var tmp_arr_1 = new Array();
var tmp1 = {'type':1,'plan_num':200};
tmp_arr_1.push(tmp1);
tmp_arr_1.push(tmp1);
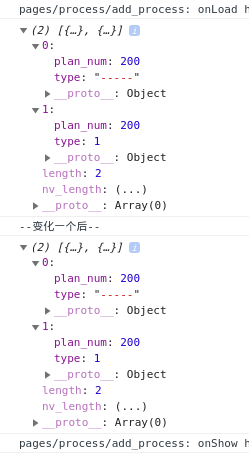
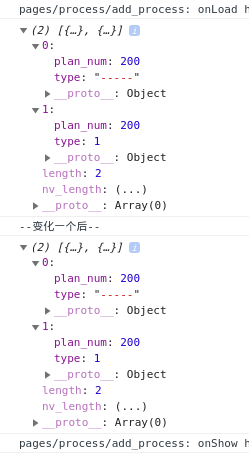
console.log(tmp_arr_1);
tmp_arr_1[0]['type'] = '-----';
console.log('--变化一个后--');
console.log(tmp_arr_1);
return;
由于数组是引用变量 ,进行引用赋值 , 其实还是原来的数组 , 也就是说 ,我赋给tmp_arr_1,其实一直都是同一个地址里存的同一个数组 ,
所以 ,最后一次修改payArr 后 ,每个引用都一起改掉了 , 那么怎么解决呢 ?
dataList[i].payArr = JSON.parse(JSON.stringify(payArr)) ;
原理就是先把数组转换成字符串再转换成对象 ,这样会新分配一块内存新创建一个对象 ,
这是一个基础坑
var tmp_arr_2 = new Array();
var tmp1 = {'type':1,'plan_num':200};
tmp_arr_2.push(JSON.parse(JSON.stringify(tmp1)));
tmp_arr_2.push(JSON.parse(JSON.stringify(tmp1)));
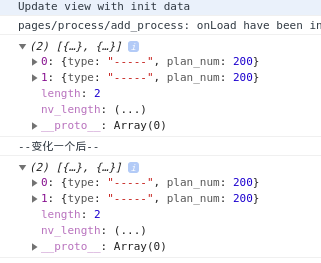
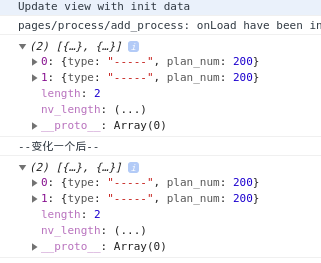
console.log(tmp_arr_2);
tmp_arr_2[0]['type'] = '-----';
console.log('--变化一个后--');
console.log(tmp_arr_2);
return;