有时根据需要,我们根据v-model的值绑定option,

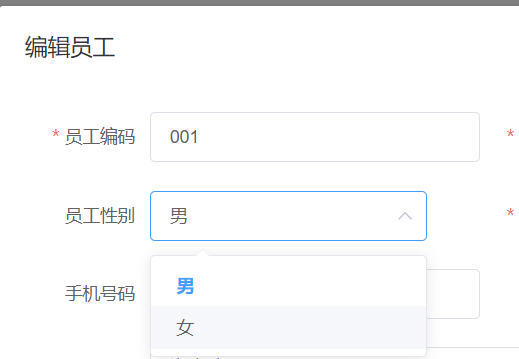
想要的效果:

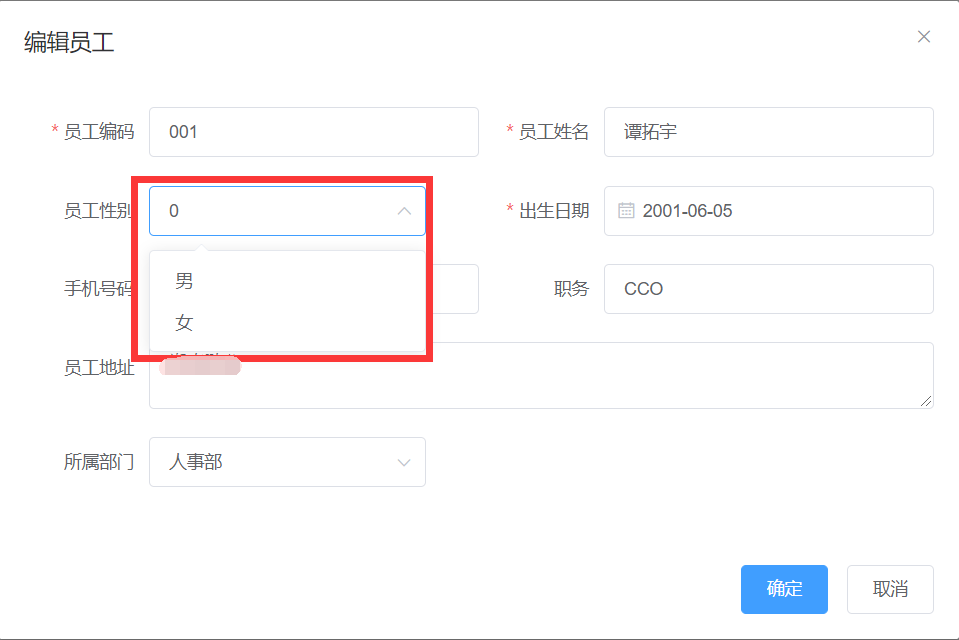
实际的效果:

原因:
value的格式存在问题,数据库读取到的数据不一定为number类型,需要手动转换。
第一种
<template>
<div>
<el-card class="el-card">
<el-form :model="form" label-width="100px" label-position="right">
<el-form-item label="select测试">
<el-select v-model="form.select">
<el-option v-for="(item, index) in options"
:key="index"
:value="item.value"
:label="item.label"></el-option>
</el-select>
</el-form-item>
<el-form-item label="value显示"><el-input v-model="form.select"></el-input></el-form-item>
<el-button type="primary" @click="demo">select取value1选项</el-button>
</el-form>
</el-card>
</div>
</template>
<script>
export default {
name: 'form',
data() {
return {
readValue: '', // 假设为我们读取到select的value值
form: {
select: ''
},
options: [
{
value: 1,
label: '测试1'
},
{
value: 2,
label: '测试2'
}
]
}
},
methods: {
demo() {
this.readValue = '1' // 此处可以替换成接口读取的内容 在内容未知情况下用Number转换即可
this.form.select = Number(this.readValue) // 通过Number将类型转换
}
}
}
</script>
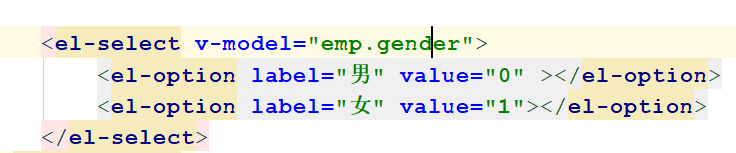
第二种
<el-select v-model="emp.gender">
<el-option label="男" value="0" ></el-option>
<el-option label="女" value="1"></el-option>
</el-select>
在赋值的时候手动转换成String
//为模型数据设置值,基于VUE双向绑定回显到页面
this.emp=res.data.data;
//设置性别转换为String
this.emp.gender=String(this.emp.gender);