的 dom 的操作,放进一个回调函数中,并放入 $nextTick。等待真实 dom 被更新后,这个回调会被执行,也就不会发生未定义的错误了。
还有个方案是:使用 v-show 指令,通过隐藏 dom 来代替 渲染 dom,隐藏意味着其存在,只是不可见而已。