我们在做一个网页的时候,页面的布局是十分重要的,因为它关系到我们这个网页各个模块的衔接以及整个网页拓展的灵活度。对于网页开发的初学者,建议大家将自己的页面设计成按照上中下排列的top、body、bottom这三部分。
首先,网页的最顶端可以利用fixed属性使最上层的div固定在页面的最顶端且不随着浏览者鼠标的滚动而变化位置,可以时时刻刻提现我们网站的主题。
其次,在网页的最底部也设置一个固定的div作为网页其他方面的介绍或者超链接到别的网页。
这重点强调一下网页的body部分,这是我们网页的主体,是我们为浏览者提供网页核心内容的地方。在body部分建议大家不要将主内容直接写到最外层的标签里,应该在这个div里面新建一个div,在这个新的”限制div“”里写网页的主体内容。这样做的好处有以下几点:一是作为网页主体内容区域的“限制”,这样再往里写新的标签的话可以利用百分比对标签的大小进行控制——没有这个限制的div的话,在不同的浏览器中大多数情况下网页的内容会“偏离”既有区域‘’;二是网页的body里需要写非常多非常杂类型的内容,利用这个“限制div”可以使不同部分的内容看起来整齐划一,使浏览者看的舒服。
值得一提的是,许多大型网站比如360、小米、博客园等网站的页面基本布局都是采用这种形式来布局的。
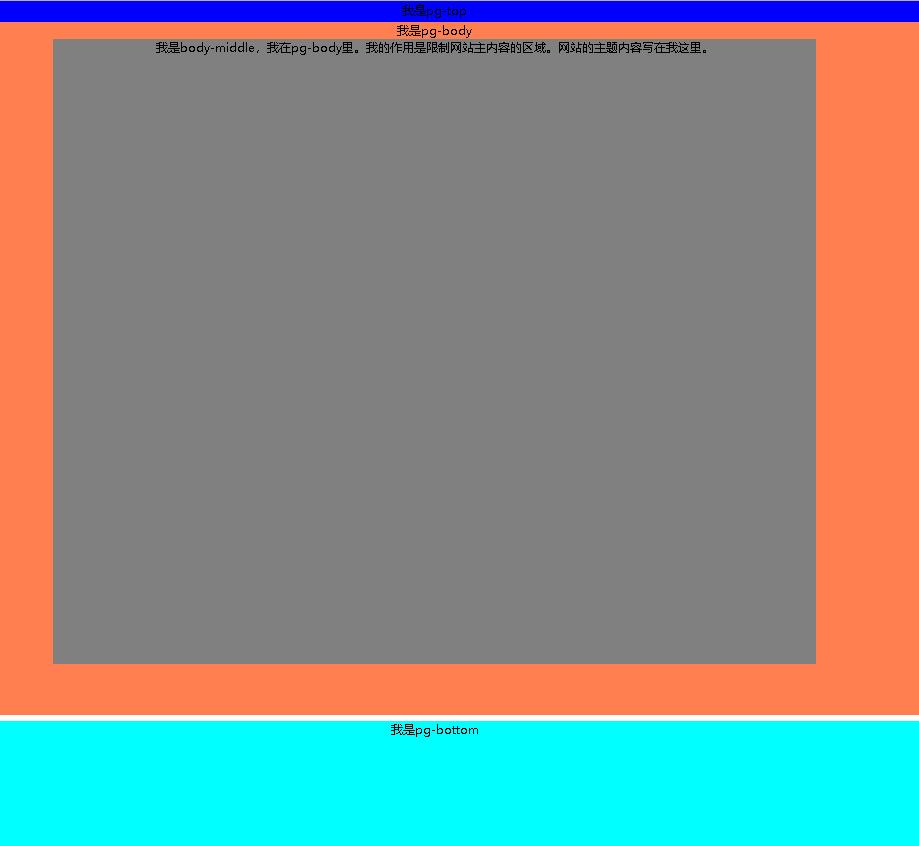
本文所建议的网页的简单布局效果及说明如下:

具体代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Wanghw</title> <!--标题图标--> <link rel="icon" href="whw.ico" /> <style> .pg-top{ height:33px; background-color: blue; position: fixed; top:0; left:0; right:0; text-align: center; line-height: 33px; } .pg-body{ height:1108px; background-color:coral; margin-top: 34px; text-align: center; } .body-middle{ height:1000px; width:1222px; margin-left:auto; margin-right:auto; background-color: grey; text-align: center; } .pg-bottom{ height:333px; width:100%; background-color: aqua; margin-top: 10px; text-align: center; } </style> </head> <body style="margin:0 auto"> <div class="pg-top">我是pg-top</div> <div class="pg-body">我是pg-body <div class="body-middle"> 我是body-middle,我在pg-body里。我的作用是限制网站主内容的区域。网站的主题内容写在我这里。 </div> </div> <div class="pg-bottom">我是pg-bottom</div> </body> </html>