前言
想学习spring框架,不看源码怎么行。网上有很多教程,但是自己实施起来还是稍微有点坎坷的,不过最后还是成功了。遂以此文记录。
环境说明:
Idea 2017.2.5
spring-framework v4.3.9.RELEASE
gradle 2.12 (版本太高好像有问题)
源码下载
首先我们从github上克隆 spring的源码。

然后使用 git tag 命令查看分支

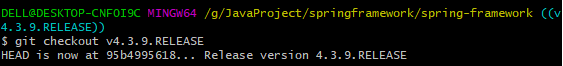
我们将4.3.9.RELAESE 版本的代码下载到本地。


gradle 安装这里不在介绍。
开始导入
我们打开源码文件夹,打开 import-into-idea.md

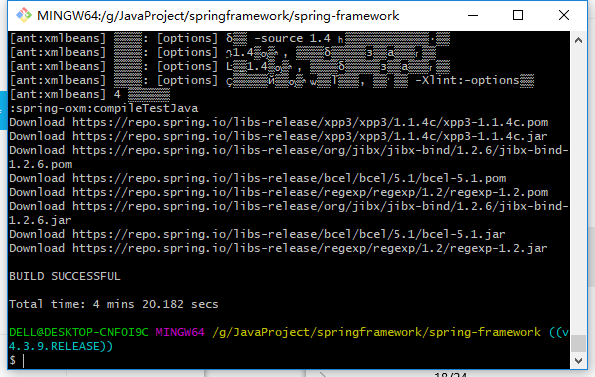
然后执行命令: gradle cleanIdea :spring-oxm:compileTestJava (以下是一个稍微漫长的过程~~)


好,看到 BUILD SUCCESSFUL 很开心~~然后我们按照文档中的做即可。
1. Pre-compile `spring-oxm` with `./gradlew cleanIdea :spring-oxm:compileTestJava`
2. Import into IDEA (File->import project->import from external model->Gradle)
3. Set the Project JDK as appropriate (1.8+)
4. Exclude the `spring-aspects` module (Go to File->Project Structure->Modules)
5. Code away
排除万难
现实中当然没有文档中那么顺利,首先编译会出一些错误,没关系。我们先新建一个测试项目。 然后 File =>Project Structure. 选中测试项目,添加Dependencies。

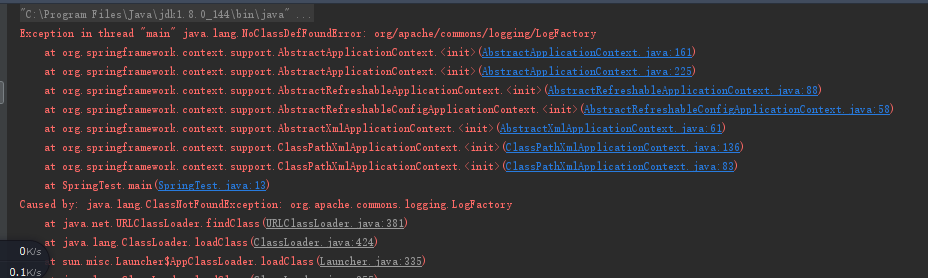
这里要提一句,本来 common-logging我是没有加的,后来就会报ClassNotFound。于是我在pom,xml引入就好了。

<dependency>
<groupId>commons-logging</groupId>
<artifactId>commons-logging</artifactId>
<version>1.1.1</version>
</dependency>
最终测试
测试代码很简单:

public static void main(String[] args) {
ClassPathXmlApplicationContext context = new ClassPathXmlApplicationContext("spring.xml");
context.start();
UserService userService = context.getBean(UserService.class);
String testResult = userService.getUserName();
System.out.println(testResult);
}
然后运行,在源码中打个断点,断点命中:

好了,剩下的我就不多说啦,我该去研究源码了!!!
总结
整体而言还算顺利,但是由于对modules不熟悉,所以中途遇到一些小问题。不过还好,算是解决了。希望文章对学习spring框架的你有所帮助。