通过UIView的子类的- (void)drawRect:(CGRect)rect 函数可用对视图进行重新绘画;
要重新绘画可以通过Core Graphics和UIBezierPath来实现。
1.通过Core Graphics函数来绘画
首先要通过UIGraphicsGetCurrentContex()函数获取当前绘画上下文;
然后设定起点,增加线到一个点,,,,,闭合,例如下面:
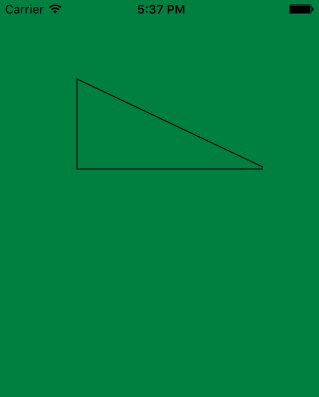
//获取当前绘画上下文 CGContextRef context= UIGraphicsGetCurrentContext(); //设定绘画的起点,如果要绘制的部分超出当前绘画上下文的边界frame,超出部分会被剪切 CGContextMoveToPoint(context, -20, -10); //增加一条线到点100,200 CGContextAddLineToPoint(context, 100, 200); CGContextAddLineToPoint(context, 0, 200); //闭合线到起点 CGContextClosePath(context); //这里是描边,这里不可以缺少,否则绘画不起作用,之前的操作看起来更像是为下面的绘制做准备,只有下面这一步执行了才会成功 CGContextStrokePath(context);
效果图:

2.NSStirng,UIImage,可以直接在当前上下文绘制
UIImage * card = [UIImage imageNamed:@"cardback"]; [card drawAtPoint:CGPointMake(-10, -10)]; [@"hello CGcontext" drawAtPoint:CGPointMake(10, 220) withAttributes:nil];
效果图:

3.UIBezierPath 绘画
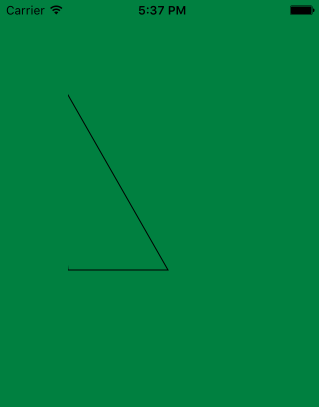
UIBezierPath * path = [[UIBezierPath alloc] init]; [path moveToPoint:CGPointMake(10, 10)]; [path addLineToPoint:CGPointMake(10, 100)]; [path addLineToPoint:CGPointMake(200, 100)]; [path closePath]; //这里是描边,这里不可以缺少,否则绘画不起作用,之前的操作看起来更像是为下面的绘制做准备,只有下面这一步执行了才会成功 [path stroke];
UIBezierPath和Core Graphics函数绘制差不多,只不过不用当前上下文就可以直接绘制;一般情况下都是使用UIBezierPath来绘制,
只有在UIBezierPath不能实现时才用Core Graphics函数。
效果图: